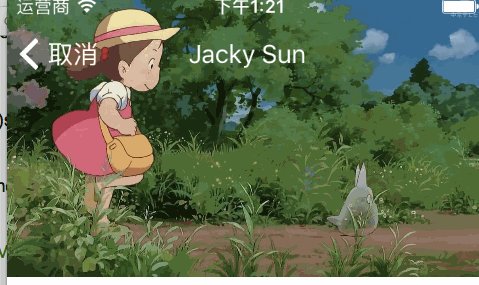
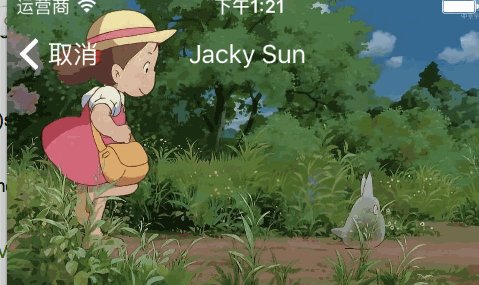
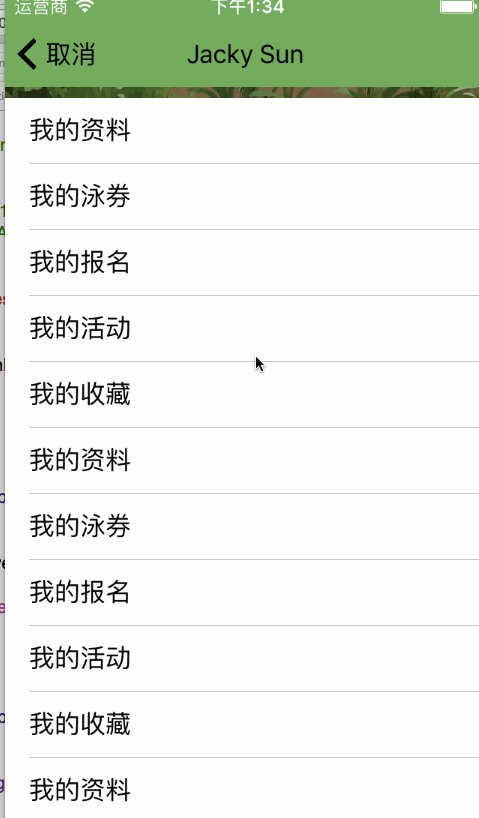
 1、 先说拉伸放大的实现原理scrollview的属性介绍:
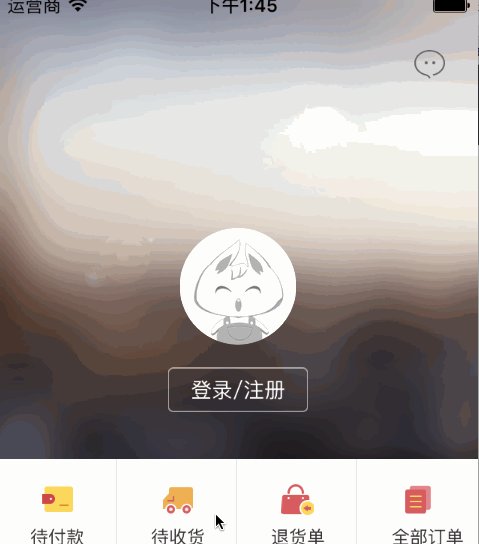
开始运行的时候看不到adjustView,向下拉的时候才会出现,这时候就需要设置一下, scrollview的contentInset属性就好了(属性介绍看上面)。 _scrollView.contentInset = UIEdgeInsetsMake(h, 0, 0, 0);
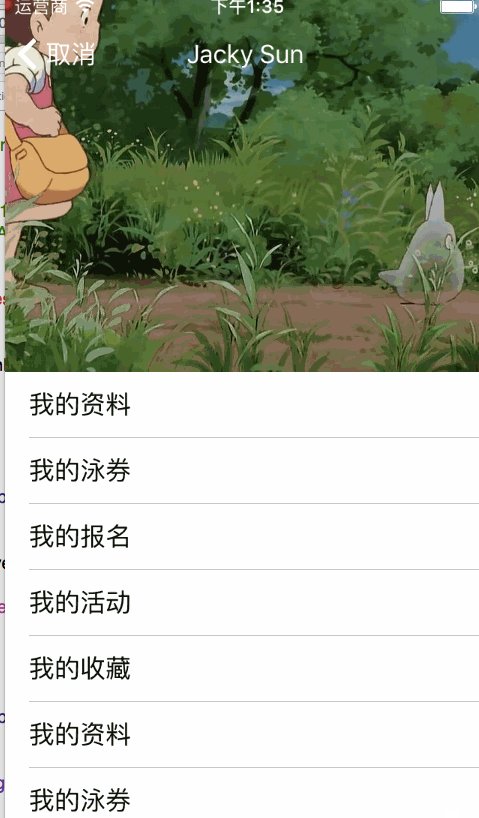
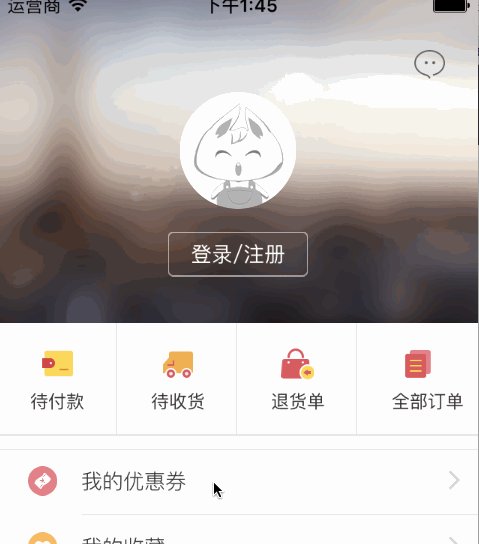
这样运行起来,就可以看到scrollview上面的自定义adjustView;但是向下拉时,怎么让图片变大呢? img.contentMode= UIViewContentModeScaleAspectFill; img.clipsToBounds = YES;
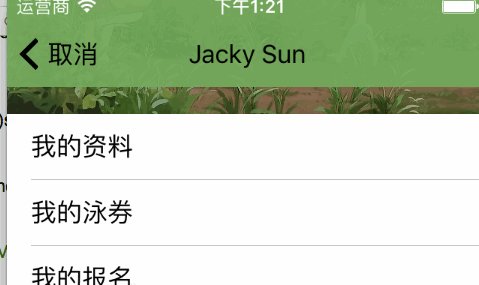
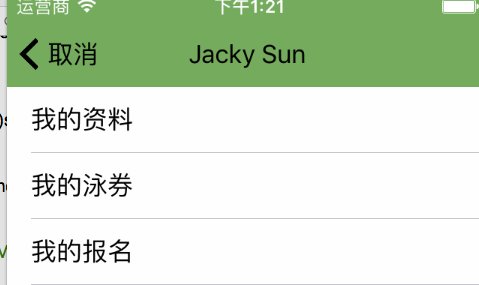
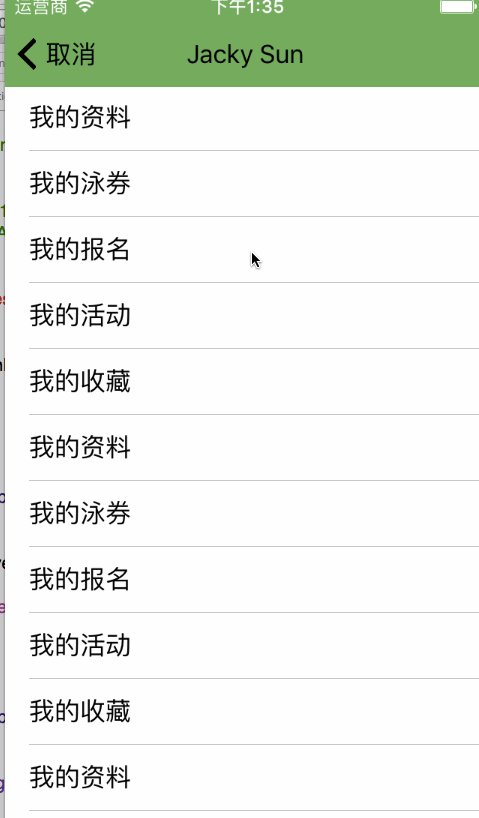
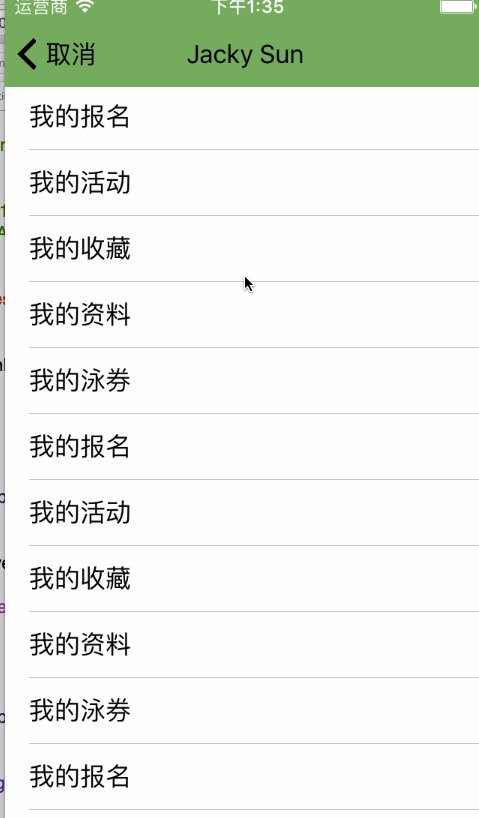
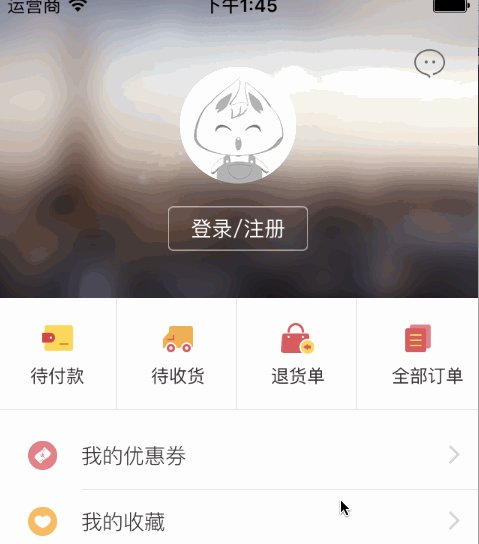
所以可以通过监听scrollview 的滚动事件, 来改变adjustView的frame
- (void)scrollViewDidScroll:(UIScrollView*)scrollView
{
