(1)找到 网店根目录/includes/lib_article.php文件,并在最尾处增加以下代码(大概在行83处):
function GetImageSrc($body) {
if( !isset($body) ) {
return '';
}
else {
preg_match_all ("/<(img|IMG)(.*)(src|SRC)=[\"|'|]{0,}([h|\/].*(jpg|JPG|gif|GIF|png|PNG))[\"|'|\s]{0,}/isU",$body,$out);
return $out[4];
}
}
/**
* 按文章ID号或文章分类ID号取得文章
* @param array $id 文章ID或文章分类ID
* @param string $getwhat 以何种方式取文章.当参数为'cat'时以文章分类ID取,其他都以文章ID取
* @param integer $num 控制显示多少条文章.当参数为0时则全部显示
* @param boolean $isrand 是否随机显示文章.
*/
function get_article_new( $id = array(0), $getwhat = '', $num = 0, $isrand = false ) {
$wherestr = '';
$search = '';
if( $getwhat == 'cat' ){
$search = 'cat_id=';
}
else {
$search = 'article_id=';
}
for( $i=0; $i<count($id); $i++ ) {
if( $i<count($id)-1 ) {
$wherestr = $wherestr . $search . $id[$i] . ' or ';
}
else {
$wherestr = $wherestr . $search . $id[$i];
}
}
$sql = 'SELECT * FROM ' . $GLOBALS['ecs']->table('article') .
' WHERE (' . $wherestr . ') AND (is_open = 1) ';
if ( $isrand == true ) {
$sql .= ' ORDER BY rand()';
}
else {
$sql .= ' ORDER BY add_time DESC, article_type DESC, article_id DESC';
}
if ( $num > 0 ) {
$sql .= ' LIMIT ' . $num;
}
$res = $GLOBALS['db']->getAll($sql);
$articles = array();
foreach ($res AS $id => $row) {
$articles[$id]['title'] = $row['title'];
$articles[$id]['url'] = 'article.php?id=' . $row['article_id'];
$articles[$id]['addtime'] = date($GLOBALS['_CFG']['date_format'], $row['add_time']);
$articles[$id]['content'] = $row['content'];
$imgsrc = GetImageSrc($row['content']);
$articles[$id]['img'] = $imgsrc[0];
}
return $articles;
}
(2)在模板目录的库文件目录中增加:msg_img.lbi库文件
代码如下:
<?php
$this->assign( 'img_art1', get_article_new(array(2),'cat',6) );
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
<!--
.img_art{ width:273px; height:130px; border:#FFF solid 1px; float:left; padding-bottom:10px; overflow:hidden; }
.title { background-color:#D3C08D; height:22px; color:#765935; padding:5px 5px 0px 5px; font-weight:bold;}
.content { padding:5px;}
.Limg {width:100px; height:100px; border:#E0E0E0 solid 1px; padding:1px; text-align:center; margin-right:2px; float:left;}
