并不是magento每一个站都用下拉登陆菜单,但对某些时候确实非常实用。这次我们就来体验一下如何给Magento制作一个下拉登陆菜单。 Let’s open app/design/frontend/base/default/layout/customer.xml and just add the line that’s highlighted. 打开上述文件app/design/frontend/base/default/layout/customer.xml ,添加高两部分代码。
Open app/design/frontend/base/default/template/customer/form/mini.login.phtml as well and place the code below instead. 打开 app/design/frontend/base/default/template/customer/form/mini.login.phtml ,用下面代码替代。
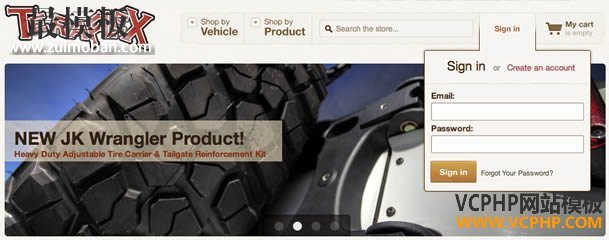
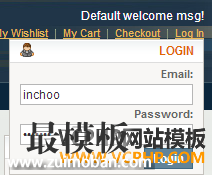
And that’s it! Your login form should appear when hovering over ‘Log In‘ link in the top menu: Ok,现在去看看你的登录框吧,鼠标滑过Login,就出现了。
The important thing to note here is that we’re using Magento’s default mini.login.phtml with slight modifications for it to work on homepage. We’re also using core/template block instead of customer/form_login. The reason for this is that the latter sets the page title to ‘Customer login‘ on all pages it’s being displayed on. As a downside to using different block, we now can’t use methods of the customer/form_login block. That is why we’re using $this->getUrl(‘customer/account/loginPost’) as a form action instead of $this->getPostActionUrl(). It’s also important that you have a form key present, otherwise your form won’t get processed.
And all that’s left is to have your frontend developer (you?) make the dropdown pretty (责任编辑:最模板) |
Magento添加一个下拉登陆菜单Create Magento Dropdown
时间:2016-01-13 19:14来源: 作者: 点击:次
并不是magento每一个站都用下拉登陆菜单,但对某些时候确实非常实用。这次我们就来体验一下如何给Magento制作一个下拉登陆菜单。 Lets openapp/design/frontend/base/default/layout/customer.xmland j
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- prototype 的dom:loaded在ie下不兼容问题
Magento默认采用的prototype库,遇到关于prototype的document.observe(dom...
- 设置magento日元小数点
magento日元小数点的设置 新安装的magento商城程序,添加的价格会...
- magento评论表示等级的星星从哪里调
如何在magento评论加上星星表示的等级评价。 进入magento网站管理...
- 解决magento中guest页面cookie保存时间
在magento新的企业版11,有个新的功能退货(RMA),不仅能退货,...
- 修改magento默认的产品图片大小
第一个地方,产品列表页的产品图片 文件位置:app\design\fronte...
- prototype 的dom:loaded在ie下不兼容问题
- 随机模板
-
-
 ecshop仿万表网模板
人气:965
ecshop仿万表网模板
人气:965
-
 ecshop多属性库存二次开发
人气:4442
ecshop多属性库存二次开发
人气:4442
-
 ecshop也买酒模板|ecshop酒业
人气:1383
ecshop也买酒模板|ecshop酒业
人气:1383
-
 ecshop 商品详细页 快速订购
人气:1998
ecshop 商品详细页 快速订购
人气:1998
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
 ecshop免费模板之Superfly整站
人气:5360
ecshop免费模板之Superfly整站
人气:5360
-