1、include/lib_order.php 搜索check_consignee_info(
else
{
/* 如果不存在实体商品 */
return !empty($consignee['consignee']) &&
!empty($consignee['email']) &&
!empty($consignee['tel']);
}
我的是虚拟物品只需要E-mail地址就够了
else
{
/* 如果不存在实体商品 */
return !empty($consignee['email']);
}
2、js/shopping_flow.js这部分只留个E-mail的其他都X掉
/* *
* 检查收货地址信息表单中填写的内容
*/
function checkConsignee(frm)
{
var msg = new Array();
var err = false;
if ( ! Utils.isEmail(frm.elements['email'].value))
{
err = true;
msg.push(invalid_email);
}
if (err)
{
message = msg.join("\n");
alert(message);
}
return ! err;
}
2,主题模板文件夹下/library/consignee.lbi同样只留E-mail的删掉以下
<td bgcolor="#ffffff">{$lang.consignee_name}:</td>
<td bgcolor="#ffffff"><input name="consignee" type="text" class="formBorder" id="consignee_{$sn}" value="{$consignee.consignee|escape}" />
{$lang.require_field} </td>
(责任编辑:最模板) |
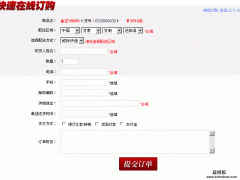
ecshop游客免登录购物去掉一些不需要的收货信息
时间:2012-09-10 04:47来源:未知 作者:最模板 点击:次
1、include/lib_order.php 搜索check_consignee_info( 把不需要的去掉 else { /* 如果不存在实体商品 */ return !empty($consignee['consignee']) !empty($consignee['email']) !empty($consignee['tel']); } 我的是虚拟物品只需要
顶一下
(3)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- ecshop商品详情相册顺序调整
更改ecshop相册顺序为根据id升序: 找到/include/lib_goods.php 821行:...
- 初探Ecshop、Discuz等开源系统局限
记得今年年初,我初次接触Discuz!和Ecshop时,一阵阵地惊叹:成熟...
- 购买ecshop网站商品提示Select_spe未定
在ecshop做网站的程序当中,可能是模板制作的有问题,也许站长...
- ECshop前台和后台提示信息调用
前台提示 1. 显示一个提示信息,调用以下函数: show_message($co...
- 如何在ecshop首页或者分类页面调用
ecshop的分类广告,因为分类很多,不可能所有分类用同一个广告...
- ecshop商品详情相册顺序调整
- 随机模板
-
-
 ecshop内衣模板
人气:667
ecshop内衣模板
人气:667
-
 ecshop绿盒子模板|童装用品
人气:1488
ecshop绿盒子模板|童装用品
人气:1488
-
 ecshop免费模板之仿缤购网
人气:4043
ecshop免费模板之仿缤购网
人气:4043
-
 ecshop 商品详细页 快速订购
人气:1998
ecshop 商品详细页 快速订购
人气:1998
-
 ecshop仿本来生活网2014加团
人气:2274
ecshop仿本来生活网2014加团
人气:2274
-
 ecshop仿沱沱工社模板
人气:904
ecshop仿沱沱工社模板
人气:904
-