.Limg img {width:100px; height:100px; border:0px; }
.rcont { width:155px; float:left;}
.rcont li {padding-left: 2em;line-height: 180%;background-image: url(images/news_arrow.gif);background-repeat: no-repeat;background-position: 12px 5px;white-space:nowrap;width:150px;text-overflow:ellipsis;overflow:hidden;}
.rcont a:visited, .rcont a:link {color: #9A6F4A;text-decoration: underline;}
.rcont a:hover {color: #9A6F4A;text-decoration: underline;}
}
-->
</style>
<div class="img_art">
<div class="title">公司新闻</div>
<div class="content">
<!-- {if $img_art1} -->
<!--{foreach from=$img_art1 item=aimg1 name="artimg1"}-->
{if $smarty.foreach.artimg1.index eq 1 }
<div class="Limg">
<a href="{$aimg1.url}" target="_blank"><img src="{$aimg1.img}" alt="{$aimg1.title|escape:html}" /></a>
</div>
{/if}
<!--{/foreach}-->
<div class="rcont">
<ul>
<!--{foreach from=$img_art1 item=ali1 name="artli1"}-->
{if $smarty.foreach.artli1.index neq 1 }
<li><a href="{$ali1.url}" title="{$ali1.title|escape:html}" target="_blank">{$ali1.title|truncate:16:"..."}</a></li>
{/if}
<!--{/foreach}-->
</ul>
</div>
<!-- {else} -->
暂无文章
<!-- {/if} -->
</div>
</div>
过程一是程序的主体功能,过程二是模板显示时候的样式表现。
下面讲解一下过程二里面的重要一点的代码:
$this->assign( 'img_art1', get_article_new(array(2),'cat',6) );
这里是调用程序的get_article_new()函数,参数意思是取文章分类ID号为2,并且取6篇.当然本函数还支持随机显示文章。但这里要注意EC是有缓存机制的,可能在选择了随机的时候没有发现文章有变化,但当重新打开浏览器或过了缓存时间后重新刷新浏览器文章显示就有变化了。
过程二,行25代码
{if $smarty.foreach.artimg1.index eq 1 }
这里控制的是显示偱环中的文章图片第一条文章。如果想左边显示两张图片,则可以适当改动要显示的条件等。
过程二,行34代码
{if $smarty.foreach.artli1.index neq 1 }
这里就是在显示文章列表时不重复已经显示过的图片。
其他基本上都是样式布局了。我是将CSS直接写进了库文件中,这样不用改动原来的STYTLE.css文件
(责任编辑:最模板) |  ecshop仿酒美网模板|酒类商
人气:1060
ecshop仿酒美网模板|酒类商
人气:1060
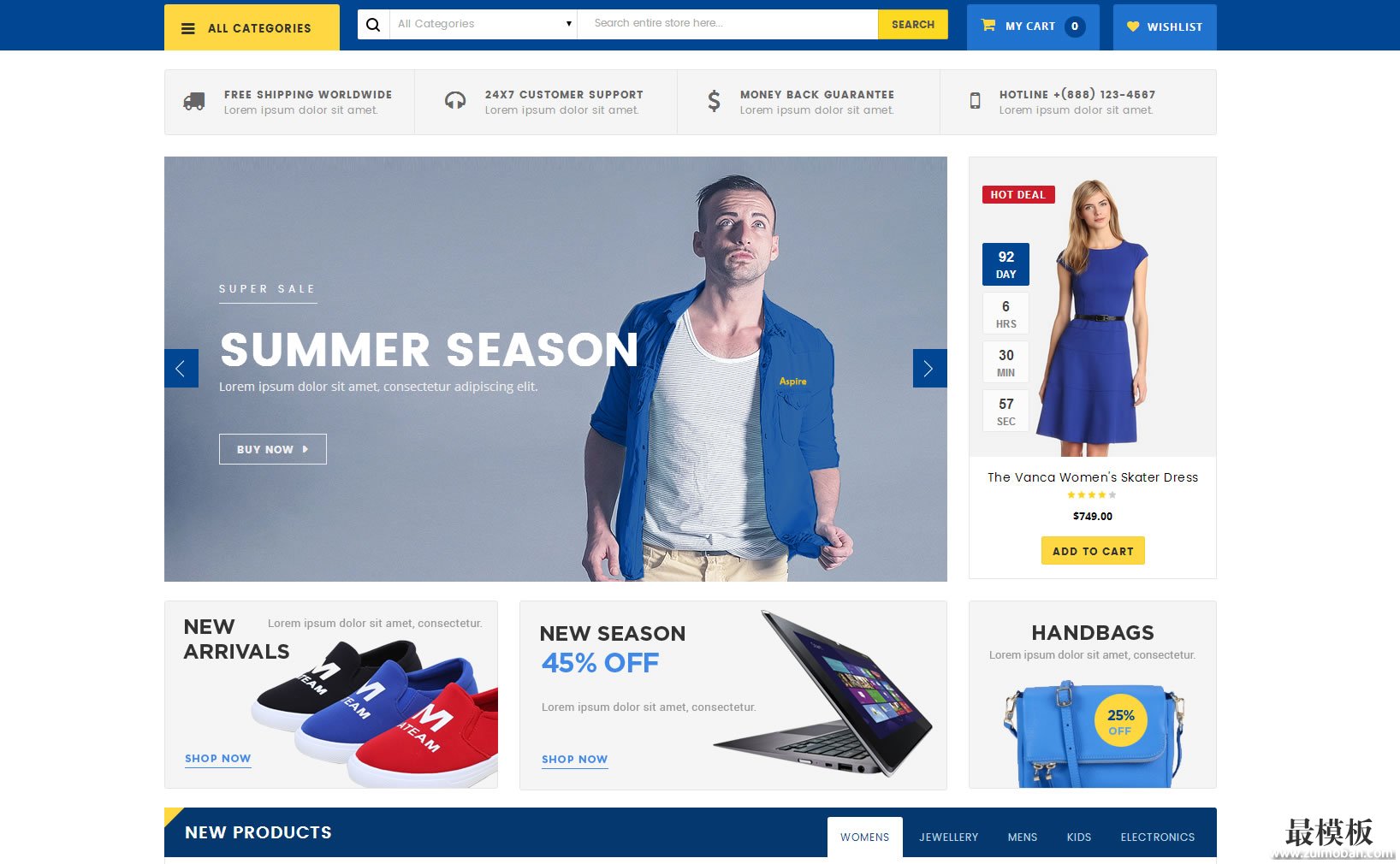
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
 ecshop内衣之仿兰缪模板
人气:576
ecshop内衣之仿兰缪模板
人气:576
 ecshop高仿苏宁电器综合批
人气:1350
ecshop高仿苏宁电器综合批
人气:1350
 ecshop精仿麦包包2011白金版
人气:1109
ecshop精仿麦包包2011白金版
人气:1109
 免费ecshop便利100带数据微
人气:7852
免费ecshop便利100带数据微
人气:7852
