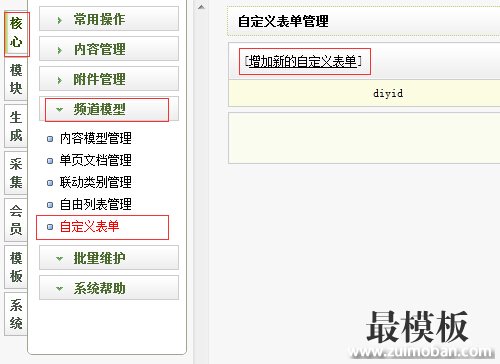
用织梦dedecms建站的朋友还蛮多的,分享一套亲测有用的方法,帮助您实现dedecms在线留言功能。 首先请读者们放心,本教程不要求你会看源码或者写源码,直接在织梦后台操作即可。 dedecms在线留言功能实现步骤: 1、登录织梦后台,点击【核心】—【频道模型】—【自定义表单】创建一个表单;
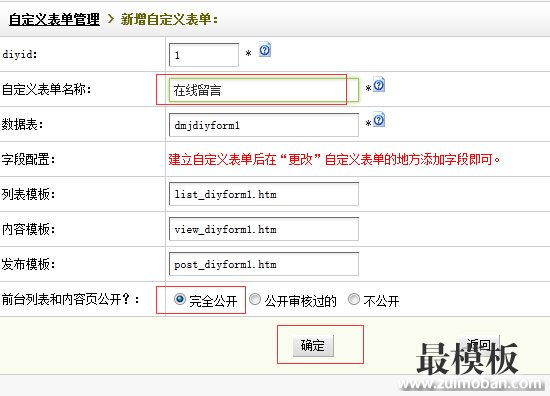
2、点击【增加新的自定义表单】,添加在线留言表单,然后点击确认; 2.1)只需修改【自定义表单名称】即可,其他不需要修改; 2.2)【前台列表和内容页公开?:】暂时先选择为完全公开,后面会更改;
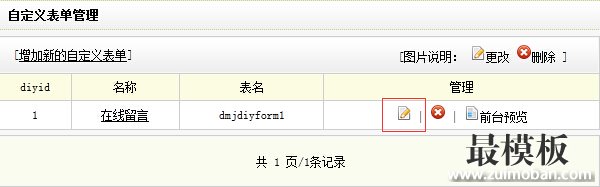
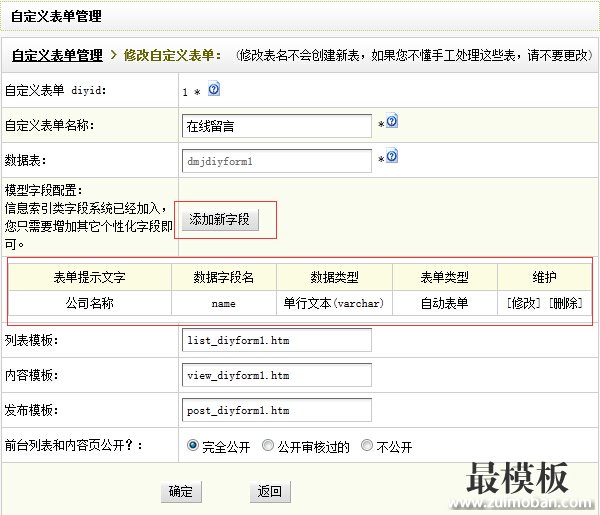
3、上一步操作完之后,会返回自定义表单管理页,点击修改按钮添加新字段;
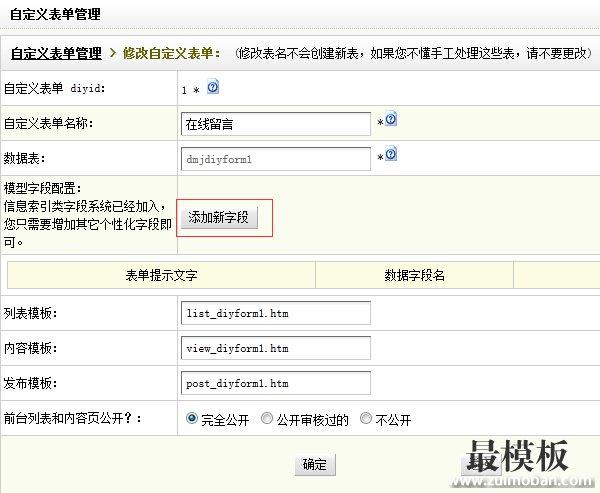
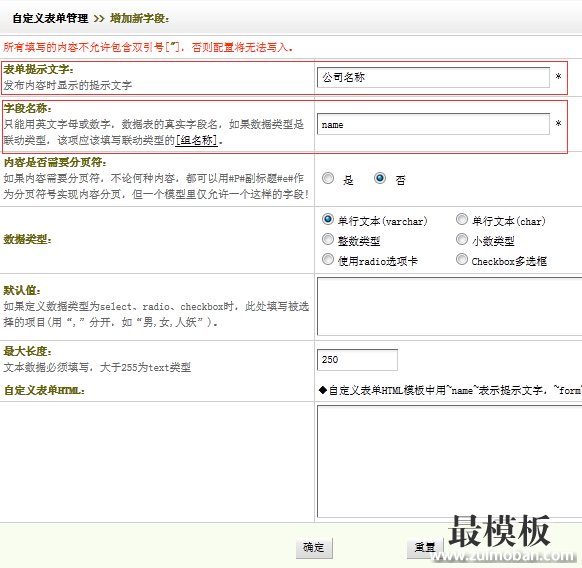
4、添加公司名称、姓名、性别、电话、邮件、留言内容等字段,按需要自行添加; 4.1)只需填写带 * 的选项,其他默认即可,除非你能看懂那就随便你怎么改了; 4.2)数据类型根据字段特征选择,比如字段留言内容,应该选择【多行文本】类型;
5、确认之后,在返回的页面中就出现了刚添加的字段,重复第4步添加其他字段即可;
6、字段全部添加完以后点击确定,然后在返回的页面中点击【前台预览】;
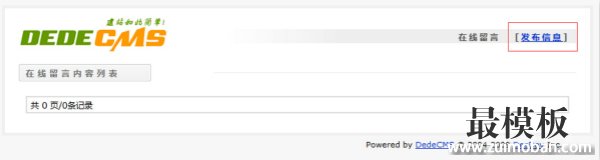
