ecshop有一个商品的比较功能,在你点击商品旁边的比较链接就可以把商品加入到比较的框架中,很多时候,我们都需要对比较页面的样式进行修改,一是我们的页面更美观。
关于修改比较页面样式的方法:
比较页面的样式没有在在css中,而是在compare.js这个更目录下的js文件夹下的js文件中。
首先可以找到关于定义样式的代码:
第一处:
this.compareBox = document.createElement("DIV");
var submitBtn = document.createElement("INPUT");
this.compareList = document.createElement("UL");
this.compareBox.id = "compareBox";
this.compareBox.style.display = "none";
this.compareBox.style.top = "200px";
this.compareBox.align = "center";
this.compareList.id = "compareList";
第二处:
var li = document.createElement("LI");
var span = document.createElement("SPAN");
span.style.overflow = "hidden";
span.style.width = "100px";
span.style.height = "20px";
span.style.display = "block";
span.innerHTML = this.data[key].n;
li.appendChild(span);
li.style.listStyle = "none";
var delBtn = document.createElement("IMG");
delBtn.src = "themes/default/images/drop.gif";
delBtn.className = key;
(责任编辑:最模板) |
ecshop商品比较页面样式修改
时间:2016-04-11 00:44来源:未知 作者:最模板 点击:次
ecshop有一个商品的比较功能,在你点击商品旁边的比较链接就可以把商品加入到比较的框架中,很多时候,我们都需要对比较页面的样式进行修改,一是我们的页面更美观。 关于修改比
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:ecshop页面调用任意指定文章内容
- 下一篇:ecshop用户中心菜单修改及链接
- 热点内容
-
- 修改ecshop杂志编辑器保存路径bug
ecshop杂志管理发送促销邮件的功能,这个功能十分的强大,但使...
- 如何让Ecshop首页商品也显示市场价
首先要说明的一点是,也许你下载或购买的模板已经实现了首页...
- ecshop团购“库存不足”问题及解决
如果ecshop 商品 库存大于0,但没有 设置 任何 属性 ,零购正常,...
- ECSHOP设置,只有登录用户才能查看商
这个需要在商品详情页模板文件里加判断代码。 以默认模板为例...
- 给ecshop虚拟商品添加出售和未出售
在ecshop的后台文件admin/virtral_card.php文件中找到$_REQUEST[act] == ca...
- 修改ecshop杂志编辑器保存路径bug
- 随机模板
-
-
 Destoon B2B行业分类29328条阿
人气:3376
Destoon B2B行业分类29328条阿
人气:3376
-
 ecshop免费模板之仿时尚起
人气:4616
ecshop免费模板之仿时尚起
人气:4616
-
 zencart家居响应式网站模板
人气:1790
zencart家居响应式网站模板
人气:1790
-
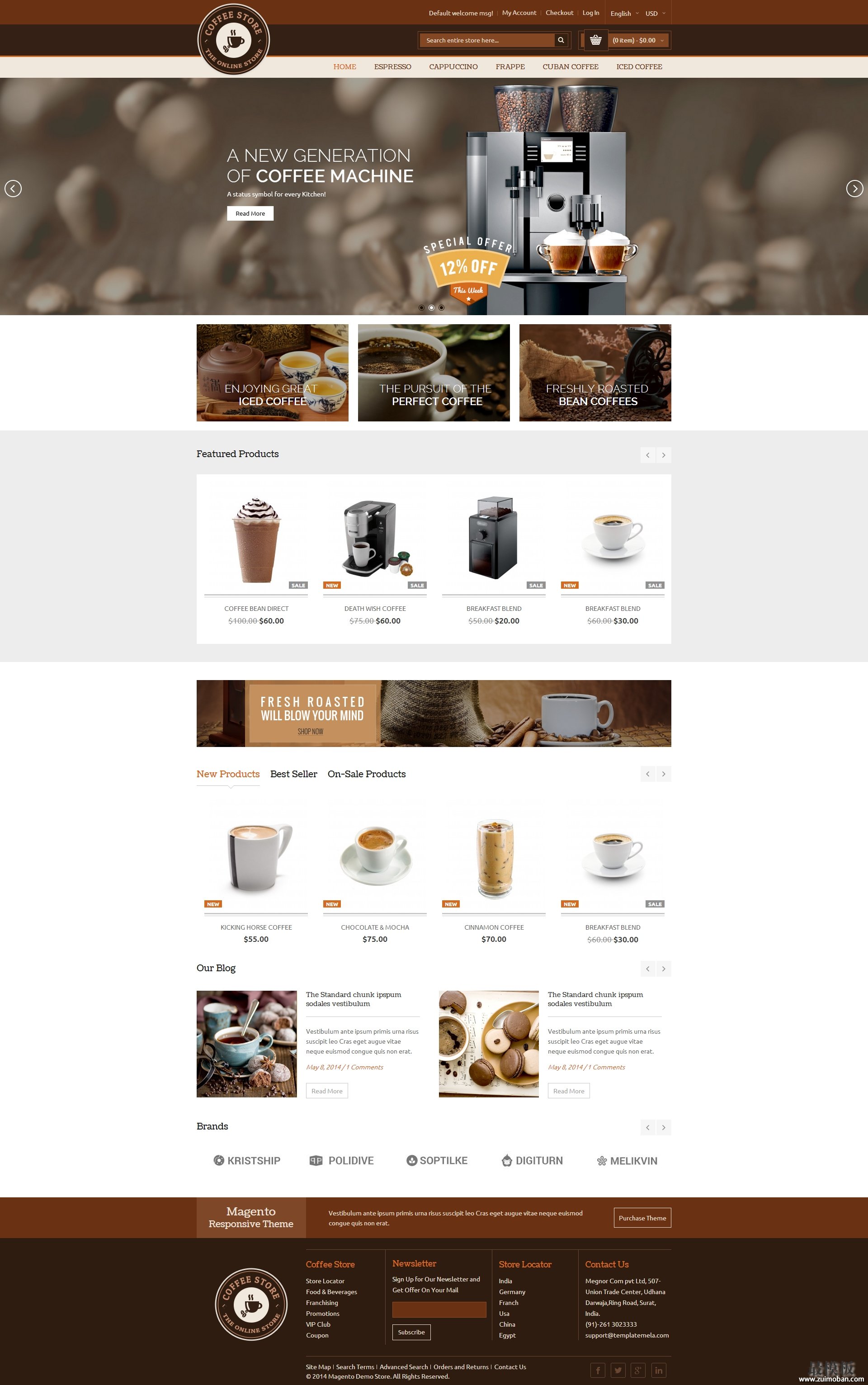
 Magento咖啡蛋糕主题模板
人气:137
Magento咖啡蛋糕主题模板
人气:137
-
 仿uubay服装ecshop模板
人气:387
仿uubay服装ecshop模板
人气:387
-
 52套成品企业网站源码模板
人气:7057
52套成品企业网站源码模板
人气:7057
-