CGFloat offsetY = scrollView.contentOffset.y;
if(offsetY < h * -1) {
CGRect currentFrame = _expandView.frame;
currentFrame.origin.y = offsetY;
currentFrame.size.height = -1*offsetY;
img.frame = currentFrame;
} }
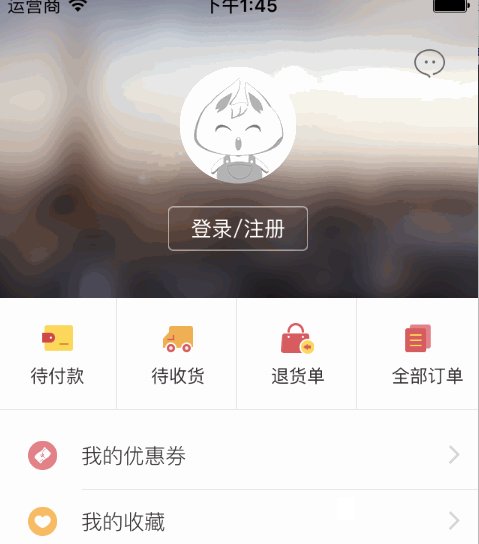
说明:img可是是上文说的adjustView,或者是adjustView的子控件。 
autoresizingMask属性,自动调整子控件和父控件的位置、大小。 通过控制这个属性可以达到你要的效果。这个属性的语义: 2、 改变导航栏文字的颜色如下:改变title的文字颜色和返回按钮的颜色 , 要自己计算在代理里面的调用时机。 // [self.navigationController.navigationBar lt_setBackgroundColor: [color colorWithAlphaComponent:alpha]]; [self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor blackColor], NSForegroundColorAttributeName, [UIFont systemFontOfSize:17], NSFontAttributeName, nil]]; self.navigationController.navigationBar.tintColor = [UIColor blackColor];(责任编辑:最模板) |
iOS Scrollview 的头部view的拉伸伸缩效果
时间:2016-01-16 23:19来源:未知 作者:最模板 点击:次
