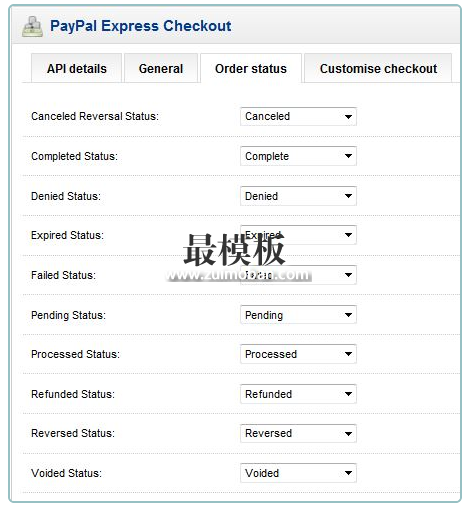
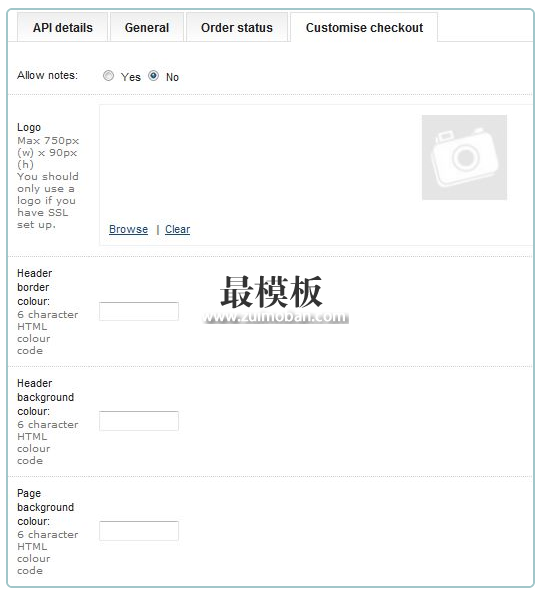
本文就将介绍OpenCart怎样集成PayPal Express Checkout的方法。
|
OpenCart集成PayPal Express Checkout
时间:2016-01-20 15:48来源:未知 作者:最模板 点击:次
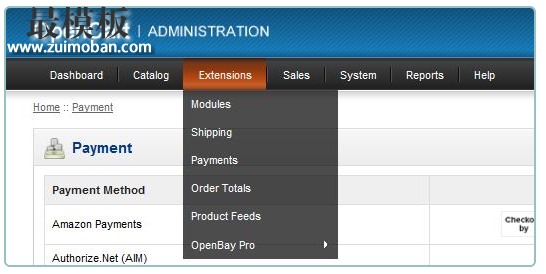
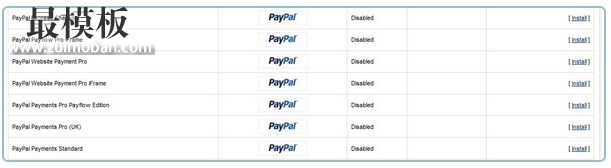
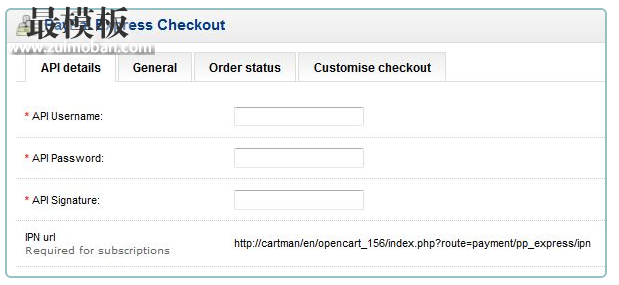
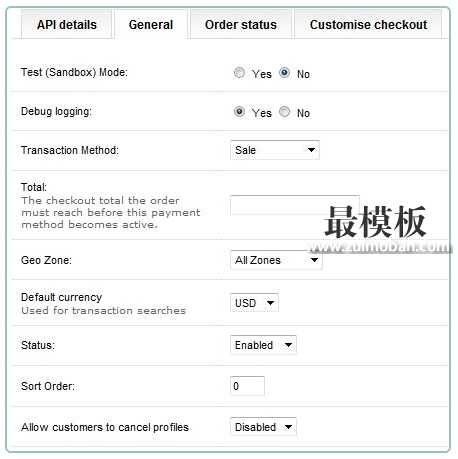
本文就将介绍OpenCart怎样集成PayPal Express Checkout的方法。 第1步, 登录 OpenCart 后台,找到 Extensions - Payments 第2步, 找到 PayPalExpress Checkout 第3步, 从官网找到密钥, 填入 API Details 中对应的
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- opencart不带www跳转到带www网址(301跳
今天给客户调试opencart网站,顺便研究了下301跳转。 应用场景,...
- Opencart添加人民币与设置汇率
随着中国经济的崛起,人民币作为结算货币在全球的分量越来越...
- Opencart前台显示客户组增加客户的归
Opencart需求分析: 当会员或者客户登录我们网店时,如果设置了会...
- 解决opencart设置SMTP无法发邮件的办
我们设置好opencart的smtp后,在网站留言处出现错误提示:Error:...
- 找回忘记OpenCart后台密码
忘记OpenCart后台密码,外贸网站模板这里提供两种办法 第一种:...
- opencart不带www跳转到带www网址(301跳
- 随机模板
-
-
 ecshop蔬菜水果商城程序模
人气:2469
ecshop蔬菜水果商城程序模
人气:2469
-
 zencart鞋类模板
人气:2895
zencart鞋类模板
人气:2895
-
 ecshop免费服装商城网店模
人气:3874
ecshop免费服装商城网店模
人气:3874
-
 ecshop 抽奖插件
人气:2222
ecshop 抽奖插件
人气:2222
-
 男装网店商城|ecshop韩国
人气:773
男装网店商城|ecshop韩国
人气:773
-
 仿趣玩shopex模板
人气:795
仿趣玩shopex模板
人气:795
-