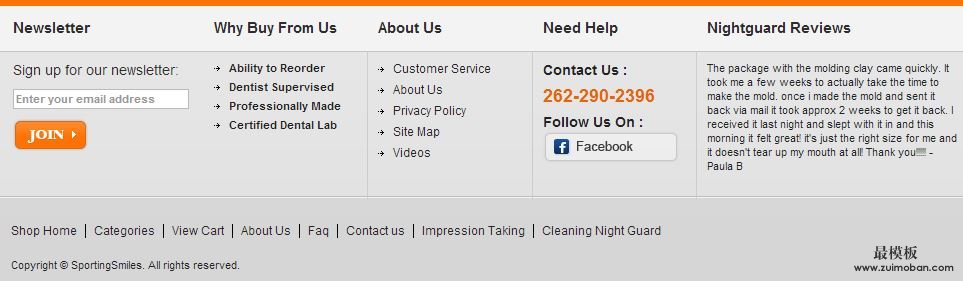
如何在页脚添加通讯用户表单:
步骤1:
编辑通讯。xml位于app /设计/前台/违约/ your_theme /布局/通讯。xml,您将看到以下代码:
<default>
<!-- Mage_Newsletter -->
<reference name="left">
<block type="newsletter/subscribe" name="left.newsletter"
template="newsletter/subscribe.phtml"/>
</reference>
</default>
步骤2:
修改引用名称值从左到页脚,现在这将是:
<default>
<!-- Mage_Newsletter -->
<reference name="footer">
<block type="newsletter/subscribe" name="footer.newsletter"
template="newsletter/subscribe.phtml"/>
</reference>
</default>
步骤3:
定位聽文件 footer.phtml的app/design/frontend/default/your_theme/template/page/html/footer.phtml聽,添加下面的代码snipet部分你想显示通讯块:
<?php echo $this->getChildHtml('footer.newsletter'); ?>
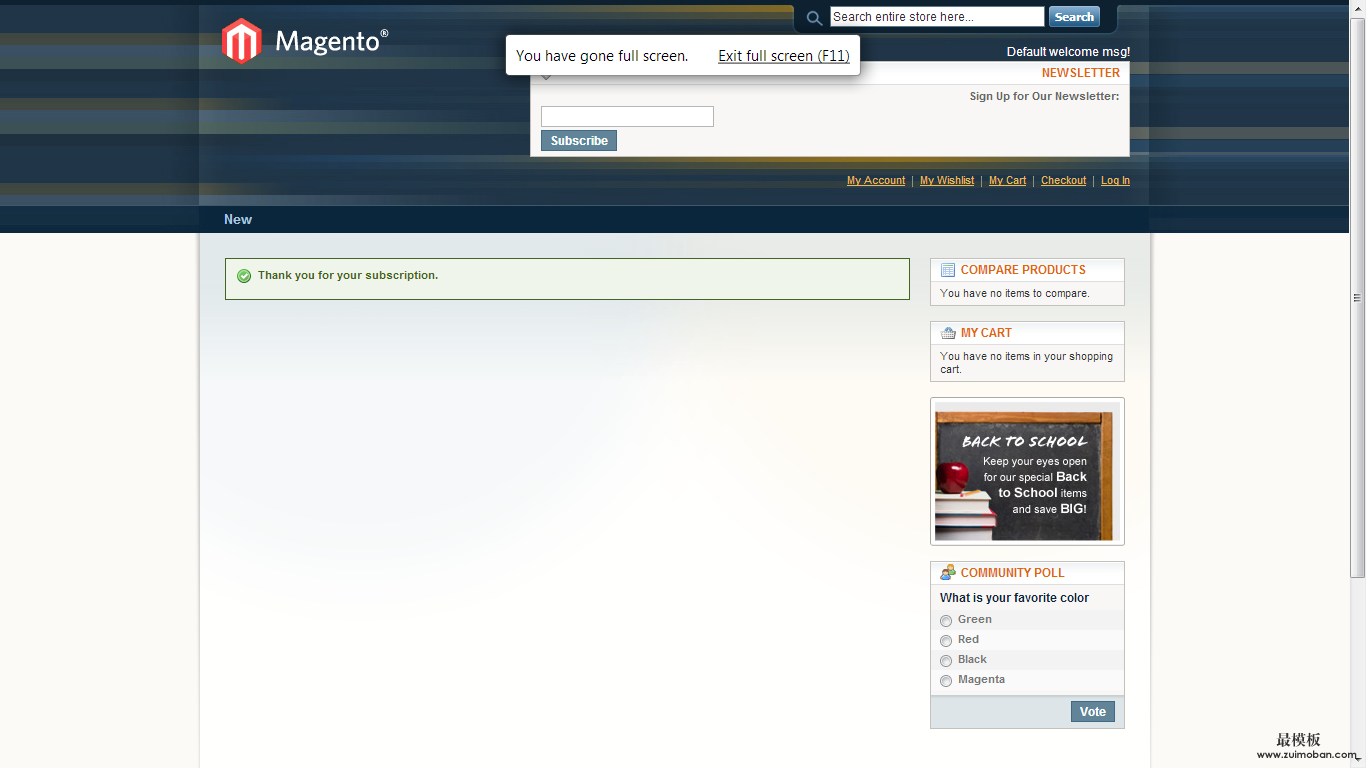
如何添加通讯用户在头形式:
步骤1:
重复步骤1 -开放聽newsletter.xml聽文件。
引用名称更改为头而是聽:
<default>
<!-- Mage_Newsletter -->
<reference name="header">
<block type="newsletter/subscribe" name="header.newsletter" template="newsletter/subscribe.phtml"/>
</reference>
</default>
步骤2:
现在去聽app /设计/前台/违约/ your_theme /模板/页面/ html /聽和开放聽头。phtml聽然后添加以下代码:
<?php echo $this->getChildHtml('header.newsletter'); ?>
其他方法:
使用直接调用添加通讯形式在任何块通过添加以下代码。phtml文件你想地方通讯订阅表单
<?php echo $this->getLayout()->createBlock('newsletter/subscribe')->setTemplate('newsletter/subscribe.phtml')->toHtml(); ?>
做得好!祝你有美好的一天与线上购物东西
(责任编辑:最模板) |
在mangeto添加或删除通讯,订阅表单页脚/头线上购物
时间:2014-11-24 10:59来源:未知 作者:最模板 点击:次
如何在页脚添加通讯用户表单: 步骤1: 编辑通讯。 xml位于app /设计/前台/违约/ your_theme /布局/通讯。 xml,您将看到以下代码: default ! -- Mage_Newsletter -- reference name = left block type = newsletter/s
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 安装php-apc为magento加速
1.首先安装php-apc sudo apt-get install php-pear php5-dev apache2-threaded-dev...
- Magento评价排序
大部分客户购物产品,都喜欢看评论级别高的,口碑好的产品,...
- Magento Block的几种调用方式
Magento Block的三种显示方式 1。最常见的一种方式:在layout文件中...
- magento模板主题安装
注意区分主题包和主题文件这两个概念。我们所使用的主题在主...
- 如何在magento产品页添加下一件上一
相信很多人都有遇到过magento如何在产品页添加下一件,上一件产...
- 安装php-apc为magento加速
- 随机模板
-
-
 ecshop成人用品大气模板
人气:1087
ecshop成人用品大气模板
人气:1087
-
 ecshop仿西米零食网模板
人气:1041
ecshop仿西米零食网模板
人气:1041
-
 ecshop仿莫菲尚品蛋糕食品
人气:2244
ecshop仿莫菲尚品蛋糕食品
人气:2244
-
 ecshop精仿梦芭莎模板2011白
人气:1334
ecshop精仿梦芭莎模板2011白
人气:1334
-
 dedecms环保绿三喜企业网站
人气:409
dedecms环保绿三喜企业网站
人气:409
-
 仿趣玩shopex模板
人气:795
仿趣玩shopex模板
人气:795
-