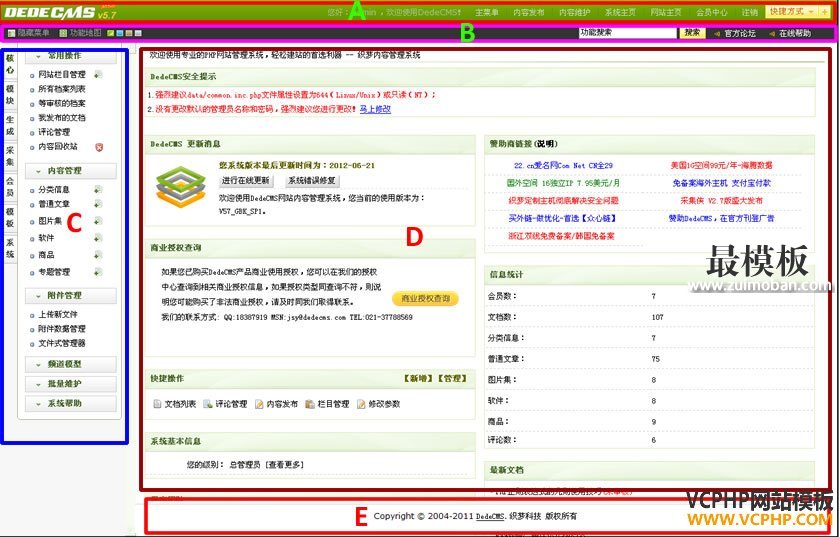
织梦网站后台有很多模块,但是对于一些新手在操作网站后台的时候就会觉得很麻烦,所以在建站完成之后也要精简一下网站的后台。 |
织梦CMS后台页面的修改方法
时间:2016-04-02 02:38来源: 作者: 点击:次
织梦网站后台有很多模块,但是对于一些新手在操作网站后台的时候就会觉得很麻烦,所以在建站完成之后也要精简一下网站的后台
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容
-
- DedeCMS首页添加自定义字段
想要在DedeCMS网站中添加自定义字段,一定要指定channelid属性,还...
- dedecms怎么在后台修改文件
一般程序开发的网站没有后台的需要把网站文件用ftp下载到本地...
- dedecms下的tplcache模板缓存很大严重
相信很多站长,或者seoer人员在备份用dedecms程序开发的网站时,...
- 织梦DEDECMS两年的网站优化经验
关键字描述:经验 优化 织梦DEDECMS网站 rdquo ldquo 一个 这个 模板...
- 织梦DEDECMS循环滚动图片制作方法
织梦DEDECMS关键字描述:制作 教程 图片 织梦DEDECMS滚动 循环 设定...
- DedeCMS首页添加自定义字段
- 随机模板
-
-
 ecshop大气综合保健用品商
人气:723
ecshop大气综合保健用品商
人气:723
-
 ecshop综合模板|综合商城程
人气:634
ecshop综合模板|综合商城程
人气:634
-
 免费ecshop仿米奇网化妆品
人气:4400
免费ecshop仿米奇网化妆品
人气:4400
-
 ecshop网站联盟CPS插件
人气:2443
ecshop网站联盟CPS插件
人气:2443
-
 高仿|精致lightinthebox模板
人气:5153
高仿|精致lightinthebox模板
人气:5153
-
 ecshop仿唯棉模板
人气:996
ecshop仿唯棉模板
人气:996
-