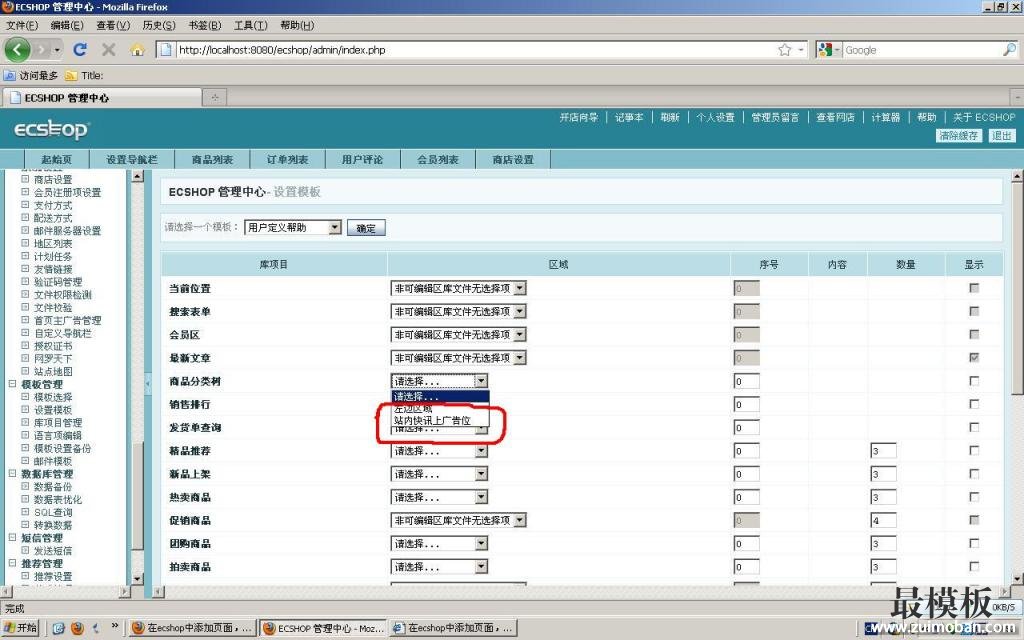
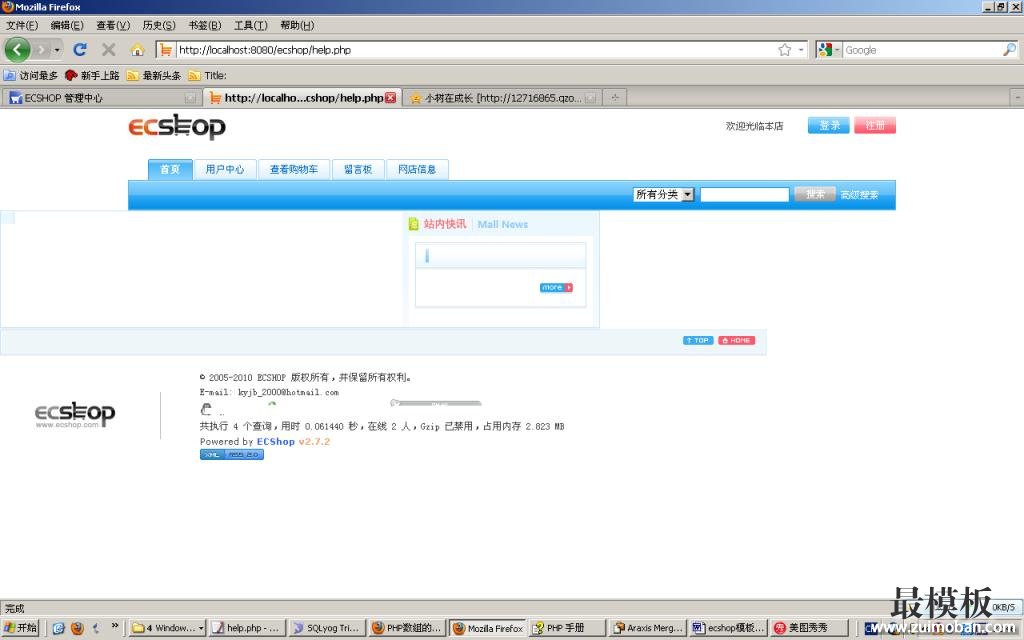
7 、模板文件 help.dwt <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- TemplateBeginEditable name="doctitle" --> <title>{$page_title}</title> <!-- TemplateEndEditable --><!-- TemplateBeginEditable name="head" --><!-- TemplateEndEditable --> <meta name="Keywords" content="{$keywords}" /> <meta name="Description" content="{$description}" /> <link rel="shortcut icon" href="favicon.ico" /> <link rel="icon" href="animated_favicon.gif" type="image/gif" /> <link href="{$ecs_css_path}" rel="stylesheet" type="text/css" /> </head> <body> <!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem --> <div class="AreaR"> <!-- 焦点图和站内快讯 START--> <div class="box clearfix"> <div class="box_1 clearfix"> <div class="f_l" id="focus"> <!-- #BeginLibraryItem "/library/index_ad.lbi" --><!-- #EndLibraryItem --> </div> <!--news--> <div id="mallNews" class="f_r"> <div class="NewsTit"></div> <div class="NewsList tc"> <!-- TemplateBeginEditable name=" 站内快讯上广告位 " --> <!-- #BeginLibraryItem "/library/cat_goods.lbi" --><!-- #EndLibraryItem --> <!-- TemplateEndEditable --> <!-- #BeginLibraryItem "/library/new_articles.lbi" --><!-- #EndLibraryItem --> </div> </div> <!--news end--> </div> </div> <!