不久之前,添加一些装饰性元素,例如给网页中的图片添加花哨的边,以及耐心调整CSS文件才能使你的网页看起来不错。然而现在CSS已经做出了改变,用复杂的边框装饰你的网站只需几行代码。这篇文章将告诉你如何做到! 边框属性(Border Image Properties)最普通的方法去设计边框就是使用预设的边框样式属性值。包括: dotted, dashed,solid, double, groove, ridge, inset, 和 outset。这些样式已经给了你不少选择。但是你可以更进一步使用接下来的CSS属性去增加吸引人的背景图片到你的边框。 border-image-source 属性使用这个属性,你可以分配一个背景图片到element的边框中。这个值常常是图片的URL:
element {
border-image-source: url('myimage.png');
}
你会发现CSS的渐变同样产生效果:
element {
border-image-source: linear-gradient(10deg, #fe01f5 0%, #2e113d 100%);
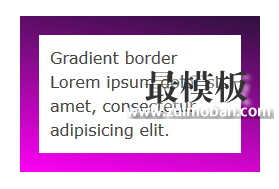
}
在浏览器中它大概是这样的:
如果你设定属性值为 none,图片将不会显示,浏览器将使用属性 border-style 的值。因此,border-style 作为一个后备选项是个不错的主意! 值得一提的是,你使用的图片不需要匹配边框的宽和高,一张小图片就可以装饰你的网站,如例子中的element可任意调整其图片的大小并且可以自动识别适应屏幕的尺寸。 border-image-slice 属性在你使用border-image-source 属性选择一张图片之后,你可以应用border-image-slice 属性。
element {
border-image-slice: 19;
}
这个属性规定图像上下左右的边缘向内偏移,图像被分割成九个区域:四个角,四条边以及一个中间区域。
你可以规定四个数字或者百分比作为值。当你规定四个数值的时候,它应用顺序为上,右,下,左。如果你省略左侧偏移值,那么左边的值将会默认和右边数值相同。如果你省略下方数值,它将默认与上方的相同。但如果你省略右侧偏移值,它将默认与上方数值相同。如果你只使用一个数值,这个数值将会被应用在所有偏移值上。 相对于图像尺寸的百分比值-图像宽度影响水平偏移,高度影响垂直偏移。 数字值代表图像像素或者矢量坐标。另,不要在数字后面加px,否则这个属性将不会工作。 以下是如何使用 border-image-slice属性的例子: <div class="box"> Border Image Lorem ipsum dolor sit amet, consectetur adipisicing elit. </div>
.box {
border: 19px dotted #c905c6;
border-image-source: url(border-bg.png);
border-image-slice: 19;
}
使用一个 100 x 100px 大小的图片:
最终效果图大概是这样:
中间区域呈现不可见的透明状态,如果你想保留边框图像中间部分,使用关键词fill。 例如,使用一个有中间区域的图片,如果你使用关键词 fill,你将得到以上的图片。但是如果你使用它:
.box {
border: 19px dotted #c905c6;
border-image-source: url(border-fill.png);
border-image-slice: 19 fill;
}
中间区域的图片会出现:
虽然有点模糊,图片看起来被压缩,但是中间区域的图片可视了:
border-image-width 属性此属性将会绘制与所谓的突变边界地区内部,这个边界默认区域为border box,就像属性border-image-slice,属性 border-image-width 规定了内部被划分为九个区域。 同样的,此属性的四个规定值可用数值或百分比代表上,右,下,左的量。百分比参考了图像区域尺寸,图像宽度影响水平偏移,高度影响垂直偏移。如果你使用数值,它的用法和 border-width是一样的。例如:
.box {
border: 19px dotted #c905c6;
border-image-source: url(border-bg.png);
border-image-slice: 19;
border-image-width: 3;
}
… 设定边框(border)图片宽为边框宽(border-width )值的三倍,19px。结果是这样的:
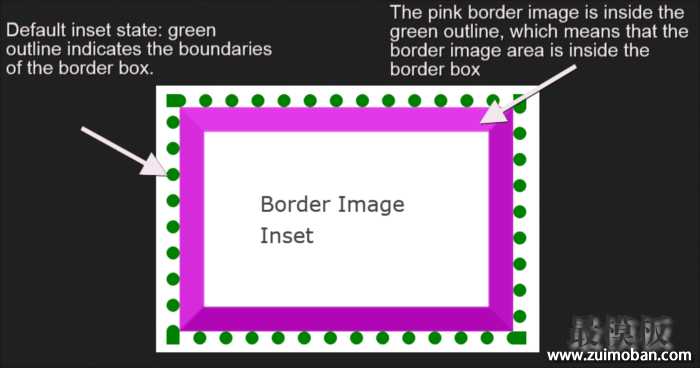