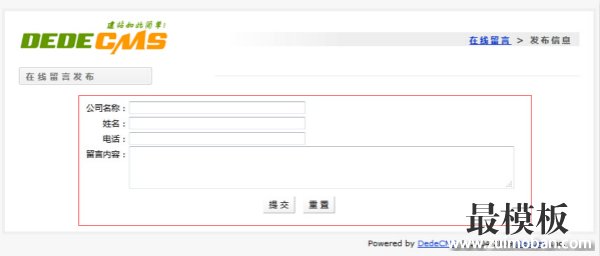
7、点击【发布信息】就可以看到留言界面了,那么dedecms在线留言功能这就实现了;
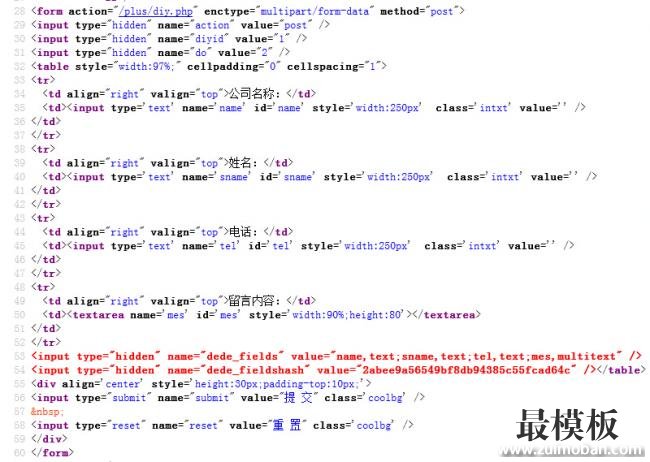
最后再提醒几点: 以上七步操作完以后,dedecms在线留言功能就实现了。但这是织梦自带的模板,我们在做网站的时候往往需要把这个功能用到诸如【联系我们】的页面,那么又该怎样去实现呢? 这时就需要谈一点儿代码方面的东西了。在第7步完成后会看到织梦自带的留言模板页面,我们点击鼠标右键然后查看网页源代码,找出相应模块的网页源码即可。
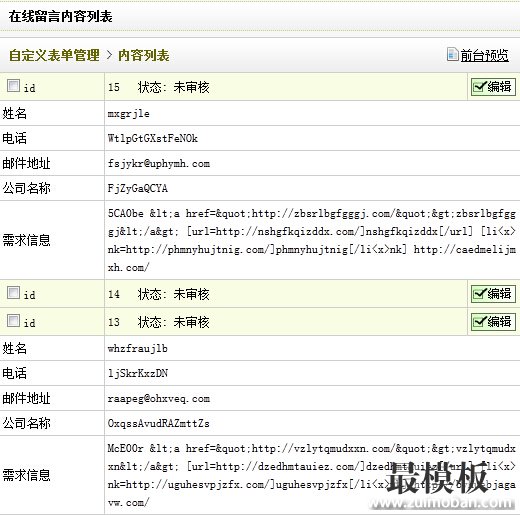
上图即是留言模块网页源码(拖动图片可查看大图),复制这段代码到【联系我们】页面相应的地方即可直接使用。如果你懂前端代码的话,也可自己写一个漂亮的留言表单来实现这个留言功能。 最后还有一点非常重要,客户的留言需要保密,因此我们回到第2步谈及的,把【前台列表和内容页公开?:】改为【不公开】,这样只有管理员能看到留言内容。 发布测试留言,即可在后台看到相应内容啦,这里截图我另一个网站的后台留言内容展示。
OK,这样我们就实现了dedecms在线留言功能啦,朋友们赶快去试试吧 (责任编辑:最模板) |
织梦dedecms实现在线留言功能
时间:2016-05-23 23:45来源:未知 作者:最模板 点击:次
用织梦dedecms建站的朋友还蛮多的,分享一套亲测有用的方法,帮助您实现dedecms在线留言功能。 首先请读者们放心,本教程不要求你会看源码或者写源码,直接在织梦后台操作即可。
