我们在使用wordpress做网站的时候,难免有一些需要在后台设置侧栏菜单下添加自定义字段的情况。下面就简单说说一下,如何在后台设置侧栏菜单下添加自定义字段? 在这里我们主要是使用wordpress的add_action(),下面通过自己的代码来简单说明一下。 我的做法是:首先在自己的模板中新建一个setContent.php文件,(不新建也可以把代码直接写在functions.php里)。
setContent.php代码:
function customSetting(){ ?>
<div class="wrap">
<h2>通用内容设置</h2>
<?php
if ($_POST['update_options']=='true') {//若提交了表单,则保存变量
update_option('site-content', $_POST['site-content']);
//若值为空,则删除这行数据
if( empty($_POST['site-content']) ) delete_option('site-content' );
echo '<div id="message" class="updated below-h2"><p>Saved!</p></div>';//保存完毕显示文字提示
}
//下面开始界面表单
?>
<form method="POST" action="">
<input type="hidden" name="update_options" value="true" />
<table class="form-table">
<tr>
<th scope="row">网站介绍</th>
<td colspan="">网站描述:
<textarea name="site-content"id="site-content" value="<?php echo get_option('site-content'); ?>"><?php echo get_option('site-content'); ?></textarea>
</td>
</tr>
</table>
<p><input type="submit" class="button-primary" name="admin_options" value="Update"/></p>
</form>
</div>
<?php add_action('admin_menu', 'customSetting');
}
?>
functions.php代码:
function options_admin_menu(){
add_submenu_page( 'options-general.php','通用内容设置', '通用内容设置', 'administrator', 'custom-setting', 'customSetting' );
}
// 通过add_action来自动调用options_admin_menu函数
add_action('admin_menu', 'options_admin_menu');
include_once('setContent.php');
?><br>
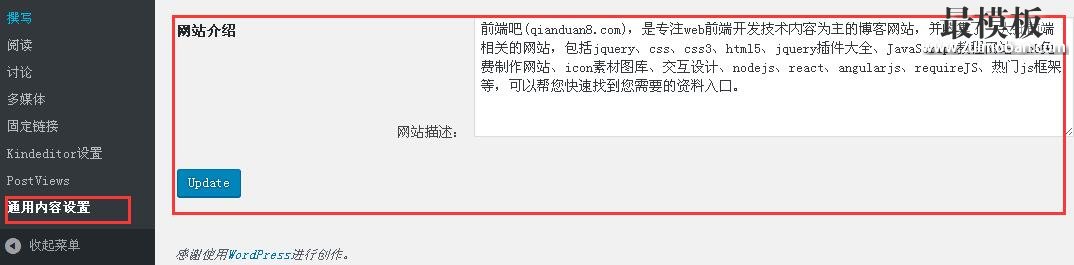
效果图:
我们在setContent.php自定义好字段以后,要在前台页面里显示出来,只需在你调用的地方使用 <?php echo get_option( ‘site-content’ );?>,那么上图中的网站描述就可以显示出来了。 (责任编辑:最模板) |
给wordpress后台侧栏菜单添加自定义字段的方法
时间:2016-11-24 03:25来源:未知 作者:最模板 点击:次
我们在使用wordpress做网站的时候,难免有一些需要在后台设置侧栏菜单下添加自定义字段的情况。下面就简单说说一下,如何在后台设置侧栏菜单下添加自定义字段? 在这里我们主要是
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- WordPress遭受欺骗jQuery攻击
发现做不同浏览器之间的兼容是多么的枯燥乏味,甚至有时候还...
- WordPress速度优化详解
我们归纳了一些WordPress速度方面的方法和插件,并详细介绍使用...
- WordPress用户注册无法发送密码邮件
wordpress无法发送电子邮件。可能原因:您的主机禁用了mail()函数...
- 两种关闭wordpress新用户注册邮件通
两种关闭wordpress新用户注册邮件通知方法: 方法1: 打开wp-inclu...
- wordpress网站seo标签递归性建议
最近最模板网在综合了很多用户的seo建议之后发现,很多朋友对...
- WordPress遭受欺骗jQuery攻击
- 随机模板
-
-
 ecshop仿妙乐乐母婴用品商
人气:665
ecshop仿妙乐乐母婴用品商
人气:665
-
 Magento时尚服饰Bonnie外贸模
人气:199
Magento时尚服饰Bonnie外贸模
人气:199
-
 免费仿易迅综合商城2014整
人气:4603
免费仿易迅综合商城2014整
人气:4603
-
 ecshop仿衣服网模板
人气:568
ecshop仿衣服网模板
人气:568
-
 ecshop仿凡客免费模板带安
人气:5647
ecshop仿凡客免费模板带安
人气:5647
-
 绿色asp企业网站源码生成
人气:404
绿色asp企业网站源码生成
人气:404
-