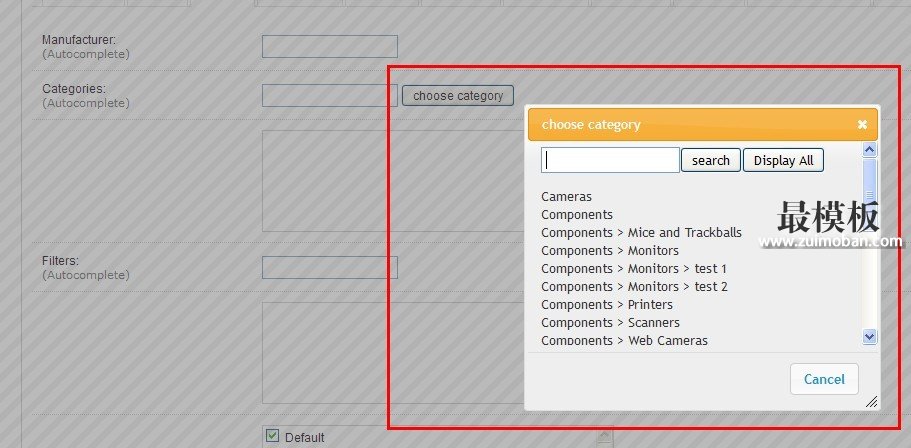
OpenCart后台添加产品选择分类太复杂了,于是我这里写了一个JS扩展,希望大家用得上。 提供功能:1. 搜索功能 2. 显示全部分类功能 3. 批量选择分类功能 这个是做好了的效果图
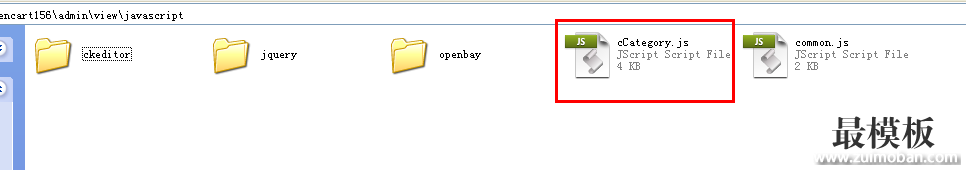
下面是安装步骤1. 下载cCategor.js文件下载后,把文件放在admin\view\javascript目录下
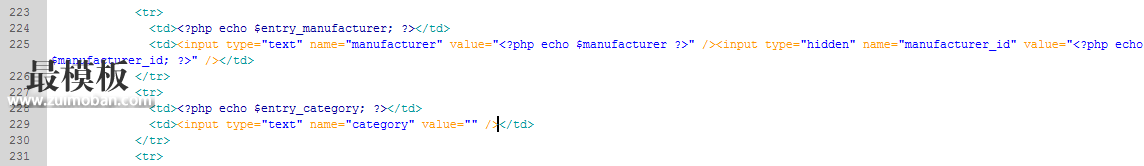
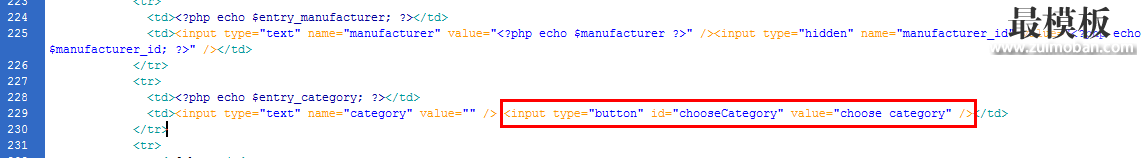
2.修改模版文件修改文件admin\view\template\catalog\product_form.tpl文件,大概在229行的位置。
在category输入框后面添加一个按钮,代码如下 <input type=”button” id=”chooseCategory” value=”choose category” />
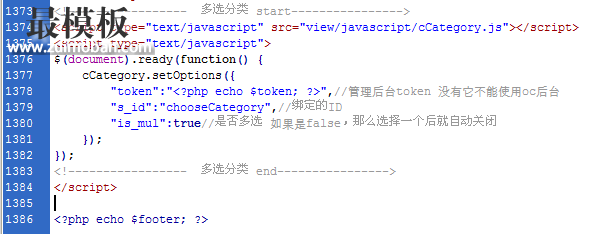
还要在该文件(product_form.tpl)底部加载cCategory.js文件,并且给出一些配置,添加代码如下
添加代码效果图如下 3. 修改CSS文件修改文件admin\view\stylesheet\stylesheet.css文件最后添加以下代码
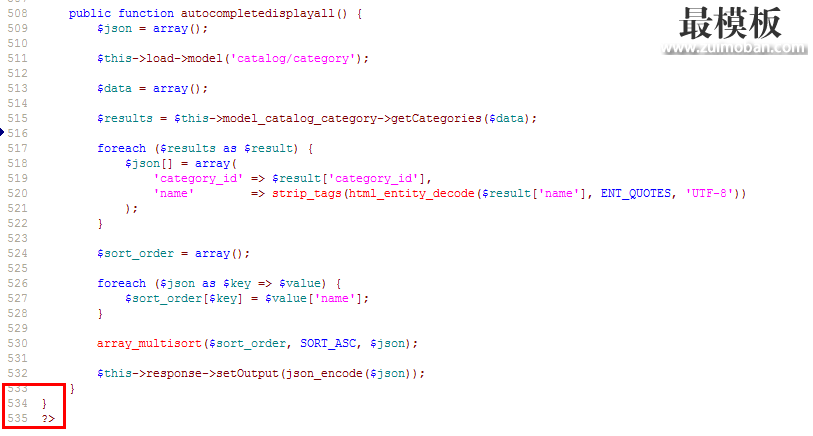
4. 修改程序,添加一个方法修改文件路径admin\controller\catalog\category.php 在文件的底部添加下面这段代码
添加截图,注意添加的位置
OK,到这里已经安装成功。
/**
* jquery-jx 支持ie8+、谷歌、火狐浏览器
* @arguments 弹出选择分类框
* @version 1.0
* @Creator wytoy <1512390508@qq.com>
* @Depend jQuery 1.7+
* @Date 2013/09/22
*
**/
var cCategory = {
jsObj:"",
jsonObj:new Array,
/**
* 賦值
* @return $this 當前對象
**/
setOptions:function(option) {
cCategory.options = $.extend({}, cCategory.options, option);
cCategory.createDialog();
cCategory.dialog();
cCategory.clickOpenCategory();
cCategory.clickChooseCategory();
cCategory.search();
cCategory.displayAll();
},
createDialog:function(){
$("#"+cCategory.options.s_id).after('<div id="dialog-form" title="choose category"><ul></ul></div>');
$("#dialog-form ul").css({
"padding":"0px"
});
$("#dialog-form li").css({
"list-style":"none",
"padding-right":"30px"
});
},
dialog:function(){
$( "#dialog-form" ).dialog({
autoOpen: false,
height: 300,
width: 350,
modal: true,
buttons: {
Cancel: function() {
$( this ).dialog( "close" );
}
},
});
},
clickOpenCategory:function(){
$("#dialog-form").prepend("<input type='text' id='dialog-search' /><input type='button' id='dialog-button' value='search' /><input type='button' id='dialog-display-all' value='Display All' /><br/>");
$("#"+cCategory.options.s_id).live('click',function(){
$.ajax({
url: 'index.php?route=catalog/category/autocompletedisplayall&token='+cCategory.options.token+'&filter_name= ',
dataType: 'json',
cache:true,
success: function(json) {
cCategory.jsObj = json;
var content = "";
$.map(json, function(item) {
