相信正在使用织梦dedecms作为网站管理程序的站长朋友对织梦dedecms自带的ckeditor编辑器一定感到非常纠心:
其难看的外观,不太好用的添加视频功能,超级弱智的图片上传项,就连按个"tab"键都要跳出编辑框...这些无不让我们对其深恶痛绝(可能说得有点夸张)!
本人最近开了一个新站,最初因为这个ckeditor编辑器给编辑工作带来了诸多不便,所以最后痛下决心:改成百度ueditor。
为什么改成ueditor而不是别的编辑器呢?原因主要有三点:
一、ueditor界面相当美观,用起来舒服;
二、功能强悍,比如图片上传功能:它支持批量上传,图片搜索,还有非常不错的图片管理器;再比如视频添加功能:直接填写优酷土豆等视频网址即可,不用像ckeditor那样非常麻烦地去找".swf"的flash地址;
三、基于百度雄厚的实力,相信这个ueditor功能也会越来越强大。
是不是心动了?想体验ueditor的朋友可以去我的小创意网(www.smallcy.com)看看,相信会带给你不错的体验。
不过ueditor装上后也不是马上就能用的(至于怎么安装,大家可以在官方论坛上找),一般都会存在一些小问题。下面我就来谈谈其中一个非常重要的问题的解决方案。
安装完ueditor后,我们可以在ueditor的配置文件中对其界面宽度进行设置,但问题就出在这里,在这里设置的宽度是对全局而言,即所有网站内的编辑器宽度都一样。
但对于我们织梦dedecms用户而言,一般前台和后台编辑器宽度不一致,这样就会造成编辑器越界的问题。 解决方案:将ueditor宽度设置放在编辑器调用阶段,具体做法如下:
1. /include/helpers/util.helper.php中增加以下代码:
if ( ! function_exists('GetEditorD'))
{
function GetEditorD($fname, $fvalue, $nheight="350", $etype="Basic", $gtype="print", $isfullpage="FALSE",$bbcode=false)
{
if(!function_exists('SpGetEditorD'))
{
require_once(DEDEINC."/inc/inc_fun_funAdmin.php");
}
return SpGetEditorD($fname, $fvalue, $nheight, $etype, $gtype, $isfullpage, $bbcode);
}
}
2. /include/inc/inc_fun_funAdmin.php中增加以下代码:
function SpGetEditorD($fname,$fvalue,$nheight="350",$etype="Basic",$gtype="print",$isfullpage="false",$bbcode=false)
{
global $cfg_ckeditor_initialized;
if(!isset($GLOBALS['cfg_html_editor']))
{
$GLOBALS['cfg_html_editor']='fck';
}
if($gtype=="")
{
$gtype = "print";
}
if($GLOBALS['cfg_html_editor']=='fck')
{
require_once(DEDEINC.'/FCKeditor/fckeditor.php');
$fck = new FCKeditor($fname);
$fck->BasePath = $GLOBALS['cfg_cmspath'].'/include/FCKeditor/' ;
$fck->Width = '100%' ;
$fck->Height = $nheight ;
$fck->ToolbarSet = $etype ;
$fck->Config['FullPage'] = $isfullpage;
if($GLOBALS['cfg_fck_xhtml']=='Y')
{
$fck->Config['EnableXHTML'] = 'true';
$fck->Config['EnableSourceXHTML'] = 'true';
}
$fck->Value = $fvalue ;
if($gtype=="print")
{
$fck->Create();
}
else
{
return $fck->CreateHtml();
}
}
else if($GLOBALS['cfg_html_editor']=='ckeditor')
{
require_once(DEDEINC.'/ckeditor/ckeditor.php');
$CKEditor = new CKEditor();
$CKEditor->basePath = $GLOBALS['cfg_cmspath'].'/include/ckeditor/' ;
$config = $events = array();
$config['extraPlugins'] = 'dedepage,multipic,addon';
if($bbcode)
{
$CKEditor->initialized = true;
$config['extraPlugins'] .= ',bbcode';
$config['fontSize_sizes'] = '30/30%;50/50%;100/100%;120/120%;150/150%;200/200%;300/300%';
$config['disableObjectResizing'] = 'true';
$config['smiley_path'] = $GLOBALS['cfg_cmspath'].'/images/smiley/';
// 获取表情信息
require_once(DEDEDATA.'/smiley.data.php');
$jsscript = array();
foreach($GLOBALS['cfg_smileys'] as $key=>$val)
{
