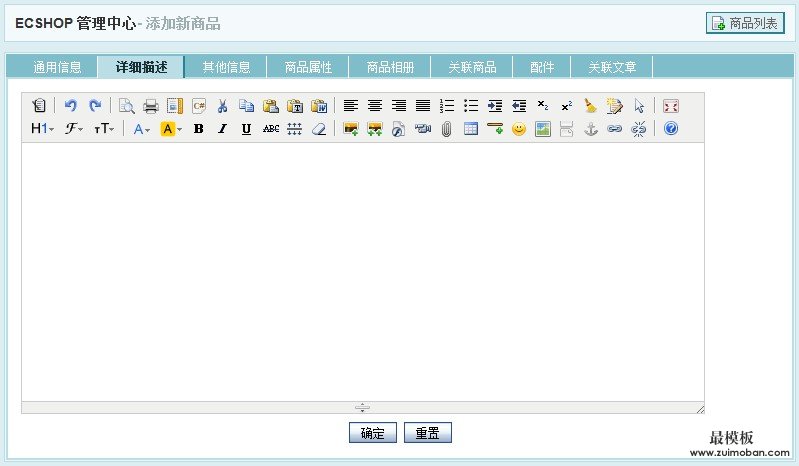
echop默认是使用FCKeditor编辑器,这样对于要在商品描述里面批量插入图片的用户来说大大的不方便,现在我们来为ecshop添加KindEditor编辑器,让用户可选 FCKeditor 和 KindEditor 效果如下:
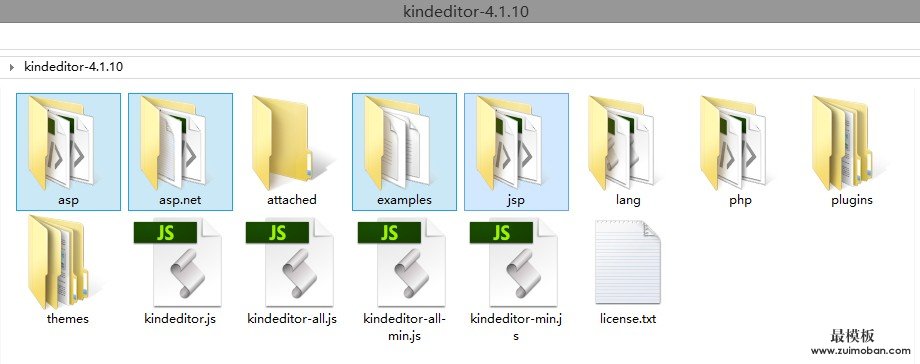
1、添加 KindEditor 编辑器到 ecshop1)从 KindEditor 官网下载最新的编辑器包 -> http://kindeditor.net/down.php 解压后删除里面多余的其他语言文件夹 asp asp.net jsp 和 examples(examples为演示文件)
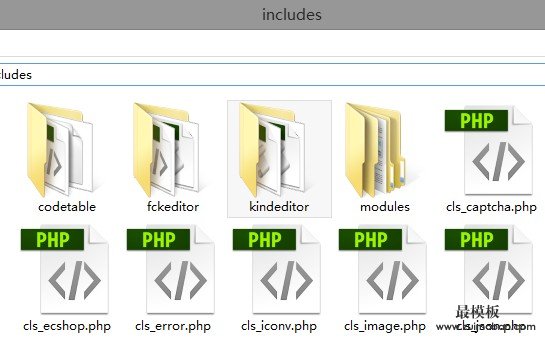
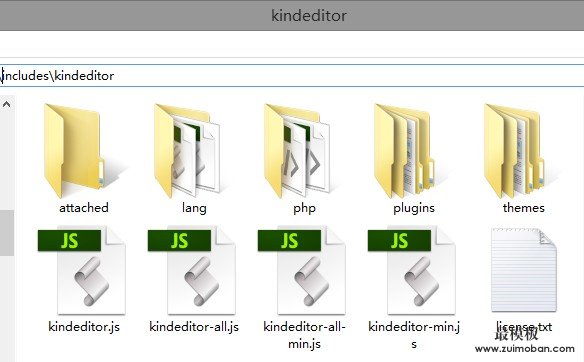
再把文件夹 kindeditor-4.*.** 重命名为 kindeditor,并复制到 ecshop 网站目录下的 include 文件夹下
2) 为了让上传的图片统一跟ecshop存放的目录相同,我们还要修改: includes/kindeditor/php/upload_json.php 上传存放目录 改成
//文件保存目录路径 includes/kindeditor/php/file_manager_json.php 浏览服务器路径
//根目录路径,可以指定绝对路径,比如 /var/www/attached/ 3)接着在ecshop程序中加载kindeditor编辑器,打开 admin\includes\lib_main.php 大概 332 行, 修改成下面代码: 4)更新缓存,我们来添加商品和编辑商品看效果:
2、为用户选择编辑器做一个选项开关1) 商店设置 -> 显示设置 插入一个编辑器选项,数据库插入SQL语句: 2) languages\zh_cn\admin\shop_config.php 最底下加入语言显示 3) 加上选择的判断,打开 admin\includes\lib_main.php 整个function 修改成
大功告成,这样用户后台可以自由选择使用 FCKeditor 或者 KindEditor 。 (责任编辑:最模板) |
ecshop添加KindEditor编辑器的最完整方法
时间:2014-08-07 00:32来源:未知 作者:最模板 点击:次
echop默认是使用FCKeditor编辑器,这样对于要在商品描述里面批量插入图片的用户来说大大的不方便,现在我们来为ecshop添加KindEditor编辑器,让用户可选 FCKeditor和 KindEditor 效果如下: 1、
顶一下
(20)
87%
踩一下
(3)
13%
------分隔线----------------------------
- 热点内容
-
- 修改ecshop添加通过快递单号搜索订
有时候订单太多,我们想直接通过快递单号搜索找到该订单,那...
- 给ecshop订单流程增加拣货状态
针对ecshop订单中的物品,需要支持拣货的状态,比如未拣货、拣...
- ecshop用户中心菜单选项显示内容标
ecshop用户中心菜单选项有了,那肯定需要给相应的菜单选项添加...
- 设置ecshop购物满多少才能货到付款
设置ecshop购物满多少才能货到付款, 打开flow.php文件,搜索如下...
- 如何在ECSHOP文章列表页调用描述信
如何在ECSHOP文章列表页调用描述信息...
- 修改ecshop添加通过快递单号搜索订
- 随机模板
-
-
 ecshop仿京东2012免费模板整
人气:10144
ecshop仿京东2012免费模板整
人气:10144
-
 ecshop仿便利一百bianli100带
人气:2792
ecshop仿便利一百bianli100带
人气:2792
-
 ecshop仿美乐乐模板|ecshop免
人气:6937
ecshop仿美乐乐模板|ecshop免
人气:6937
-
 ecshop仿爱之谷成人用品商
人气:1491
ecshop仿爱之谷成人用品商
人气:1491
-
 仿Zakka雜貨網ecshop模板
人气:534
仿Zakka雜貨網ecshop模板
人气:534
-
 OLOMO欧莱诺ecshop模板
人气:734
OLOMO欧莱诺ecshop模板
人气:734
-