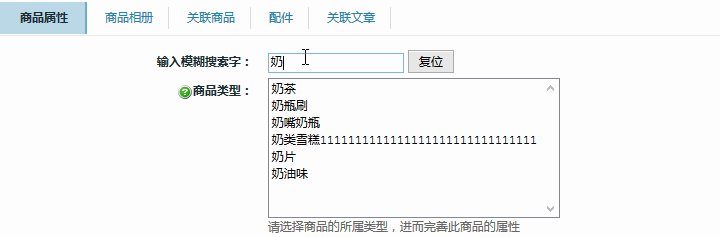
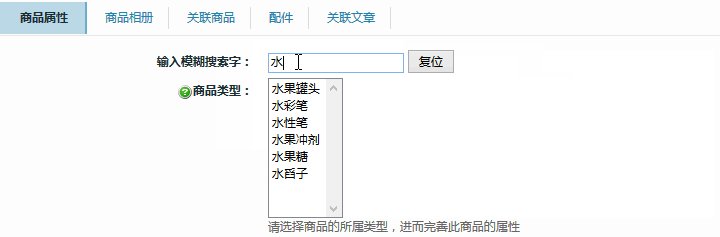
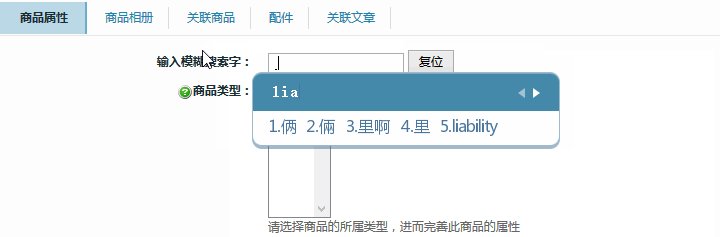
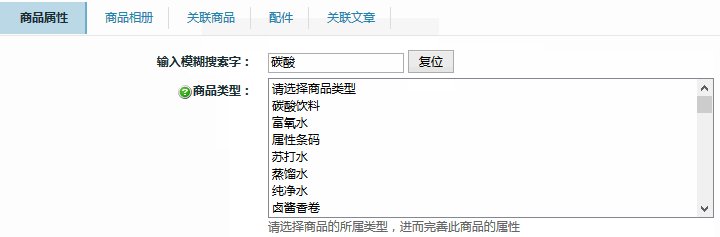
ecshop后台商品详情页属性增加模糊搜索功能,效果图:
这个不需要任何涉及到PHP的。只需要修改 goods_info.htm文件即可。 代码修改部分: PHP
{if $goods_type_list}
<table width="90%" id="properties-table" style="display:none" align="center">
<tr>
<td class="label">输入模糊搜索字:</td>
<td><input name="goods_typetxt" style="width:130px" onkeyup="SelectTip(0)"> <input class="button" type="button" value="复位" onclick="SelectTip(1)"></td>
</tr>
<tr>
<td class="label"><a href="javascript:showNotice('noticeGoodsType');" title="{$lang.form_notice}"><img src="images/notice.gif" width="16" height="16" border="0" alt="{$lang.form_notice}"></a>{$lang.lab_goods_type}</td>
<td>
<span id="goods_type"><select name="goods_type" size=8 onchange="getAttrList({$ngoodsid})">
<option value="0">{$lang.sel_goods_type}</option>
{$goods_type_list}
</select></span><br />
<span class="notice-span" {if $help_open}style="display:block" {else} style="display:none" {/if} id="noticeGoodsType">{$lang.notice_goods_type}</span></td>
</tr>
<tr>
<td id="tbody-goodsAttr" colspan="2" style="padding:0">{$goods_attr_html}</td>
</tr>
</table>
{/if}
增加的JS: JavaScript
<script language="javascript">
var TempArr=[];//存贮option
var SelectObj=document.forms['theForm'].elements["goods_type"]
/*先将数据存入数组*/
with(SelectObj)
for(i=0;i<length;i++)TempArr[i]=[options[i].text,options[i].value]
function SelectTip(flag){
var TxtObj=document.forms['theForm'].elements["goods_typetxt"]
var SelectObj=document.getElementById("goods_type")
var Arr=[]
with(SelectObj){
var SelectHTML=innerHTML.match(/<[^>]*>/)[0]
for(i=0;i<TempArr.length;i++)
if(TempArr[i][0].indexOf(TxtObj.value)==0||flag)//若找到以goods_typetxt的内容开头的,添option。若flag为true,对下拉框初始化
Arr[Arr.length]="<option value='"+TempArr[i][1]+"'>"+TempArr[i][0]+"</option>"
innerHTML=SelectHTML+Arr.join()+"</SELECT>"
}
}
</script>
(责任编辑:最模板) |
ecshop后台商品详情页属性增加模糊搜索功能
时间:2015-10-02 12:37来源:未知 作者:最模板 点击:次
ecshop后台商品详情页属性增加模糊搜索功能,效果图: 这个不需要任何涉及到PHP的。只需要修改 goods_info.htm文件即可。 代码修改部分: PHP {if $goods_type_list} table width=90% id=properties-tabl
顶一下
(3)
50%
踩一下
(3)
50%
------分隔线----------------------------
- 热点内容
-
- Ecshop文章分类列表页如何自定义T
关于商品列表页、商品详情页如何自定义TITLE的文章教程都有了...
- 在ECSHOP主导航栏下面显示热门搜索
如果你使用的是官方默认模板,只需进行第1步操作即可,如果您...
- Shopex转到Ecshop后,商品相册图片数
Shopex转到Ecshop后,商品相册图片数据重复的解决办法...
- ecshop个别买家无法把商品放入购物
大家打开ecshop根 目录 下includes\cls_session.php 大概在82行,找到这...
- 首页特价促销商品显示剩余时间倒
首页特价促销商品显示剩余时间倒计时效果...
- Ecshop文章分类列表页如何自定义T
- 随机模板
-
-
 ecshop仿钻石小鸟2016整站模
人气:932
ecshop仿钻石小鸟2016整站模
人气:932
-
 ecshop趣玩模板2010老版
人气:834
ecshop趣玩模板2010老版
人气:834
-
 服装韩国IW模板|ecshop模板
人气:392
服装韩国IW模板|ecshop模板
人气:392
-
 凡客成品ecshop模板普通版
人气:652
凡客成品ecshop模板普通版
人气:652
-
 敦煌网英文ecshop外贸模板
人气:841
敦煌网英文ecshop外贸模板
人气:841
-
 玉器商城|ecshop玉器模板
人气:641
玉器商城|ecshop玉器模板
人气:641
-