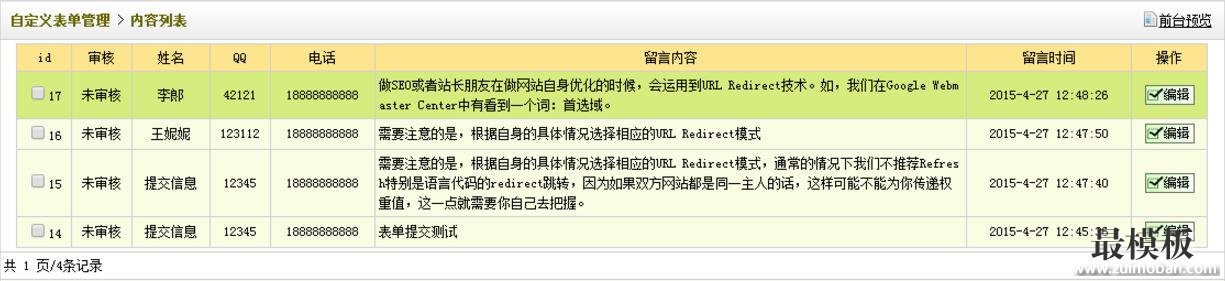
织梦Dedecms有自定义表单功能,方便我们收集用户信息。个人通常喜欢拿这个功能做问卷调查,在线留言等功能。但是如果使用过这个功能的朋友就会知道,Dedecms自定义表单后台列表展现方式并不好看。
上面就是Dedecms默认的自定义表单列表,怎么样,看起来是否感觉很凌乱?自己这个伪程序猿,伪前端也习惯性的有强迫症,既然看不惯那就行动起来吧。经过一番折腾后效果如下:
怎么样,看起来是不是好看多了,把改后的代码分享出来,有喜欢的朋友就拿去用吧。 修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>">
<title><?php echo $diy->name;?></title>
<link href="css/base.css" rel="stylesheet" type="text/css" />
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<div class="bodytitle">
<div class="bodytitleleft"></div>
<div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>内容列表</div>
</div>
<form action="diy_list.php" method="post">
<input type="hidden" name="diyid" value="<?php echo $diyid;?>" />
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr>
<td colspan="3" height="28" background='images/tbg.gif'>
<div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div>
<div style='float:right;padding-right:8px;'>
<a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a>
</div>
</td>
</tr>
<tr><td colspan="3" bgcolor="#ffffff">
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr style="text-align:center;background:#FDE48E;"><td>id</td><td>审核</td><td>姓名</td><td>QQ</td><td>电话</td><td>留言内容</td><td>留言时间</td><td>操作</td></tr>
<style>
.msgfocus{
background:#F8FDE3;
}
.msgfocus:hover{
background:#D6EC7E;
}
</style>
{dede:datalist}
<?php
if(!empty($fields))
{$allowhtml = array('htmltext');
$fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核';
?>
<tr style="text-align:center;" class="msgfocus"><td><input type="checkbox" name="id[]" value="<?php echo $fields['id']?>" class="np" /><?php echo $fields['id']?></td><td><?php echo $fields['sta']?></td><td><?php echo $fields['name']?></td><td><?php echo $fields['qq']?></td><td><?php echo $fields['tel']?></td><td style="width:50%;text-align:left;"><?php echo $fields['message']?></td><td><?php echo $fields['times']?></td><td><a href="diy_list.php?action=edit&diyid=<?php echo $diy->diyid ?>&id=<?php echo $fields['id']?>"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td></tr>
<?php
} else
{
echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>";
}
?>
{/dede:datalist}
</table>
</td></tr>
<tr><td colspan="3" bgcolor="#ffffff">{dede:pagelist listsize=5 /}</td></tr>
<tr>
<td colspan="3" height='36' align="center" bgcolor="#F8FCF1">
<label><input type="radio" name="action" value="check" class='np' />审核</label>
<label><input type="radio" name="action" value="delete" class='np' />删除</label>
<input type="submit" name="submit" value="提交" class='np coolbg' />
</td>
</tr>
</table>
</form>
</body>
</html>
Good luck!
(责任编辑:最模板) |
织梦Dedecms自定义表单后台列表展现方式更改
时间:2017-01-10 20:12来源:未知 作者:最模板编辑 点击:次
织梦Dedecms有自定义表单功能,方便我们收集用户信息。个人通常喜欢拿这个功能做问卷调查,在线留言等功能。但是如果使用过这个功能的朋友就会知道,Dedecms自定义表单后台列表展
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 修改DedeCMS织梦文章时不自动更新发
今天在修改DedeCMS织梦本站文章的时候,发现织梦DEDECMS5.7这个版本...
- 织梦CMS采集时keywords字段无法添加过
织梦dedeCMS采集时keywords字段无法添加过滤规则的解决方法 有朋友...
- 手机版本网站与手机分辨率自适应
能不能按照屏幕尺寸自适应呢?其实很简单,一般PC端网站的尺...
- DedeCMS系统未审核的文档禁止动态浏
DedeCMS网站中有很多的会员就会投递很多垃圾的文档,这样就会影...
- 织梦dedecms首页文章列表无刷新实现
织梦dedecms首页文章列表无刷新实现时时顶、踩的方法 。 第一步...
- 修改DedeCMS织梦文章时不自动更新发
- 随机模板
-
-
 ecshop仿寺库中国奢侈品网
人气:923
ecshop仿寺库中国奢侈品网
人气:923
-
 ecshop红色综合商城(推荐
人气:1599
ecshop红色综合商城(推荐
人气:1599
-
 ecshop仿西米零食网模板
人气:1041
ecshop仿西米零食网模板
人气:1041
-
 shopex西街时尚模板
人气:2155
shopex西街时尚模板
人气:2155
-
 zencart体育用品或数码模板
人气:1359
zencart体育用品或数码模板
人气:1359
-
 shopex仿妙乐乐母婴用品商
人气:1012
shopex仿妙乐乐母婴用品商
人气:1012
-