实现ecshop注册页有推荐人功能,主要修改4个页面 思路,就是复制 用户名input的功能给推荐人就行了 不用改底层 1.前台模板 user_passport.dwt 2.js(jquery实现的)文件 user.js 3.前台 user.php 4. lib_passport.php
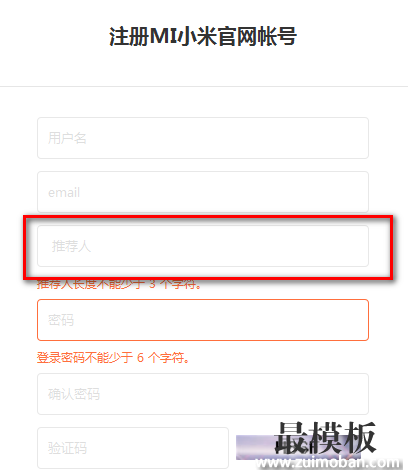
1首先在用户注册模板中的相关位置添加 推荐人input html属性
<!--邮箱--> is_rec_registered(this.value) js函数 就需要在 user.js中去修改了
2.打开 user.js文件 找到方法 function is_registered( username ); 复制并在其下面粘贴一份 修改名字为 function is_rec_registered( rec_user ),单独验证推荐人是否是已经注册的用户、 代码如下:
//推荐人修改 start 注册 ajax.call 调用的函数 rec_registed_callback() 改函数实现根据返回的 result的真假状态,在页面提示信息(推荐人不存在...)
function rec_registed_callback(result)
3. 修改user.php文件 重要!!!! 首先找到 $not_login_arr =array('login','act_login'; 在这个数组里面讲 act的 is_rec_registered加进去
$not_login_arr = 再添加下面代码, 当act == is_rec_registered的时候 执行下面操作(检查推荐人是否注册)
/* 验证推荐人是否注册 */
最后在 lib_passport.php文件中 查找到 $up_uid = get_affiliate();
讲下面的if语句替换成 (原来的是根据ID查找,现在根据rec_user)
大体流程思路就这样, 具体要你自己实际中去修改细节,希望可以帮助到你 (责任编辑:最模板) |
ecshop注册页面添加推荐人验证功能
时间:2016-06-29 09:39来源:未知 作者:最模板 点击:次
实现ecshop注册页有推荐人功能,主要修改4个页面 思路,就是复制 用户名input的功能给推荐人就行了 不用改底层 1.前台模板 user_passport.dwt 2.js(jquery实现的)文件 user.js 3.前台 user.php 4
顶一下
(2)
40%
踩一下
(3)
60%
------分隔线----------------------------
- 热点内容
-
- 删除ecshop云服务及授权关于官方等
一、删除【云服务中心】 删除/admin/cloud.php 删除/admin/templates/m...
- 测试时暂时清除ecshop 缓存的方法
测试时暂时清除ecshop 缓存的方法,直接在所对应的PHP动态页插入...
- ecshop程序文件说明
有部分朋友不知道如何ecshop如何二次,此处最模板提供详细的文...
- ecshop数据库getRow、getAll、getOne区别
ecshop没有使用一些开源的数据库操作类,比如adodb或者PEAR,而是...
- 优化ecshop商城用户评论体验效果
ecshop评论优化后结果展示: 具体操作如下: 一、修改/admin/com...
- 删除ecshop云服务及授权关于官方等
- 随机模板
-
-
 凡客成品ecshop模板二钻石
人气:758
凡客成品ecshop模板二钻石
人气:758
-
 ecshop仿易视眼镜网模板整
人气:766
ecshop仿易视眼镜网模板整
人气:766
-
 ecshop健康用品商城带分销
人气:2580
ecshop健康用品商城带分销
人气:2580
-
 ecshop红色酒类模板
人气:788
ecshop红色酒类模板
人气:788
-
 zencart家居响应式网站模板
人气:1790
zencart家居响应式网站模板
人气:1790
-
 shopex麦考林m18模板
人气:330
shopex麦考林m18模板
人气:330
-