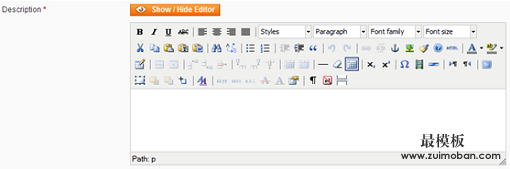
现在,您可以查看此窗体,你像这样的后端所示:

你有做你吗?
如果您有任何意见或疑问,请随时留下您的评论如下。有好的一天!
所见即所得的编辑器是一个工具,有助于方便地设置格式或编辑文本或 html 代码,如你所愿。通过添加到您的后端的所见即所得的编辑器,您将拥有一个可视化编辑器而不是所有的代码处理。然而,这项任务似乎不添加其他字段一样简单。它需要插入一些 javascript 和 css 文件,以使编辑工作。因此这篇文章可能会给你一个好的资源。只是读着读着,请按照下面的步骤来学习如何以所见即所得编辑器中添加到 Magento 的后端:
步骤 1: 启用所见即所得的编辑器,在你的领域。
请转至:app/code/local/[your_name_space]/[your_module]/Block/Adminhtml/[your_block]/Edit/Tabs/Form.php
$fieldset->addField('description', 'editor', array(
'label' => Mage::helper('customerreward')->__('Description'),
'title' => Mage::helper('customerreward')->__('Description'),
'class' => 'required-entry',
'required' => true,
'name' => 'description',
'wysiwyg' => true,// enable WYSIWYG editor
));
第 2 步: 将 js 和 css 文件添加到控制器中的操作。您可以按照以下方式:
在您的控制器操作中使用的 PHP 代码:
请转至:app/code/local/[your_name_space]/[your_module]/controllers/Adminhtml/[controller_name]Controller.php
$this->getLayout()->getBlock('head')
->setCanLoadExtJs(true)
->setCanLoadTinyMce(true)
->addItem('js','tiny_mce/tiny_mce.js')
->addItem('js','mage/adminhtml/wysiwyg/tiny_mce/setup.js')
->addJs('mage/adminhtml/browser.js')
->addJs('prototype/window.js')
->addJs('lib/flex.js')
->addJs('mage/adminhtml/flexuploader.js')
->addItem('js_css','prototype/windows/themes/default.css')
->addItem('js_css','prototype/windows/themes/magento.css');
或者你还可以?
使用布局文件:
请转至: app/design/adminhtml/default/default/layout.xml
<referencename="head">
<actionmethod="setCanLoadExtJs"><flag>1</flag></action>
<action method="setCanLoadTinyMce"><flag>1</flag></action>
<actionmethod="addJs"><script>lib/flex.js</script></action>
<actionmethod="addJs"><script>mage/adminhtml/flexuploader.js</script></action>
<actionmethod="addJs"><script>mage/adminhtml/browser.js</script></action>
<actionmethod="addJs"><script>prototype/window.js</script></action>
<actionmethod="addItem"><type>js_css</type><name>prototype/windows/themes/default.css</name></action>
<actionmethod="addItem"><type>js_css</type><name>prototype/windows/themes/magento.css</name></action>
<actionmethod="addItem"><type>js</type><name>mage/adminhtml/wysiwyg/tiny_mce/setup.js</name><params/></action>
<actionmethod="addItem"><type>js</type><name>tiny_mce/tiny_mce.js</name><params/></action>
</reference>
现在,您可以查看此窗体,你像这样的后端所示:
你有做你吗? 如果您有任何意见或疑问,请随时留下您的评论如下。有好的一天! (责任编辑:最模板) |
Magento集成了各种Paypal收款方式,但是因为其它方式都有一定要求...
Magento是PHP开源电子商务领域里首屈一指的。功能完善而且非常强...
下载了最新的magento2.1.3安装到第一步出现报错: PHP Version Check...
Magento 提示的错误问题描述: Frontcontrollerreached100routermatchiterat...
Magento提供了一种简单又强大的方式来让你管理产品数量。那么我...
 Dulishop专业性Magento高科技
人气:134
Dulishop专业性Magento高科技
人气:134
 ecshop仿2011最新走秀网
人气:1700
ecshop仿2011最新走秀网
人气:1700
 designershoes 外贸鞋子ecsho
人气:619
designershoes 外贸鞋子ecsho
人气:619
 Prestashop简洁外贸饰品主题
人气:194
Prestashop简洁外贸饰品主题
人气:194
 英文ecshop假发类外贸商城
人气:1570
英文ecshop假发类外贸商城
人气:1570
 酒美网模板之shopex免费模
人气:3505
酒美网模板之shopex免费模
人气:3505