-- #BeginLibraryItem "/library/page_footer.lbi" --><!-- #EndLibraryItem --> </body> </html> 红色背景部分是可编辑区域,如下图  8 、 help.dwt <?php define('IN_ECS', true); require(dirname(__FILE__) . '/includes/init.php'); assign_template('c', array($cat_id)); $position= assign_ur_here(0, 'asdfasdfaadsfasd'); $smarty->assign('ur_here', $position['ur_here']); // 当前位置 $smarty->display('help.dwt'); ?> 9 、最终效果  (责任编辑:最模板) |
在ecshop中添加页面并且实现后台管理(2)
时间:2016-07-14 09:16来源:未知 作者:最模板 点击:次
7、模板文件help.dwt !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head meta http-equi
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- ecshop订单提交页面详细地址显示省
默认的ecshop订单提交页面,收货人信息中只记录了用户的详细地...
- ecshop详细页增加运费查询
大家在淘宝上看到产品到某某地 会出现相应的运费,若是ECSHO...
- ecshop在IIS7 8上的rewrite重写规则web
ecshop在IIS7 8上的rewrite重写规则web.config,以下才是正确姿势: 其实...
- 删除ecshop程序默认官方记录安装量
删除ecshop程序默认官方记录安装量统计量代码,第一处:文件...
- ecshop商品字段增加新字段的方法
结合ecshop后台商品编辑、商品录入来谈谈如何给ecshop商品增加一...
- ecshop订单提交页面详细地址显示省
- 随机模板
-
-
 ecshop仿活力达保健品网|保
人气:749
ecshop仿活力达保健品网|保
人气:749
-
 ecshop易趣英文外贸模板
人气:1288
ecshop易趣英文外贸模板
人气:1288
-
 ecshop免费模板仿一号店综
人气:5019
ecshop免费模板仿一号店综
人气:5019
-
 ecshop健康用品商城带分销
人气:2580
ecshop健康用品商城带分销
人气:2580
-
 ecshop仿时尚起义2014模板带
人气:636
ecshop仿时尚起义2014模板带
人气:636
-
 ecshop玩具礼品商城模板
人气:552
ecshop玩具礼品商城模板
人气:552
-
