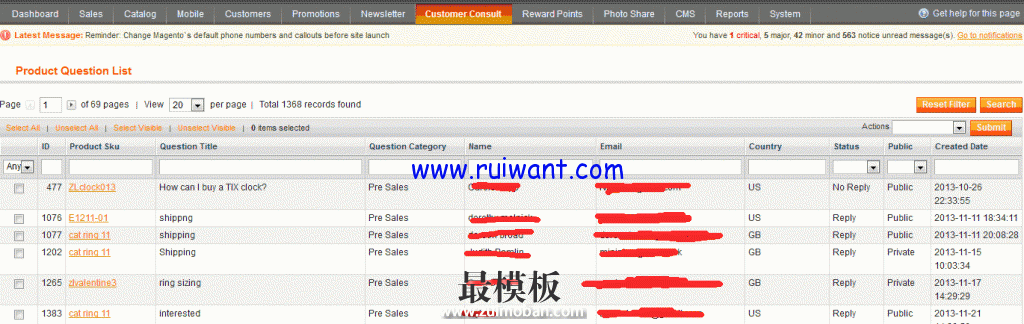
Magento开发过包含后台Grid及表等Magento完整模块的朋友应该知道,默认的,在Magento后台Grid右上方都会包含一个Add New按钮,用来添加新的item。但有些情况我们也可能不需要这个Add New按钮。在Ruiwant_Consult产品咨询插件中,后台Grid用于显示客户对产品不同类别的问题。在这种情况下,管理员只需要查看客户提出的问题,而不用自己添加新的问题,Add New就没有存在的必要了。
如上图所示,右侧Search上面的Add New按钮就不存在了。删除该按钮非常简单,代码如下。在继承Mage_Adminhtml_Block_Widget_Grid_Container类的文件中,一般该文件位于block下adminhtml里。
class Ruiwant_Consult_Block_Adminhtml_Consult_Index extends Mage_Adminhtml_Block_Widget_Grid_Container
{
public function __construct()
{
$this->_controller = 'adminhtml_consult_index';
$this->_blockGroup = 'consult';
$this->_headerText = Mage::helper('consult')->__('Product Question List');
$this->_addButtonLabel = Mage::helper('consult')->__('Add New Question');
parent::__construct();
//加入下面一行
$this->_removeButton('add');
}
}
Magento Edit页面,还包含了保存、返回和删除按钮,去除这些按钮的方式如下所示。
class Ruiwant_Consult_Block_Adminhtml_Consult_Index_Form_Edit extends Mage_Adminhtml_Block_Widget_Form_Container
{
public function __construct()
{
......
parent::__construct();
$this->_removeButton('delete');
$this->_removeButton('save');
$this->_removeButton('back');
}
}
|
Magento后台Grid删除Add New按钮
时间:2016-12-30 12:16来源:未知 作者:最模板 点击:次
Magento开发过包含后台Grid及表等Magento完整模块的朋友应该知道,默认的,在Magento后台Grid右上方都会包含一个Add New按钮,用来添加新的item。但有些情况我们也可能不需要这个Add New按钮
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 如何将magento购物车显示在网站首页
如何将magento购物车显示在网站首页 1.代码:!--new block -- block t...
- Magento配置计划任务
Magento中的计划任务很容易配置。config.xml中的几行代码加一个方...
- 解决magento添加产品在前台不显示问
有时候我们在magento系统添加产品,前台不显示,最模板分析可能...
- 在magento产品描述页显示最近浏览查
在magento产品描述页显示最近浏览查过的商品。使用下面的代码如...
- 优化Magento热门搜索词汇模块
首先,Magento自带的展示热门用户自行搜索的模块是存在的,不过...
- 如何将magento购物车显示在网站首页
- 随机模板
-
-
 免费ecshop茶叶特产健康用
人气:3127
免费ecshop茶叶特产健康用
人气:3127
-
 shopex家天下模板
人气:1661
shopex家天下模板
人气:1661
-
 ecshop微信商城系统2016版
人气:1304
ecshop微信商城系统2016版
人气:1304
-
 ecshop仿便利一百bianli100带
人气:2792
ecshop仿便利一百bianli100带
人气:2792
-
 ecshop仿蘑菇街2016最新模板
人气:711
ecshop仿蘑菇街2016最新模板
人气:711
-
 ecshop仿凡客颜色选择功能
人气:762
ecshop仿凡客颜色选择功能
人气:762
-