| opencart在安装后,发现每个商品在用户没有登录及没有购买过该商品的情况下都可以提交评论。根据平时的购物习惯:一般是用户购买了该商品的情况下才能评论,而且不能多次评论。
大家若有更好的解决方案,可以留言,大家相互学习! 修改如下: 1.D:\Server\websites\opencart\catalog\model\catalog\review.php 添加代码: //判断用户是否购买过该商品 public function buyOrNot($product_id,$customer_id) { $query = $this->db->query("SELECT COUNT(*) AS total FROM " . DB_PREFIX . "order o LEFT JOIN " . DB_PREFIX . "order_product op ON (o.order_id = op.order_id) WHERE o.order_status_id='5' AND o.customer_id = '" . (int)$this->customer->getId(). "' AND op.product_id = '" . (int)$product_id . "'"); return $query->row['total']; } //判断用户用户是否评论过该商品 public function reviewOrNot($product_id,$customer_id) { $query = $this->db->query("SELECT COUNT(*) AS total FROM " . DB_PREFIX . "review WHERE customer_id = '" . (int)$this->customer->getId(). "' AND product_id = '" . (int)$product_id . "'"); return $query->row['total']; } 2.D:\Server\websites\opencart\catalog\controller\product\product.php 修改代码: $data['review_guest'] = $this->config->get('config_review_guest'); $data['review_notice'] = $this->config->get('config_review_notice'); $data['review_notice2'] = $this->config->get('config_review_notice2'); //获取满足购买过该商品的条件的数目 $review_judge=$this->model_catalog_review->buyOrNot((int)$product_id, (int)$this->customer->getId()); //获取用户评论商品的数目 $review_quantity=$this->model_catalog_review->reviewOrNot((int)$product_id, (int)$this->customer->getId()); //判断用户是否符合评论的条件,并给出提示 if(!$this->customer->isLogged()){ $data['review_login'] = true; } if($this->config->get('config_review_guest') &&$this->customer->isLogged()&&$review_judge>0){ if($review_quantity==0){ $data['review_guest'] = true; } else { $data['review_guest'] = false; } if($review_quantity>0){ $data['review_notice2'] = true; } else { $data['review_notice2'] = false; } } else { $data['review_guest'] = false; } if($review_judge==0){ $data['review_notice'] = true; } else { $data['review_notice'] =false; } 3.D:\Server\websites\opencart\catalog\language\english\product\product.php 添加蓝色代码: $_['text_notice'] ='温馨提示:购买商品并完成交易后,才能评论!'; $_['text_notice2'] ='温馨提示:您已经评论过该商品,感谢您的评价!'; 4.D:\Server\websites\opencart\vqmod\vqcache\vq2-catalog_view_theme_default_template_product_product.tpl 添加蓝色代码: <?php if ($review_status) { ?> <div class="tab-pane" id="tab-review"> <form class="form-horizontal"> <div id="review"></div> <h2><?php echo $text_write; ?></h2> <?php if ($review_login) { ?> <?php echo $text_login; echo "</br>"?> <?php } ?> <?php if ($review_notice) { ?> <?php echo $text_notice; echo "</br>";?> <?php } else { ?> <?php echo "";?> <?php } ?> <?php if ($review_notice2) { ?> <?php echo $text_notice2; echo "</br>";?> <?php } else { ?> <?php echo "</br>";?> <?php } ?> <?php if ($review_guest) { ?> <div class="form-group required"> <div class="col-sm-12"> <label class="control-label" for="input-name"><?php echo $entry_name; ?></label> <input type="text" name="name" value="" id="input-name" class="form-control" /> </div></div> <div class="form-group required"> <div class="col-sm-12"> <label class="control-label" for="input-review"><?php echo $entry_review; ?></label> <textarea name="text" rows="5" id="input-review" class="form-control"></textarea> <div class="help-block"><?php echo $text_note; ?></div></div></div> <div class="form-group required"> <div class="col-sm-12"> <label class="control-label"><?php echo $entry_rating; ?></label> <?php echo $entry_bad; ?> <input type="radio" name="rating" value="1" /> <input type="radio" name="rating" value="2" /> <input type="radio" name="rating" value="3" /> <input type="radio" name="rating" value="4" /> <input type="radio" name="rating" value="5" /> <?php echo $entry_good; ?></div></div> <?php if ($site_key) { ?> <div class="form-group"> <div class="col-sm-12"> <div class="g-recaptcha" data-sitekey="<?php echo $site_key; ?>"></div></div> </div> <?php } ?> <div class="buttons clearfix"> <div class="pull-right"> <button type="button" id="button-review" data-loading-text="<?php echo $text_loading; ?>" class="btn btn-primary"><?php echo $button_continue; ?></button></div> </div> <?php } else { ?><?php echo "</br>";?><?php } ?> </form> 修改到这里,基本就可以实现用户登陆后后且买了该商品后才能购买商品,而且只能评论一次。这里还发现一个问题就是:页面刷新后才能限制评论次数。 (责任编辑:最模板) |
opencart商品评论在用户没有购买的情况也能评论
时间:2016-05-29 20:08来源:未知 作者:最模板 点击:次
opencart在安装后,发现每个商品在用户没有登录及没有购买过该商品的情况下都可以提交评论。根据平时的购物习惯:一般是用户购买了该商品的情况下才能评论,而且不能多次评论。
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:Opencart2.0程序模板结构
- 下一篇:处理opencart忘记管理员密码问题
- 热点内容
-
- OpenCart集成PayPal Express Checkout
本文就将介绍OpenCart怎样集成PayPal Express Checkout的方法。 第1步...
