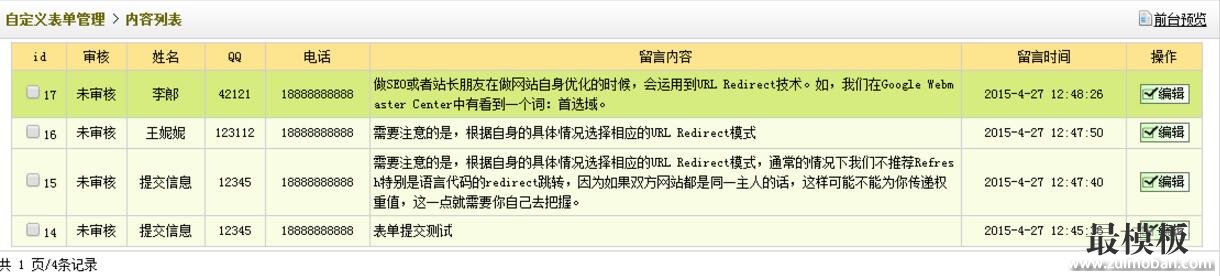
织梦Dedecms有自定义表单功能,方便我们收集用户信息。个人通常喜欢拿这个功能做问卷调查,在线留言等功能。但是如果使用过这个功能的朋友就会知道,Dedecms自定义表单后台列表展现方式并不好看。
上面就是Dedecms默认的自定义表单列表,怎么样,看起来是否感觉很凌乱?自己这个伪程序猿,伪前端也习惯性的有强迫症,既然看不惯那就行动起来吧。经过一番折腾后效果如下:
怎么样,看起来是不是好看多了,把改后的代码分享出来,有喜欢的朋友就拿去用吧。 修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>">
<title><?php echo $diy->name;?></title>
<link href="css/base.css" rel="stylesheet" type="text/css" />
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<div class="bodytitle">
<div class="bodytitleleft"></div>
<div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>内容列表</div>
</div>
<form action="diy_list.php" method="post">
<input type="hidden" name="diyid" value="<?php echo $diyid;?>" />
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr>
<td colspan="3" height="28" background='images/tbg.gif'>
<div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div>
<div style='float:right;padding-right:8px;'>
<a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a>
</div>
</td>
</tr>
<tr><td colspan="3" bgcolor="#ffffff">
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr style="text-align:center;background:#FDE48E;"><td>id</td><td>审核</td><td>姓名</td><td>QQ</td><td>电话</td><td>留言内容</td><td>留言时间</td><td>操作</td></tr>
<style>
.msgfocus{
background:#F8FDE3;
}
.msgfocus:hover{
background:#D6EC7E;
}
</style>
{dede:datalist}
<?php
if(!empty($fields))
{$allowhtml = array('htmltext');
$fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核';
?>
<tr style="text-align:center;" class="msgfocus"><td><input type="checkbox" name="id[]" value="<?php echo $fields['id']?>" class="np" /><?php echo $fields['id']?></td><td><?php echo $fields['sta']?></td><td><?php echo $fields['name']?></td><td><?php echo $fields['qq']?></td><td><?php echo $fields['tel']?></td><td style="width:50%;text-align:left;"><?php echo $fields['message']?></td><td><?php echo $fields['times']?></td><td><a href="diy_list.php?action=edit&diyid=<?php echo $diy->diyid ?>&id=<?php echo $fields['id']?>"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td></tr>
<?php
} else
{
echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>";
}
?>
{/dede:datalist}
</table>
</td></tr>
<tr><td colspan="3" bgcolor="#ffffff">{dede:pagelist listsize=5 /}</td></tr>
<tr>
<td colspan="3" height='36' align="center" bgcolor="#F8FCF1">
<label><input type="radio" name="action" value="check" class='np' />审核</label>
<label><input type="radio" name="action" value="delete" class='np' />删除</label>
<input type="submit" name="submit" value="提交" class='np coolbg' />
</td>
</tr>
</table>
</form>
</body>
</html>
(责任编辑:最模板) |
织梦Dedecms自定义表单后台列表展现方式更改
时间:2017-01-09 01:23来源:未知 作者:最模板编辑 点击:次
织梦Dedecms有自定义表单功能,方便我们收集用户信息。个人通常喜欢拿这个功能做问卷调查,在线留言等功能。但是如果使用过这个功能的朋友就会知道,Dedecms自定义表单后台列表展
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 织梦DEDE中发布内容自动关联到新浪
织梦DEDECMS中发布内容自动关联到新浪微博使用这个功能之前需要...
- DedeCMS织梦Wap.php 绑定域名的解决办
这是个基于DedeCMS织梦通过URL转发的代码实现的。 首先你要...
- 修改织梦dedecms列表页页方法
织梦dedecms在列表页中是肯定会有页码的,在页码的样式上也有很...
- 修改织梦dedecms摘要默认长度的限制
织梦dedecms做企业站,发现摘要长度一直被限制在250字节。上网上...
- 织梦dedecms v5.7网站转移主机空间方
很多站长到下载了织梦dedecms模板以后,都是在本机上调试,好了...
- 织梦DEDE中发布内容自动关联到新浪
- 随机模板
-
-
 ecshop仿一号店2013最新免费
人气:9180
ecshop仿一号店2013最新免费
人气:9180
-
 ecshop眼镜模板商城|眼镜网
人气:2924
ecshop眼镜模板商城|眼镜网
人气:2924
-
 Destoon B2B行业分类29328条阿
人气:3376
Destoon B2B行业分类29328条阿
人气:3376
-
 ecshop仿kela珂兰钻石整站模
人气:681
ecshop仿kela珂兰钻石整站模
人气:681
-
 Athlete流畅外贸运动产品
人气:154
Athlete流畅外贸运动产品
人气:154
-
 ecshop高仿乐淘网上鞋城模
人气:1223
ecshop高仿乐淘网上鞋城模
人气:1223
-