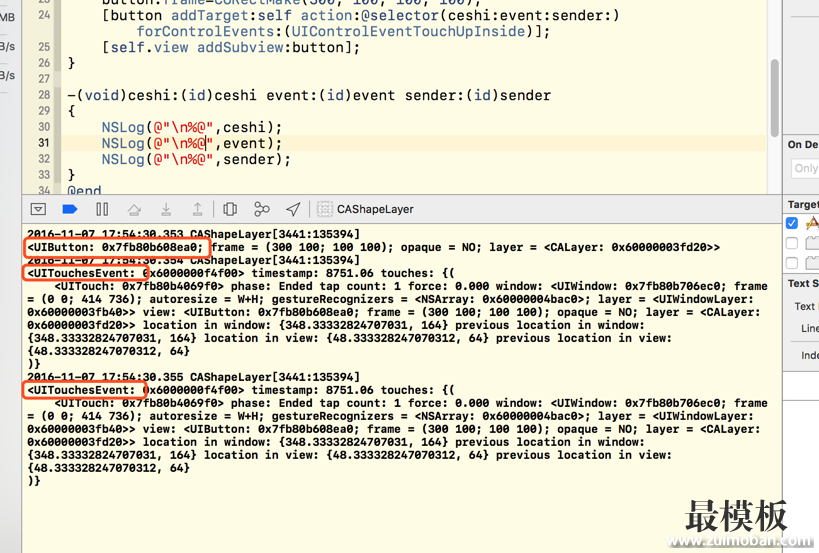
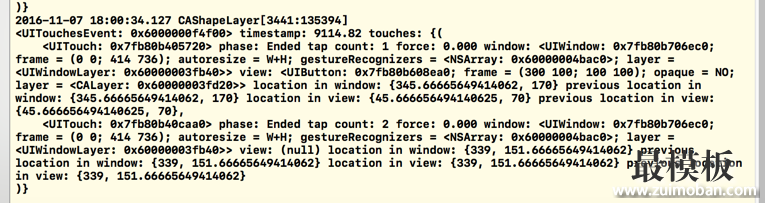
ios的tableView是平时开发中用到的最常用的控件之一,通过自定义cell我们可以实现各种各样的效果.在上面添加各种我们想要的控件.这次就讲述如何获点击cell上的button从而获取到后面的cell.

两个手指点击控制台输出 NSSet *touches =[event allTouches]; UITouch *touch =[touches anyObject]; CGPoint currentTouchPosition = [touch locationInView:self.tableview]; 现在整体思路就很清晰了,通过第二个参数,拿到触摸事件,通过他来确定点击的位置在tableView中的坐标系,最后用indexPathForRowAtPoint这个方法来取到indexpath (责任编辑:最模板) |
ios开发获取button背后的cell
时间:2016-11-08 15:24来源:未知 作者:最模板 点击:次
ios的tableView是平时开发中用到的最常用的控件之一,通过自定义cell我们可以实现各种各样的效果.在上面添加各种我们想要的控件.这次就讲述如何获点击cell上的button从而获取到后面的c
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- initWithNibName、initWithCoder、awakeFrom
第一、initWithNibName这个方法是在controller的类在IB中创建,但是通过...
- iOS 验证码的实现
我们经常会在手机应用中会看到输入验证码,然后操作一个东西...
- iOS开发之SDWebImage详解
iOS开发之SDWebImage,一个异步图片下载及缓存的库 特性: 一个扩展...
- iOS开发:控制器间的数据传递
在iOS开发中遇到的控制器间的数据传递主要有两种情况:顺传递...
- iOS JavaScriptCore实现OC与JS的交互
JS 与 OC 的交互原来没有好好研究过,用的都是比较简单拦截 U...
- initWithNibName、initWithCoder、awakeFrom
- 随机模板
-
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
 仿乐蜂网化妆品商城模板
人气:736
仿乐蜂网化妆品商城模板
人气:736
-
 Ves Bags Store外贸综合服饰
人气:219
Ves Bags Store外贸综合服饰
人气:219
-
 ecshop仿梦芭莎内衣模板
人气:874
ecshop仿梦芭莎内衣模板
人气:874
-
 免费大气仿爱之谷成人用
人气:12177
免费大气仿爱之谷成人用
人气:12177
-
 食品食材模板|ecshop食品模
人气:552
食品食材模板|ecshop食品模
人气:552
-