$config['smiley_images'][] = $val[0];
$config['smiley_descriptions'][] = $val[3];
$jsscript[] = '"'.$val[3].'":"'.$key.'"';
}
$jsscript = implode(',', $jsscript);
echo jsscript('CKEDITOR.config.ubb_smiley = {'.$jsscript.'}');
}
$GLOBALS['tools'] = empty($toolbar[$etype])? $GLOBALS['tools'] : $toolbar[$etype] ;
$config['toolbar'] = $GLOBALS['tools'];
$config['height'] = $nheight;
$config['skin'] = 'kama';
$CKEditor->returnOutput = TRUE;
$code = $CKEditor->editor($fname, $fvalue, $config, $events);
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="gbk" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_config.js"></script>
<script type="text/javascript" charset="gbk" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_all_min.js"></script>
<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript">
var ue = new baidu.editor.ui.Editor({ initialFrameWidth:824 });ue.render("'.$fname.'"); //红色处为修改宽度
</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
else {
/*
// ------------------------------------------------------------------------
// 当前版本,暂时取消dedehtml编辑器的支持
// ------------------------------------------------------------------------
require_once(DEDEINC.'/htmledit/dede_editor.php');
$ded = new DedeEditor($fname);
$ded->BasePath = $GLOBALS['cfg_cmspath'].'/include/htmledit/' ;
$ded->Width = '100%' ;
$ded->Height = $nheight ;
$ded->ToolbarSet = strtolower($etype);
$ded->Value = $fvalue ;
if($gtype=="print")
{
$ded->Create();
}
else
{
return $ded->CreateHtml();
}
*/
}
}
3. 在编辑器调取页面将以下代码:
<?php GetEditor("body","",350,"Member"); ?>
改为:
<?phpGetEditorD("body","",350,"Member"); ?>
以上方案的思想是:在不同界面使用不同的编辑器调用函数。
(责任编辑:最模板) |
为织梦dedecms不同页面中百度ueditor编辑器设置不同宽度
时间:2018-03-01 13:30来源:未知 作者:最模板编辑 点击:次
相信正在使用织梦dedecms作为网站管理程序的站长朋友对织梦dedecms自带的ckeditor编辑器一定感到非常纠心: 其难看的外观,不太好用的添加视频功能,超级弱智的图片上传项,就连按个
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- DEDECMS调用特定ID文章内容的实现方
{dede:loop table=dede_addonarticle sort=aid row=8 if=aid=524} [field:body/] hr [f...
- 织梦DedeCms防护XSS,sql注射,代码执
由于织梦dedecms系统原因存在不少漏洞,导致很多织梦网站都攻击...
- 彻底解决dedecms专题description字数限
修改织梦dedecms专题description字数限制的文章不少,可是彻底解决...
- 修改织梦CMS默认模板中的颜色字体
在织梦CMS默认的模板中有四种不同的颜色可以使用,默认的颜色...
- 怎样删除DedeCMS5.7后台登陆界面广告
怎样删除织梦DedeCMS5.7后台登陆界面广告位 。 织梦DedeV5.7发布也...
- DEDECMS调用特定ID文章内容的实现方
- 随机模板
-
-
 ecshop鲜花模板
人气:657
ecshop鲜花模板
人气:657
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
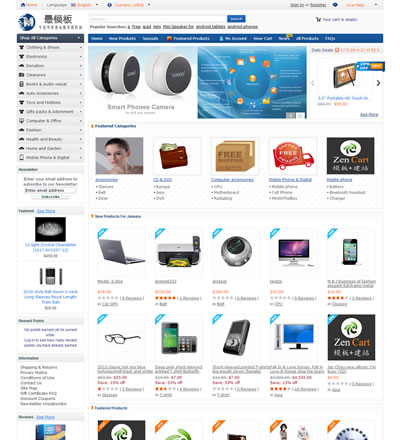
 zencart仿focalprice外贸英文
人气:4029
zencart仿focalprice外贸英文
人气:4029
-
 shopex仿QQ商城综合模板大气
人气:715
shopex仿QQ商城综合模板大气
人气:715
-
 ecshop英文国家地区表,ecs
人气:1266
ecshop英文国家地区表,ecs
人气:1266
-
 ecshop紫色化妆品模板
人气:664
ecshop紫色化妆品模板
人气:664
-
