这是一个向magento初学者一步一步展示magento如何按属性来列出产品排序的教程. 列出带有属性New的产品列表
在Magento后台管理面板,在Products management里面的Manage products 你能找到设置和定义新的属性。这篇教程中,我将使用名字叫Homepage的CMS Page来作为示例 <reference name="content"> <block type="core/template" name="home" as="home" template="page/home.phtml" > </block></reference>
<reference name="content"> <block type="catalog/product_new" name="home.catalog.product.new" alias="product_new" as="newproducts" after="cms_page" template="catalog/product/new.phtml"> <action method="setProductsCount"><count>8</count></action> <action method="setColumnCount"><count>4</count></action> </block> </reference>
注意: 你可以设置你想要显示多少个产品在magento的前台: <action method="setProductsCount"><count>8</count></action> 和多少列: <action method="setColumnCount"><count>4</count>4</action> 列出所有带有Promotion属性的产品列表列出所有带有Promotion属性的产品列表方法在magento中已经存在,这与列出新产品稍微有点不同
列出带有自定义模板和带有dropdown Yes/No类型属性的产品列表在这个案例中,我们将用magento的Promotion product方法来修改它.
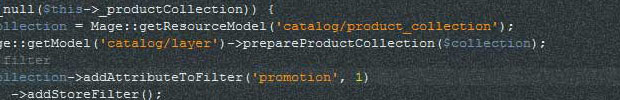
class Mage_Catalog_Block_Product_List_Promotion extends Mage_Catalog_Block_Product_List 到: class Mage_Catalog_Block_Product_List_Example extends Mage_Catalog_Block_Product_List 也要改变:
$collection->addAttributeToFilter('promotion', 1)
到:
$collection->addAttributeToFilter('example', 1)
之后按照我之前写过Promotion属性的步骤执行。 |
magento获取指定attribute属性的产品列表
时间:2017-01-12 00:41来源:未知 作者:最模板 点击:次
这是一个向magento初学者一步一步展示magento如何按属性来列出产品排序的教程. 我将以Magento已经创建好的新产品和促销产品功能开始. 以下所有说明都是针对Magento1.9.0.0的 列出带有属性
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Magento透过指令停用Compilation
Magento 系统可以通过编译(Compilation)来提升系统的加载速度,启用...
- Magento调试 打开错误报告 Enable Err
我们来了解在 Magento 中报错信息(Error Message) 是如何设置的, 并...
- magento修改新注册用户的欢迎词,Th
默认的是:Thank you for registering with Main Website Store /app/code/core/M...
- magento新版本添加评论后台回复功能
近日,有客户需求自定义评论回复功能,网上看了一下,千篇一...
- Magento报错Service Temporarily Unavailabl
Service Temporarily Unavailable是Magento常见的一个错误之一,通常会在...
- Magento透过指令停用Compilation
- 随机模板
-
-
 ecshop全站URL自定义插件,
人气:5768
ecshop全站URL自定义插件,
人气:5768
-
 ecshop仿emoi家居用品商城
人气:979
ecshop仿emoi家居用品商城
人气:979
-
 ecshop仿寺库中国奢侈品网
人气:923
ecshop仿寺库中国奢侈品网
人气:923
-
 ecshop梦芭莎分类不同展示
人气:630
ecshop梦芭莎分类不同展示
人气:630
-
 仿乐蜂网化妆品商城模板
人气:736
仿乐蜂网化妆品商城模板
人气:736
-
 ecshop仿2011最新走秀网
人气:1700
ecshop仿2011最新走秀网
人气:1700
-