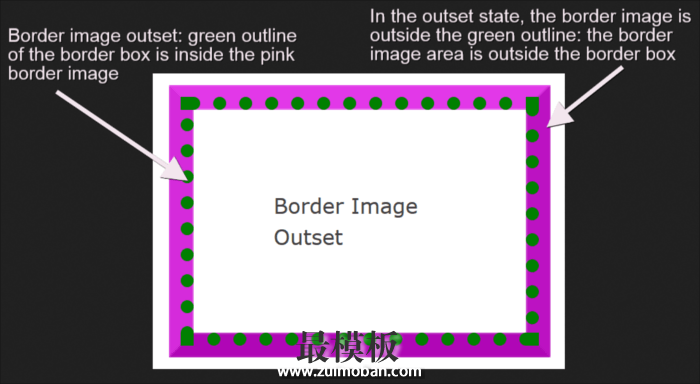
我发现如果赋值给 border-image-width 和 border-image-slice 属性值相同,这确保你的边框图片处于最佳状态而不模糊扭曲。 border-image-outset 属性目前为止我已经使用默认值插入图片与边框图片区域。其实你还有一个选项将边框图片放在border box区域的外部。这时候你可以使用 border-image-outset 属性。 同样的,此属性的四个规定值可用数值或百分比代表上,右,下,左的量,得其输出的用法和 border-width 一样。 为了更清楚的说明,我用绿色虚线代表 border box 的区域,粉红色的图片代表。边框图片区域。在默认的情况下,边框图片在绿色区域中,这表示边框图片区域在 border box 区域里面。
在CSS文件里加上 border-image-outset: 19px; 粉红色部分将位于绿色部分的外面,这表明边框图片位于border box 区域的外面。
要注意的是在边界框之外的部分图像不触发滚动( trigger scrolling ),也不捕获鼠标事件( mouse events)。 你可以在 CodePen 试一试我们已经讨论过的这些属性:
border-image-repeat 属性这个属性给如何延展以及铺排边框图像的边缘和中间提供了一些选择。第一个值规定了水平边缘(上和下),第二个值则规定了数值边缘(左和右)。如果你只提供一个值,则此值应用于所有的边。 可用的一些值:
编写的时候,使用火狐浏览器会造成 space 以及 stretch 有一样的效果,而使用谷歌浏览器会造成 space 以及 repeat 拥有一样的效果。 border-image Shorthand 属性将以上我们所学到的关于 border-image 属性的单个属性总结以下:
小例子:
element {
border-image: url(myimage.png) 19 / 19px / 0 round;
}
在 CodePen 演示页面上自己试一试 border-image-repeat 和 border-image 的属性用法吧。 如果我想移除边框图片?最佳方法就是使用 border Shorthand属性重新设置边框。使用 borderShorthand 属性,你可以很快的重设相同宽度,相同颜色,相同样式的四边。无需规定 border-image:none,也无需重写任何单独的 border-image 属性。 浏览器支持在编写的时候,大多数浏览器都支持 border-image。只有火狐不能拉伸SVG图片,并且Opera Mini不能支持单独使用的属性,除非在使用时加上前缀 -o-。 (责任编辑:最模板) |
用CSS边框图像让你的网站更漂亮
时间:2016-01-13 14:56来源:未知 作者:最模板 点击:次
不久之前,添加一些装饰性元素,例如给网页中的图片添加花哨的边,以及耐心调整CSS文件才能使你的网页看起来不错。然而现在CSS已经做出了改变,用复杂的边框装饰你的网站只需几
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:jQuery升级踩坑大全
- 下一篇:CSS分层动画可以让元素沿弧形路径运动
- 热点内容
-
- CSS居中最详细教程
家总是会抱怨如何在CSS中居中一个元素。为什么会这么难呢?呵...
- CSS3之Transition(变换过渡)
Transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效...
- CSS“隐藏”元素的几种方法的对比
一说起CSS隐藏元素,我想大部分小伙伴们都会想到的第一种方法...
- 如何在HTML不同的页面中,共用头部
一、asp语言和PHP语言 首先制作一个头部文件head.asp,或者一个底...
- 浅谈图片宽度自适应解决方案
在网页设计中,随着响应式设计的到来,各种响应式设计方案层...
- CSS居中最详细教程
- 随机模板
-
-
 免费ecshop仿小米商城模板
人气:17098
免费ecshop仿小米商城模板
人气:17098
-
 ecshop微信分销系统2016版
人气:1294
ecshop微信分销系统2016版
人气:1294
-
 Indigo简洁大气商城 Magent
人气:570
Indigo简洁大气商城 Magent
人气:570
-
 shopex时尚起义服装模板
人气:562
shopex时尚起义服装模板
人气:562
-
 Matrix多用途外贸电子商务
人气:302
Matrix多用途外贸电子商务
人气:302
-
 网络公司整站全静态生成
人气:635
网络公司整站全静态生成
人气:635
-