本教程以“ECSHOP2.7.2 + 官方默认模板” 为例,其他模板大同小异, 效果图如下:
<?php $res = $GLOBALS['db']->getAll($sql); <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
第二步: 在ECSHOP首页模板文件中,调用这个库文件 上面增加一行调用代码
|
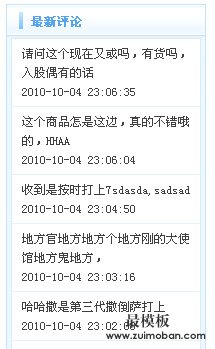
在Ecshop首页上显示最新评论
时间:2010-11-14 22:37来源: 作者: 点击:次
在Ecshop首页上显示最新评论
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 优化ecshop加快ecshop首页访问速度
假如ECshop的产品数到达几万,十几万的时分,假如主页没有缓存...
- 修改ecshop中logo文件的尺寸(包括头部
ecshop里面把logo的尺寸是写固定了的,大概在150*35的样子,如果设...
- 修改ecshop支持图片云分离到专用图
为了提高页面加载速度和适应中国复杂的网络环境,我决定把所...
- ecshop验证码文件代码分析
?php//仿制ecshop验证码(四位大写字母和数字、背景)//处理码值...
- 让ecshop选取部分省市作为默认地区
比如:配送区域这里,我只做一个省或者市的电子商务市场,那...
- 优化ecshop加快ecshop首页访问速度
- 随机模板
-
-
 shopex缤纷商城模板
人气:661
shopex缤纷商城模板
人气:661
-
 仿QQ商城shopex模板
人气:1153
仿QQ商城shopex模板
人气:1153
-
 ecshop趣玩模板2010老版
人气:834
ecshop趣玩模板2010老版
人气:834
-
 lightbox外贸模板|ecshop英文
人气:1120
lightbox外贸模板|ecshop英文
人气:1120
-
 免费仿易迅综合商城2014整
人气:4603
免费仿易迅综合商城2014整
人气:4603
-
 Milano外贸Prestasop商城模板
人气:306
Milano外贸Prestasop商城模板
人气:306
-