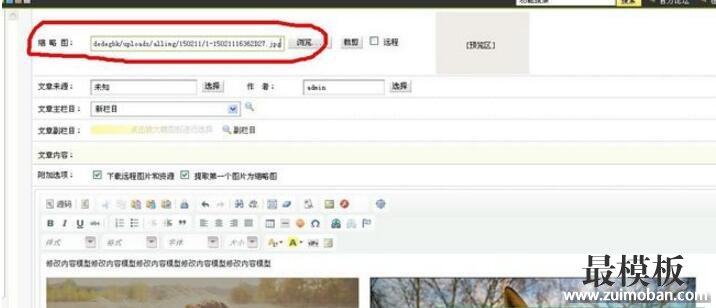
在使用织梦dedecms建站时,有时候我们在编辑页面时可能需要单独调用一些变量,而织梦dedecms的编辑页面没有这些变量,我们就需要通过修改内容模型来给织梦dedecms编辑页面添加自定义字段。下面是个例子: 下面我们就用常用的普通文章模型做演示,目标是在文章列表中调用文章中的两个图片做缩略图。 新建个文章栏目,添加一篇文章,文章中添加两个图片,我们可以把其中一个图片的地址放到缩略图栏中,如下图:
现在如果我们要在文章列表页中,把文章中两张图片都调用出来做缩略图怎么办呢?现在文章编辑页面只有一个缩略图地址栏,这时候我们就可以通过更改内容模型来添加个新的缩略图地址栏。方法如下: 1、后台——核心——频道模型——内容模型——普通文章,如下图:
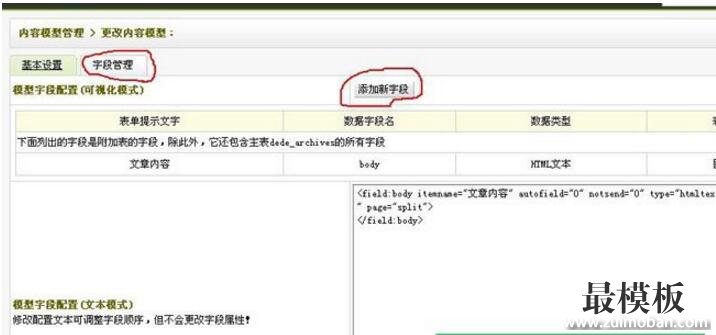
2、点击上图中的“普通文章”按钮后,出现更改内容模型页面——字段管理——添加字段,如下图:
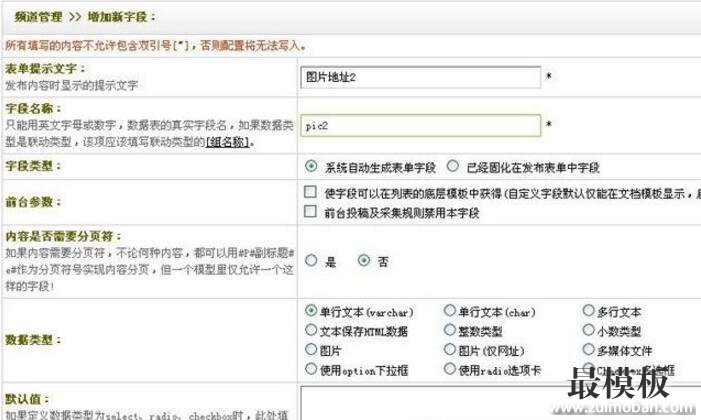
3、点击添加字段后,出现添加字段页面,如下图:
填写表单提示文字、字段名称、前台参数(选择第一个),选择数据类型,这次我们选择的单行文本。点击确定。之后我们就可以在字段管理中看到自己新建的字段。 备注:删除自定义字段的方法请在懒鸟飞中查看《如何删除织梦Dedecms已添加的自定义字段》。 4、打开刚才新建的文章,看看编辑页面中就出现了新的字段,如下图:
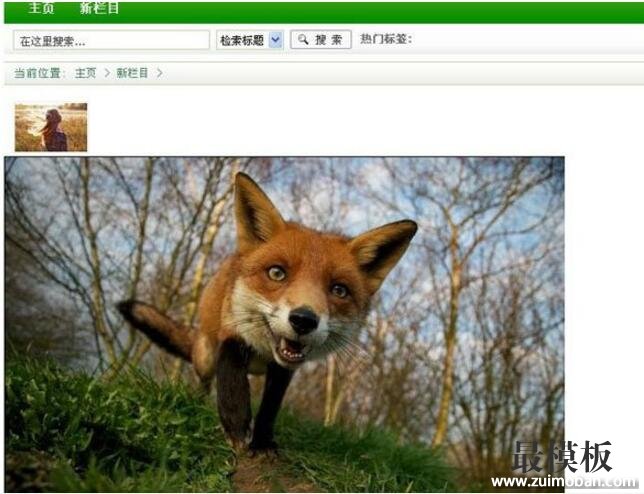
把第二个图的地址放到这个“图片地址2”字段框中。 5、现在要做的就是调用这个“图片地址2”字段了,方法很简单,只需要改动一下文章列表页目标,用下面方法调用就可以了(如果不熟悉织梦目标调用的新手,请找织梦老手帮忙): {dede:list typeid='3' pagesize='10' addfields='pic2' channelid='1'} 第二个图片:<img src=”[field:pic2/]” /> {/dede:list} 说明:addfields='pic2'指定要获得的字段 addfields='字段1,字段2' channelid='2'指定 channelid 属性(内容模型的id值)文章模型的ID为1 6、更改模板中的字段调用后,生成栏目,之后就可以调用字段了,效果如下:
这样第二章图片也调用出来了,可以用css调整缩略图的布局更美观些。 (责任编辑:最模板) |
dedecms编辑页面添加变量(织梦内容模型自定义字段)
时间:2016-10-12 12:37来源:未知 作者:最模板编辑 点击:次
在使用织梦dedecms建站时,有时候我们在编辑页面时可能需要单独调用一些变量,而织梦dedecms的编辑页面没有这些变量,我们就需要通过修改内容模型来给织梦dedecms编辑页面添加自定义
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 最模板教你WordPress博客如何设置代
启用高亮需要用[code]你的代码 [/code]标签包裹, 搜索插件时注意...
- WordPress直接访问数据库列出指定分
在我迁移wordpress数据库文件的时候,发现网站下所有的文章都没...
- Dedecms织梦自定义表单提交之后如何
织梦dedecms 自定义表单可以做一些在线订单、在线报名、在线留...
- 取消wordpress上传插件时提示填写f
取消wordpress上传插件时提示填写ftp的问题, 在wp-config.php文件中末...
- WordPress导入数据库 Unknown character
腾讯云主机备份的数据库文件导入到此虚拟主机时就出现了Unk...
- 最模板教你WordPress博客如何设置代
- 随机模板
-
-
 ecshop仿梦芭莎2010老版
人气:640
ecshop仿梦芭莎2010老版
人气:640
-
 Prestashop多用途英文服饰商
人气:154
Prestashop多用途英文服饰商
人气:154
-
 ecshop精仿梦芭莎模板2011白
人气:1334
ecshop精仿梦芭莎模板2011白
人气:1334
-
 Matrix多用途外贸电子商务
人气:302
Matrix多用途外贸电子商务
人气:302
-
 Fashion Feast时尚盛宴magent
人气:641
Fashion Feast时尚盛宴magent
人气:641
-
 Puro英文综合商城网站mag
人气:169
Puro英文综合商城网站mag
人气:169
-