织梦dedecms默认模板的文章模板中是没有相关文章的板块的,接下来最模板网就给新手站长分享了一种非常简单的方法,快速添加相关文章版块。(笔者用的是dedecms v5.7)
在没有添加相关文章版块时,文章内容结束后,就是发表评论的板块,如下图:

1、修改文章模板article_article.htm
(1)在\templets\default\article_article.htm,打开article_article.htm (注意在修改模板前,先备份模板,方便恢复原模板)
(2)我们要把相关文章版块添加到发表评论的上方,所以在article_article.htm中找到下面代码:
<!-- //AJAX评论区 -->
{dede:include file='ajaxfeedback.htm' /} </div>
这就是发表评论的代码,在这代码上面粘贴相关文章的代码,修改后代码如下:
<!--相关文章开始-->
<div class="mt1">
<dl class="tbox">
<dt> <strong>相关文章</strong> </dt>
<dd>
<ul class="c2 ico1">
{dede:likeart titlelen='24' row='10'}
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:likeart}
</ul>
</dd>
</dl>
</div>
<!--相关文章结束-->
<!-- //AJAX评论区 -->
{dede:include file='ajaxfeedback.htm' /} </div>
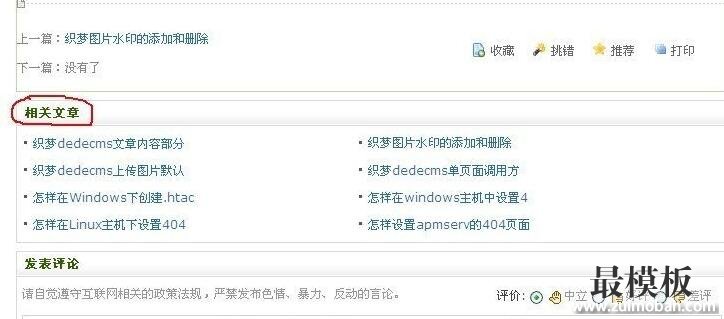
(3)之后生成一下“更新文档HTML” ,之后相关文档添加完成,如下图。

注意:
1、 调用相关文档是通过文档的TAG标签判断是否是相关文档,调用相关文档的代码其实仅仅是:
{dede:likeart titlelen='24' row='10'}
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:likeart}
我们用的样式都是使用的默认模板中自带的样式,如果你用的不是默认的织梦dedecms模板,做相关文档板块时,样式自己调整。
2、相关文档显示的标题可以通过参数控制。
titlelen='24' 控制相关文档标题的长度,默认24,建议改成60 。
row='10' 控制相关文档标题的数量,默认10 。默认即可。
还可以添加参数:col=’1′ ,这个是控制相关文章是按几列显示,如果改成2,就按两列显示。
(责任编辑:最模板) |
织梦dedecms默认模板添加相关文章版块
时间:2017-03-04 01:30来源:未知 作者:最模板编辑 点击:次
织梦dedecms默认模板的文章模板中是没有相关文章的板块的,接下来最模板网就给新手站长分享了一种非常简单的方法,快速添加相关文章版块。(笔者用的是dedecms v5.7) 在没有添加相
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 分享织梦DedeCMS设置全站Html网站地图
全站Html网站地图的作用就是方便搜索蜘蛛爬行,收录网站,增加...
- 织梦DedeCMS V5.6 支付接口调整说明
同时用户也可以通过后台进行更新升级(不过我们还是建议通过离...
- dedecms织梦SQL标签的高级应用技巧
织梦dedecms的功能非常强大,之所以受这么的多人的拥护,在于它...
- 织梦文章列表使用简略标题的修改
听说标题要长,才能更吸引人。 可是版面就那么大,太长的标题...
- 织梦dedecms调用漂亮的头条图片标题
织梦dedecms调用漂亮的头条图片标题? 一直喜欢浏览一些大的门...
- 分享织梦DedeCMS设置全站Html网站地图
- 随机模板
-
-
 shopex麦包包模板|麦包包模
人气:476
shopex麦包包模板|麦包包模
人气:476
-
 ecshop简黑色模板,合适仿
人气:554
ecshop简黑色模板,合适仿
人气:554
-
 ecshop精仿麦包包2011白金版
人气:1109
ecshop精仿麦包包2011白金版
人气:1109
-
 红色中英文ASP企业网站源
人气:470
红色中英文ASP企业网站源
人气:470
-
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
-
 ecshop仿LVMORE网2014模板
人气:1011
ecshop仿LVMORE网2014模板
人气:1011
-
