magento任何页面的改动都是需要css的配合的,所以代码中改了magento列表页每行产品的显示数量,就一定要将你的css与之对应。
很多时候人们问我怎么将每行的数量改成三个或者四个,我就惆怅,因为css往往也是需要改的。css却是每个模板都不一样,让我说怎么改,不看下模板的 css,没法说。
以magento 1.4 版本的default模板文件为例,并且用首页显示产品的代码做分析。
1 {{block type="catalog/product_list"category_id="3"template="catalog/product/list.phtml"}}
此段代码用来在 magento的cms中显示某一个分类的产品的列表。代码中的template=”catalog/product/list.phtml“是使用catalog/product/list.phtml这个路径下的模板文件的样式来显示。
此list.phtml文件路径:app\design\frontend\base\default\template\catalog\product\list.phtml
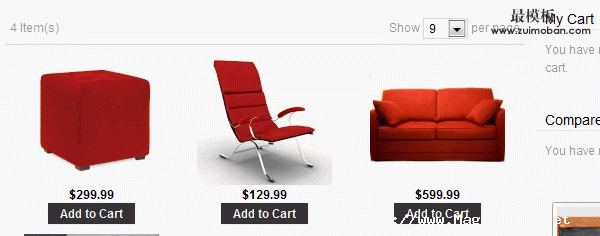
所以当我们的list.phtml文件显示的是每行3件产品,很多人想让其每行显示4件。那么我们就在此文件路径:文件路径:app\design \frontend\base\default\template\catalog\product里面,也就是list.phtml一个文件夹中建个文件 list4.phtml,将list.phtml中的代码复制到list4.phtml中。
所以此时我们的首页显示产品的代码就变成了 1 {{block type="catalog/product_list"category_id="3"template="catalog/product/list4.phtml"}}
我们让他使用list4.phtml这个模板文件,下面我们对list4.phtml进行修改,让其每行显示4个产品。 截取代码片段如下 1 <?php $_columnCount= $this->getColumnCount(); ?> //搜下“columnCount”关键字就搜到 1 <?php $_columnCount= 4 ?> 这样就每行显示4个产品了,想显示5个就改成5。 这样就改好了。 但是我们的问题还没有解决。原先每行3个,现在变成每行4个了,如果你的列表的宽度没有变,图片每行4个也许放不下的,那么你就需要去改产品的图片 尺寸。另一种情况是,css原先定义的是每行三个,每个图片区域宽度是300像素(或者33%),现在每行变成4个了,每个还是300像素(33%)也许 就放不下了。这样页面可能就会出问题。所以还需要改下css。 最模板想对普通用户说,如果你有时间去学下css就去学下,如果没有时间就让别人帮着改下,一般的模板都比较好改,几分钟就 fix的差不多了。 (责任编辑:最模板) |
如何修改修改magento产品列表每行显示数量
时间:2011-10-18 10:12来源:未知 作者:最模板 点击:次
magento 任何页面的改动都是需要css的配合的,所以 代码 中改了magento列表页每行产品的显示数量,就一定要将你的css与之对应。 很多时候人们问我怎么将每行的数量改成三个或者四个,
顶一下
(4)
66.7%
踩一下
(2)
33.3%
------分隔线----------------------------
- 热点内容
-
- magento中如何使用Prototype对form进行验
Magento 中的 Javascript 验证 默认情况下 Magento 使用form.js (js/varien...
- Magento判断当前访问页面是否为首页
在Magento的页面制作中,我们经常需要判断当前页面是否为首页,...
- magento后台导入产品超时
在magento后台将数据指导入的时候,打开日志才发现是PHP超时。...
- magento中批量添加修改删除表前缀方
功能比较实用,该magento中批量添加修改删除表前缀方法,在ma...
- 开发Magento自定义一个搜索功能
需要做一个magento搜索的功能,但是因为需要定制一些magento外观...
- magento中如何使用Prototype对form进行验
- 随机模板
-
-
 ecshop蓝色冰爽妆品模板
人气:611
ecshop蓝色冰爽妆品模板
人气:611
-
 ecshop台湾地区分区信息
人气:1162
ecshop台湾地区分区信息
人气:1162
-
 一号店模板|ecshop综合模板
人气:514
一号店模板|ecshop综合模板
人气:514
-
 ecshop仿醉品茶叶网模板|绿
人气:1913
ecshop仿醉品茶叶网模板|绿
人气:1913
-
 免费某ecshop商ecshop微信商
人气:21709
免费某ecshop商ecshop微信商
人气:21709
-
 Fastest外贸多用途商城mag
人气:221
Fastest外贸多用途商城mag
人气:221
-