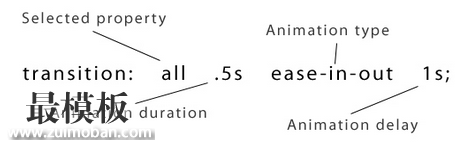
Transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值,它的语法如下: transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */ transition-property可取值:
div{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}
transition-duration参数为时间,单位为s(秒)或者ms(毫秒),默认就是0,回想一下如果只有transform属性,是不是变换啪地一下完成了。
div{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}
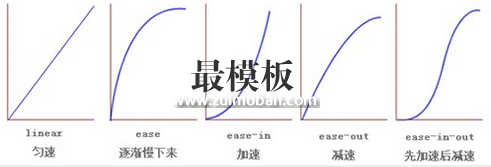
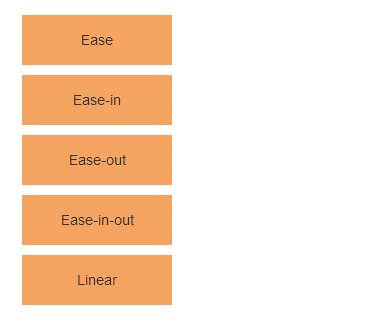
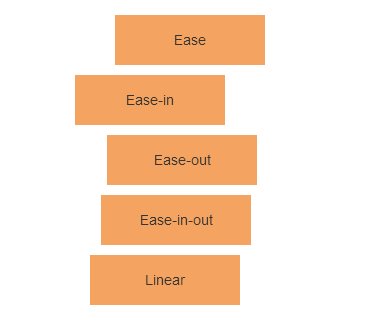
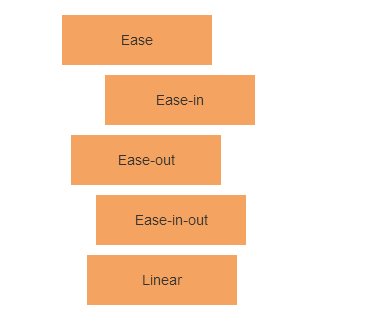
transition-timing-function既然是动画,那么就有动画的运行速率,不同的速度会产生不同的结果,以下是可取值。

速率示意图
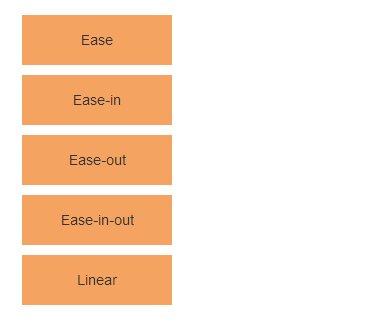
transition-delay参数为时间,单位为s(秒)或者ms(毫秒),默认就是0,也就是立即执行,如果在多个动画直接有先后顺序,那么它就会派上用场。 把它们写在一起
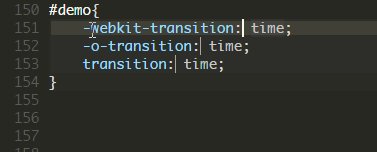
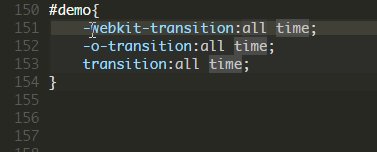
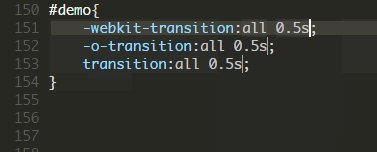
浏览器内核的前缀不能忘啊,使用emmet神器来帮助你。  -webkit-transition: all 0.5s ease-in-out 0s; -o-transition: all 0.5s ease-in-out 0s; transition: all 0.5s ease-in-out 0s; 
如图所示
 |
CSS3之Transition(变换过渡)
时间:2016-01-16 14:12来源:未知 作者:最模板 点击:次
Transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值,它的语法如下:
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- css中的px、em、rem 详解
css中的px、em、rem概念介绍: 1、px (pixel,像素):是一个虚拟长度...
- 纯CSS3编写一个渐变效果的进度条
做成的效果就是如上图所示的效果,那么要做到这种效果需要了解...
- JavaScript否定谓语函数
如果你从没听过这个概念,那么至少用过谓语函数。谓语本质上...
- 另一个HtmlAgilityPack的CSS选择器扩展
支持得更全面的HtmlAgilityPack的CSS选择器扩展FizzlerEx。它的使用方...
- JavaScript API 设计原则
好的 API 设计:在自描述的同时,达到抽象的目标。 设计良好的...
- css中的px、em、rem 详解
- 随机模板
-
-
 Prestashop英文时尚女装男装
人气:264
Prestashop英文时尚女装男装
人气:264
-
 ecshop仿苏宁易购带团购2
人气:1325
ecshop仿苏宁易购带团购2
人气:1325
-
 Milano跨境电商综合商城m
人气:171
Milano跨境电商综合商城m
人气:171
-
 高仿|精致lightinthebox模板
人气:5153
高仿|精致lightinthebox模板
人气:5153
-
 ecshop免费仿娜拉化妆品购
人气:5749
ecshop免费仿娜拉化妆品购
人气:5749
-
 中英双语全静态生成企业
人气:677
中英双语全静态生成企业
人气:677
-