顶一下
(3)
75%
踩一下
(1)
25%
------分隔线----------------------------
- 热点内容
-
- dedecms生成栏目列表页排序多样化
织梦dedecms生成栏目列表页排序多样化pubdate,click等排序格式 。...
- DedeCMS不支持PHP5.3、5.4及以上版本后
今天把织梦dedecms 系统换成了windows server 2008 r2 同时将PHP环境提升...
- 织梦DEDECMS栏目获取无限子分类的方
织梦DEDECMS栏目获取无限子分类的方法 。 提示:首先要把/inclu...
- dedecms织梦配置手机wap站点,并绑定
dedecms织梦配置手机wap站点,并绑定二级域名 。 1.安装手机wap浏...
- 织梦dede文章列表有缩略图显示没有
织梦dedecms文章列表有缩略图显示没有缩略图的不显示图片。 就...
- dedecms生成栏目列表页排序多样化
- 随机模板
-
-
 ecshop仿寺库中国奢侈品网
人气:923
ecshop仿寺库中国奢侈品网
人气:923
-
 ecshop仿聚美模板免费整站
人气:3737
ecshop仿聚美模板免费整站
人气:3737
-
 Magento咖啡蛋糕主题模板
人气:137
Magento咖啡蛋糕主题模板
人气:137
-
 ecshop精仿橡果国际2011整站
人气:1529
ecshop精仿橡果国际2011整站
人气:1529
-
 ecshop仿京东商城蓝色风格
人气:1048
ecshop仿京东商城蓝色风格
人气:1048
-
 中英双语全静态生成企业
人气:677
中英双语全静态生成企业
人气:677
-