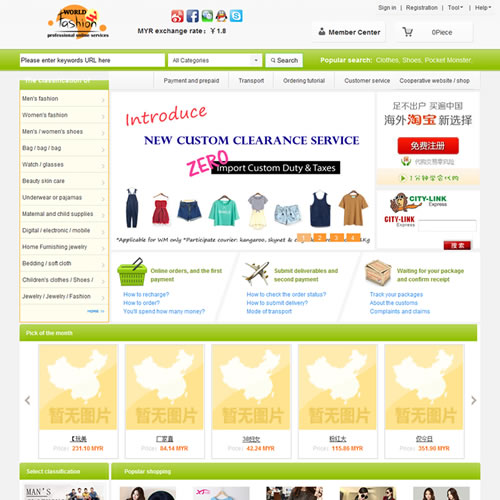
前几天用织梦dedecms给朋友做了一站,期间用到了一个排行榜的效果,虽然代码很简单不过还是比较实用,希望对大家有所帮助吧,其实就是利用dedecms的[field:global.autoindex /]这个增量标签,再配合css控制样式来实现,亲!来一张图吧 。
![dedecms利用[field:global.autoindex /]打造文章排行榜代码](/uploads/allimg/160924/2-160924155321130.jpg)
直接上代码:
<style type="text/css">
.arcRank ol{ margin:0; padding:0;}
.arcRank li{ height:26px; line-height:26px; list-style:none; margin:0 0 10px; overflow:hidden; padding:0;}
.arcRank a{ text-decoration:none;}
.arcRank em{ background:#666; color:#fff; display:inline-block; font-family:Arial; text-align:center; width:26px;}
.arcRank li .n_1{ background:#5c7900;}
.arcRank li .n_2{ background:#719500;}
.arcRank li .n_3{ background:#89b400;}
</style>
<div class="arcRank">
<ol>
{dede:arclist row='10' flag='p' titlelen='56' infolen='200' orderby='click'}
<li>
<a href="[field:arcurl/]" title="[field:fulltitle/]">
<em class="n n_[field:global.autoindex /]">[field:global.autoindex /]</em>
<span class="t">[field:title/]</span>
</a>
</li>
{/dede:arclist}
</ol>
</div>
本文是[field:global.autoindex /]的初级应用,如果再配合runphp='yes'和javascript的话可以实现很多超炫的效果 。
(责任编辑:最模板) |
dedecms利用[field:global.autoindex /]打造文章排行榜代码
时间:2016-09-25 22:14来源:未知 作者:最模板编辑 点击:次
前几天用织梦dedecms给朋友做了一站,期间用到了一个排行榜的效果,虽然代码很简单不过还是比较实用,希望对大家有所帮助吧,其实就是利用dedecms的[field:global.autoindex /]这个增量标签
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 剖析robots.txt文件中应该屏蔽哪些目
一个合格的织梦dedecms网站,必须在根目录下包含一下robots.txt文...
- dedecms数据库连接文件存放在哪个目
织梦dedecms是目前国内站长用得比较多的一款cms。当给dedecms搬家...
- 织梦DedeCMS调用简略标题的方法
我们知道织梦dedecms有简短标题的功能,简略标题有什么作用?...
- DedeCMS技巧:幻灯片arclist和channela
直接上arclist和channelartlist序号控制例子,这也算是织梦DedeCMS高级...
- dedecms织梦图集缩略图不能显示
在dedecms织梦程序中图片集也是很多朋友都喜欢使用的功能,但是...
