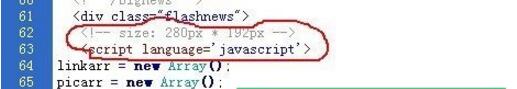
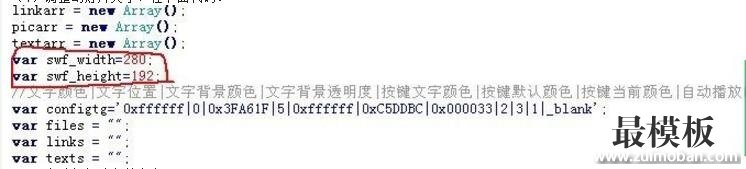
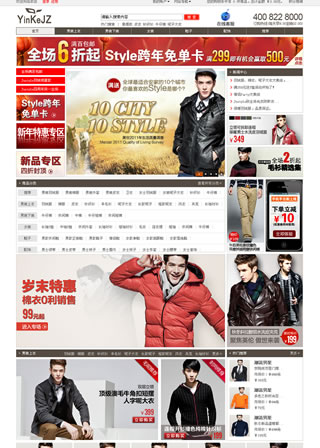
| 我们在用织梦dedecms做模板时,通常会用到幻灯片,例如企业网站的新闻幻灯片,或广告banner ,其实调用幻灯片的方法很简单,思路就是找到织梦dedecms默认幻灯片代码,直接粘帖到你的模板幻灯片的位置,之后调整幻灯片代码的参数,就可以快速解决幻灯片调用的问题。 1、在织梦dedecms默认首页模板(index.htm)中找到幻灯片调用代码,幻灯片代码开头在index.htm的62行,默认大小为 280px * 192px ,如下图:  把整个<scritpt></script>复制到新模板的幻灯片位置。默认情况下会调用所有的幻灯片,并且幻灯片大小是默认大小为 280px * 192px ,接下来我们需要对代码参数做调试。 2、企业顶部banner效果,如下图:  如上图红圈中所示,企业顶部的幻灯片只显示固定信息,不会经常变化,做成这样的效果很简单,同样的,现在顶部banner位置放上织梦dedecms的默认幻灯片代码,现在调整参数。 (1)调整幻灯片大小,在下面代码:  (2)去除幻灯片上的文字 Dedecms默认的幻灯片有文章名字,如下图:  删除的方法很简单,找到控制控制幻灯片属性的代码,如下: //文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式 var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank'; 把上面代码中“文字位置”改为2 。之后在删除下面的代码: textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]"; 这样幻灯片中的标题就没有了。 (3)指定显示的幻灯片 * 在后台创建一个栏目,用来添加幻灯片文章,其他文章不要放进来,栏目属性设为隐藏,这样在前台的导航栏中就不会显示。 * 栏目中添加文章,每篇文章添加一张图片(幻灯片图片,注意显示缩略图为原图,不然幻灯片会很模糊),文章属性添加幻灯属性。 * 在幻灯片的代码中找到{dede:arclist flag='f' row='5'} ,添加typeid=''标签,制定首页幻灯片栏目的id,这样首页幻灯片就可以显示了。 3、指定幻灯片显示已经成功,在前台会只显示幻灯片栏目的图片。同样的道理,如果你要添加新闻幻灯片的话,用相同的道理,指定显示新闻栏目就可以了。(责任编辑:最模板) |
织梦dedecms默认幻灯片使用方法
时间:2017-02-07 01:01来源:未知 作者:最模板编辑 点击:次
我们在用织梦dedecms做模板时,通常会用到幻灯片,例如企业网站的新闻幻灯片,或广告banner,其实调用幻灯片的方法很简单,思路就是找到织梦dedecms默认幻灯片代码,直接粘帖到你的
顶一下
(2)
66.7%
踩一下
(1)
33.3%
------分隔线----------------------------
- 上一篇:织梦dedecms图片无缝横向滚动
- 下一篇:如何让织梦栏目外部链接在新窗口中打开
- 热点内容
-
- 织梦在php 5.4下标题不能为空,中文
织梦dedecms在php 5.4下标题不能为空,中文修改显示空白错误 。...
- dede标签调用方法收集
织梦dedecms标签调用方法收集 关键描述调用标签: meta name=keywo...
- 织梦内容页调用当前文章栏目的s
在织梦dedecms网站模板制作时,我们可能需要在文章内容页调用当...
- 织梦自定义函数的使用说明
织梦dedecms自定义函数的使用说明先增加了一个自定义函数,代码...
- 织梦dedecms导航菜单带英文
织梦dedecms现中英文栏目名字的功能(如下图) 首先给数据库中的...
- 织梦在php 5.4下标题不能为空,中文
- 随机模板
-
-
 ecshop免费服装商城网店模
人气:3874
ecshop免费服装商城网店模
人气:3874
-
 ecshop仿京东商城蓝色风格
人气:1048
ecshop仿京东商城蓝色风格
人气:1048
-
 ecshop英文外贸基本模板-特
人气:1629
ecshop英文外贸基本模板-特
人气:1629
-
 凡客成品ecshop模板普通版
人气:652
凡客成品ecshop模板普通版
人气:652
-
 ecshop仿优雅100家纺商城模
人气:681
ecshop仿优雅100家纺商城模
人气:681
-
 Varmo英文综合商品商城Ma
人气:134
Varmo英文综合商品商城Ma
人气:134
-
