很多人都想让自己的ECSHOP商城实现多语言支持(能够方便的在首页切换多语言)。
2)、找到
3)、修改 /themes/default/library/page_header.lbi 文件 在
上边添加
(责任编辑:最模板) |
轻松实现Ecshop商城多语言切换
时间:2010-11-02 17:10来源: 作者: 点击:次
很多人都想让自己的ECSHOP商城实现多语言支持(能够方便的在首页切换多语言)。 其实实现起来也挺简单的。 效果图如下: 下面就说一下修改方法。 1)、 首先打开 includds/init.php 文件
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- ecshop文章页面自定义标题
随着ecshop越来越多,使用ecshop做商城的不计其数,据说这样不利...
- css限制Ecshop商品名称太长方法
从网上下载ecshop免费模板某些地方还是有些问题,比如公司的商...
- 在ECSHOP后台左侧导航中增加新菜单
有个别高级用户(懂PHP的),提到这样的问题:在后台管理左侧导...
- ecshop可自由收缩或展开的产品分类
ecshop可自由收缩或展开的产品分类树(支持四级分类...
- ecshop判断字符串长度的方模板定义
在ecshop当中 使用函数strlen 代码范例如下: !--{ if strlen ( $brand ...
- ecshop文章页面自定义标题
- 随机模板
-
-
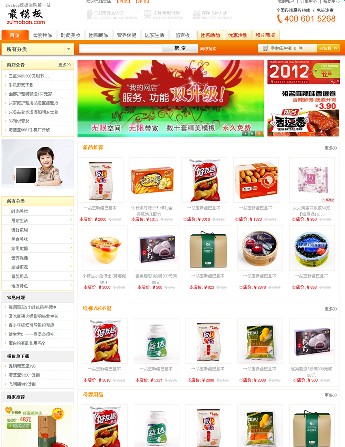
 ecshop综合模板|综合商城程
人气:634
ecshop综合模板|综合商城程
人气:634
-
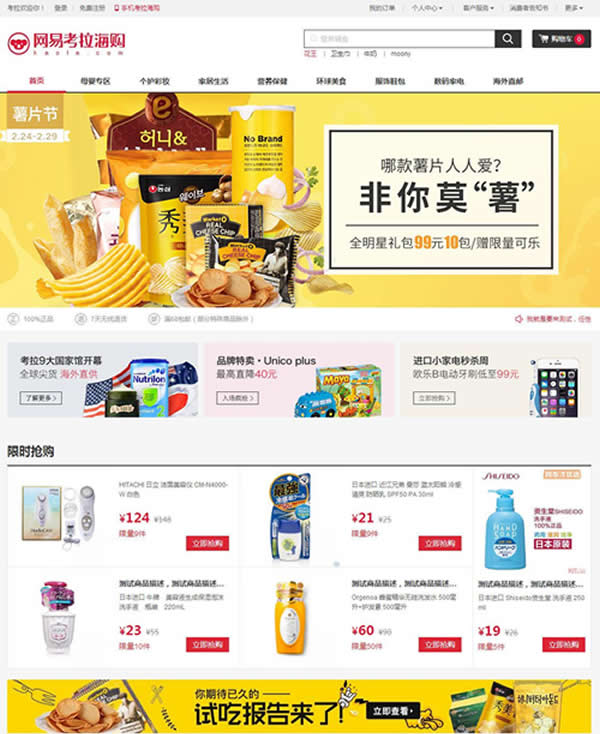
 ecshop考拉海购2016跨境电商
人气:1302
ecshop考拉海购2016跨境电商
人气:1302
-
 麦包包网模板|ecshop包类模
人气:1501
麦包包网模板|ecshop包类模
人气:1501
-
 ecshop一号店2011最新模板
人气:2597
ecshop一号店2011最新模板
人气:2597
-
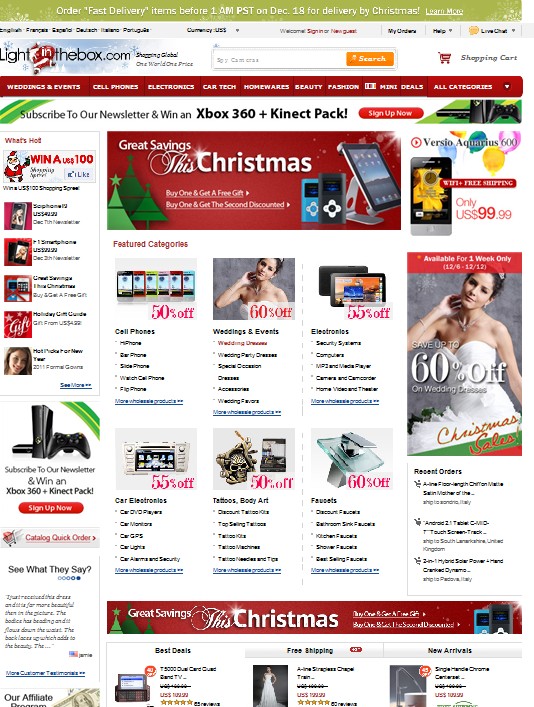
 高仿|精致lightinthebox模板
人气:5153
高仿|精致lightinthebox模板
人气:5153
-
 红色钻石ecshop模板
人气:691
红色钻石ecshop模板
人气:691
-