1、 先说拉伸放大的实现原理 scrollview的属性介绍: contentSize是scrollview可以滚动的区域,比如frame = (0 ,0 ,320 ,480) contentSize = (320 ,960),代表你的scrollview可以上下滚动,滚动区域为frame大小
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- IOS设备上给body绑定click事件不生效
最近在做一个移动端业务的时候碰到一个bug,在ios上对body绑定...
- 绘制iOS中的设置图标
今天,绘制了iOS中的设置图标,难点在于绘制支柱上边与内圈交...
- iOS开发关于可视化编程StoryBoard的基
5DF1DA99-D931-4154-ABA3-D9AE1CB8C0C8.png](http://upload-images.jianshu.io/upload_...
- 清理ios项目无用的图片资源
项目经过需求的变更,产品迭代,再多次的改版之后,有些不再...
- iOS之Reachability和AFN时刻检测网络状
今天iOS项目要做一个优化,把上报失败的数据保存起来,等有网...
- IOS设备上给body绑定click事件不生效
- 随机模板
-
-
 服装韩国IW模板|ecshop模板
人气:392
服装韩国IW模板|ecshop模板
人气:392
-
 shopex仿QQ商城综合模板大气
人气:715
shopex仿QQ商城综合模板大气
人气:715
-
 shopex红色综合批发商城
人气:642
shopex红色综合批发商城
人气:642
-
 ecshop电器商城模板
人气:497
ecshop电器商城模板
人气:497
-
 zencart家居响应式网站模板
人气:1790
zencart家居响应式网站模板
人气:1790
-
 ecshop食品保健模板蜂百得
人气:575
ecshop食品保健模板蜂百得
人气:575
-