- 剖析robots.txt文件中应该屏蔽哪些目
- 随机模板
-
-
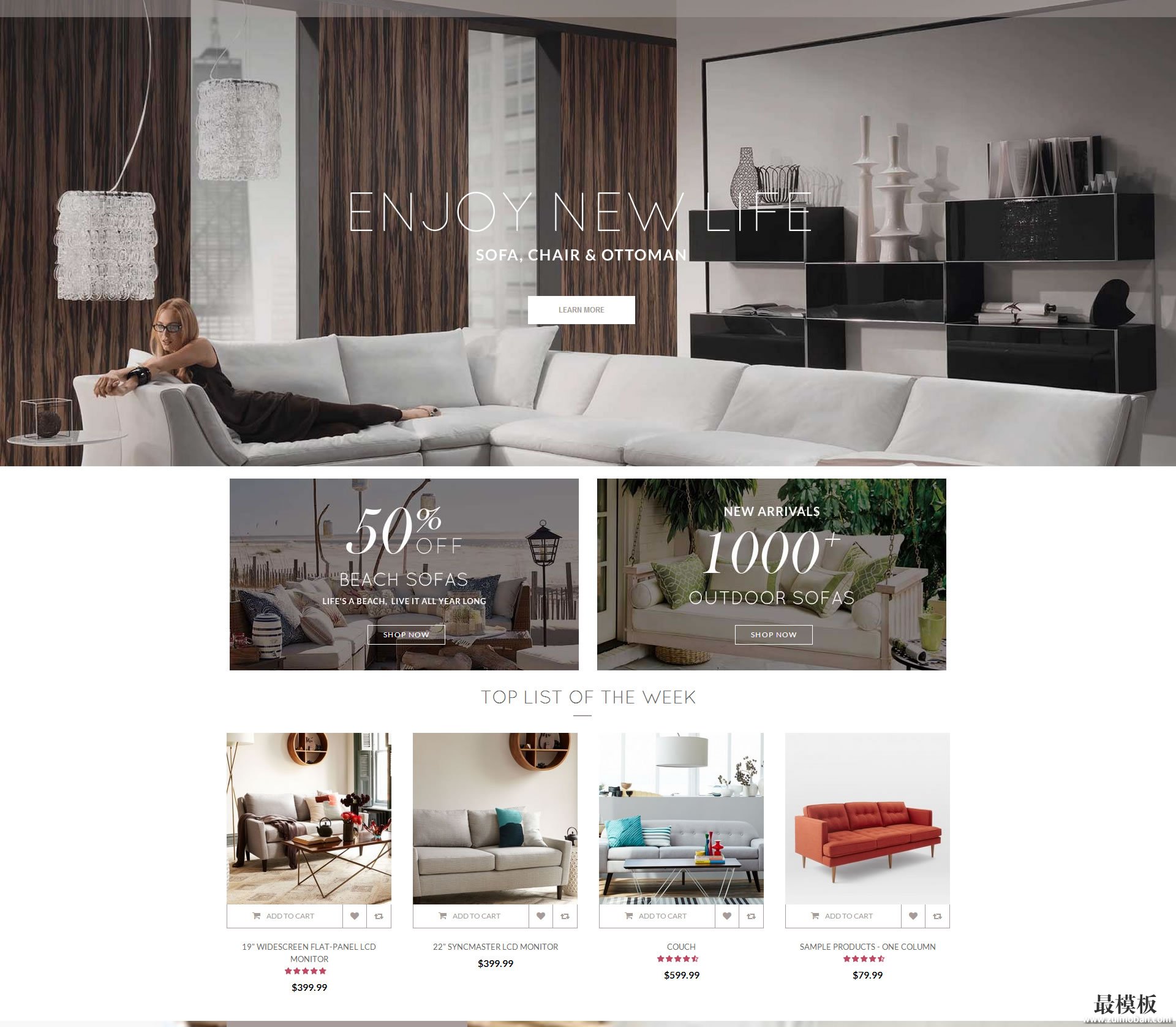
 Glory外贸商城多维移动化
人气:235
Glory外贸商城多维移动化
人气:235
-
 ecshop仿易迅51buy模板|ecsh
人气:4292
ecshop仿易迅51buy模板|ecsh
人气:4292
-
 ecshop仿bianli100便利商城模
人气:5637
ecshop仿bianli100便利商城模
人气:5637
-
 ecshop仿京东2012最新模板
人气:4646
ecshop仿京东2012最新模板
人气:4646
-
 仿taonpost代购网站系统整站
人气:902
仿taonpost代购网站系统整站
人气:902
-
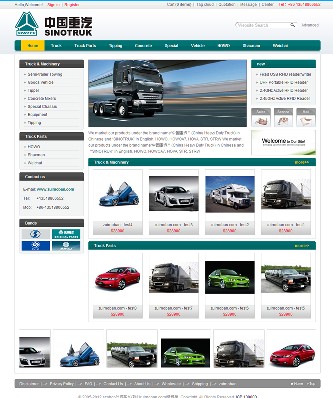
 ecshop汽车配件类外贸模板
人气:1826
ecshop汽车配件类外贸模板
人气:1826
-