- Opencart判断客户是否登陆
Opencart判断客户是否登陆从原始模板里扣下来的 ?php if ($logged) ...
- 使用swiftMailer替换Opencart内置的mai
swiftMailer是一个很强大的开源邮件库,本文以swiftsmail作为替代方...
- Opencart之Registry类详解
Registry 中文意思是记录,登记,记录本的意思, 在opencart中他的用...
- opencart商品选项设置方法及说明
opencart设置的选项功能非常强大,给商品购物提供了很方便的选...
- OpenCart集成PayPal Express Checkout
- 随机模板
-
-
 shopex绿色类凡客模板
人气:546
shopex绿色类凡客模板
人气:546
-
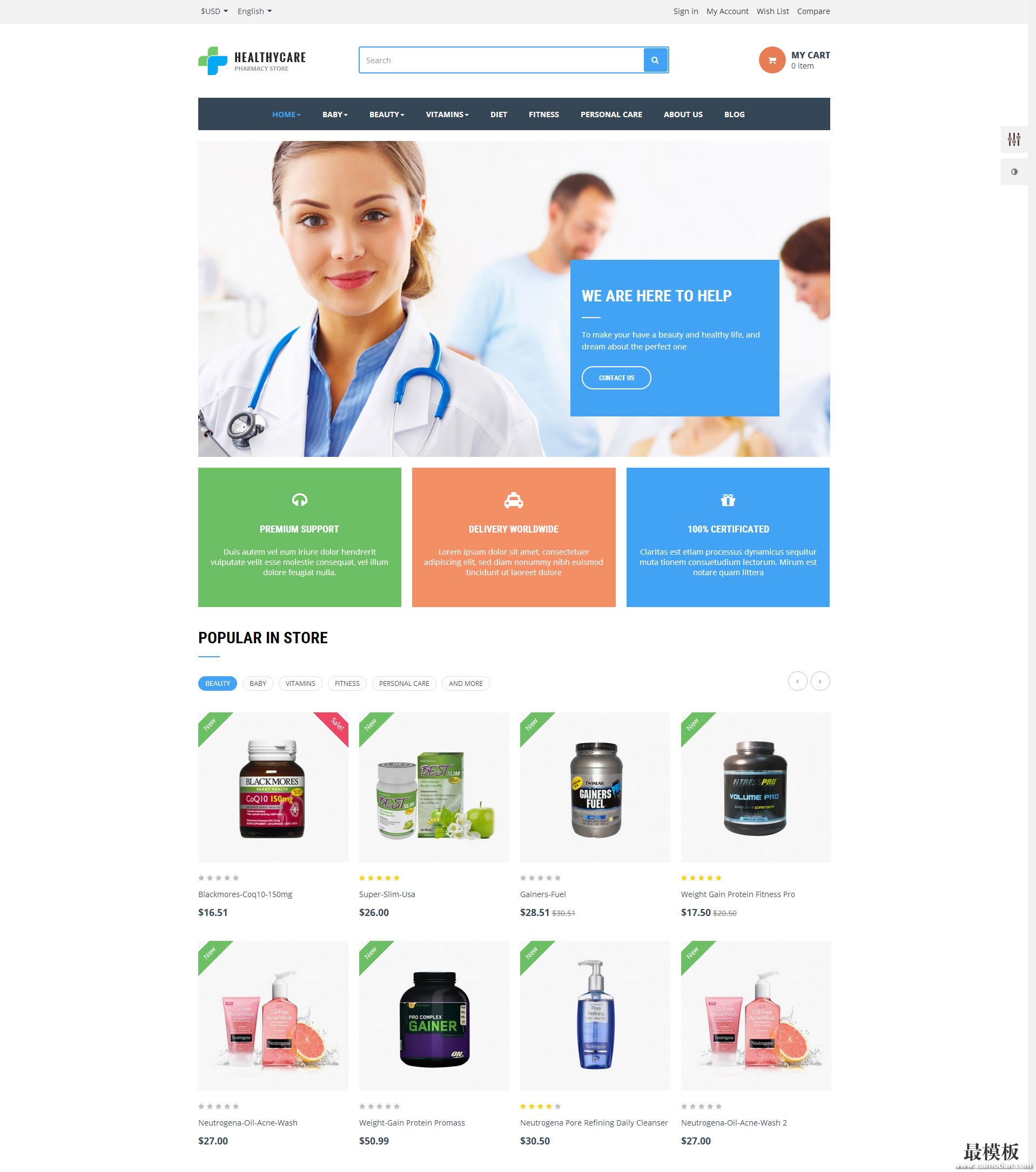
 Prestashop英文医疗护理网站
人气:209
Prestashop英文医疗护理网站
人气:209
-
 织梦dede机械设备公司企业
人气:3257
织梦dede机械设备公司企业
人气:3257
-
 ecshop高仿苏宁电器综合批
人气:1350
ecshop高仿苏宁电器综合批
人气:1350
-
 ecshop仿聚美优品加团购网
人气:576
ecshop仿聚美优品加团购网
人气:576
-
 韩国夏日风格ECSHOP服装模
人气:1067
韩国夏日风格ECSHOP服装模
人气:1067
-