content += "<li><a href='javascript:;' vid='"+item.category_id+"'>"+item.name+"</a></li>";
});
$("#dialog-form ul").html(content);
}
});
$( "#dialog-form" ).dialog( "open" );
});
},
clickChooseCategory:function(){
$( "#dialog-form" ).find("a").live('click',function(){
var vid = $(this).attr("vid");
var vlab = $(this).html();
$('#product-category' + vid).remove();
$('#product-category').append('<div id="product-category' + vid + '">' + vlab + '<img src="view/image/delete.png" alt="" /><input type="hidden" name="product_category[]" value="' + vid + '" /></div>');
$('#product-category div:odd').attr('class', 'odd');
$('#product-category div:even').attr('class', 'even');
if (!cCategory.options.is_mul)
$( "#dialog-form" ).dialog( "close" );
});
},
search:function(){
$( "#dialog-button" ).live('click',function(){
var s = $("#dialog-search").val();
var content = "";
$(cCategory.jsObj).each(function(index,item){
if(item.name.indexOf(s)!=-1) {
content += "<li><a href='javascript:;' vid='"+item.category_id+"'>"+item.name+"</a></li>";
}
});
$("#dialog-form ul").html(content);
});
},
displayAll:function(){
$( "#dialog-display-all" ).live('click',function(){
console.log(1);
var content = "";
$(cCategory.jsObj).each(function(index,item){
content += "<li><a href='javascript:;' vid='"+item.category_id+"'>"+item.name+"</a></li>";
});
$("#dialog-form ul").html(content);
});
}
}
/*
//使用方法
$(document).ready(function() {
cCategory.setOptions({
"token":"b9fff97ad60517a892fba91cf4c602bf",//管理后台token 没有它不能使用oc后台
"s_id":"chooseCategory",//绑定的ID
"is_mul":true//是否多选 如果是false,那么选择一个后就自动关闭
});
});
*/
(责任编辑:最模板) |
添加OpenCart商品选择分类插件
时间:2016-02-10 21:05来源:未知 作者:最模板 点击:次
OpenCart后台添加产品选择分类太复杂了,于是我这里写了一个JS扩展,希望大家用得上。 提供功能: 1. 搜索功能 2. 显示全部分类功能 3. 批量选择分类功能 这个是做好了的效果图 下面是
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Opencart判断客户是否登陆
Opencart判断客户是否登陆从原始模板里扣下来的 ?php if ($logged) ...
- Opencart静态化地址SEO Keyword自动填充
Opencart 开启静态化后,产品、分类、信息等页面的静态化地址...
- OpenCart中文乱码解决方法
OpenCart遇到在列表页面调用部分截取中文内容的时候,被截取的...
- OpenCart 1.5.1.x产品批量上传导出工具
1.PHP Fatal Error:Call to undefined method PHPExcel_Reader_CSV::setReadDataOnly()...
- OpenCart快捷删除其他国家和地区
每次安装OpenCart,其中一项繁重的工作就是要把除了中国之外的...
- Opencart判断客户是否登陆
- 随机模板
-
-
 2014免费ecshop仿美乐乐家具
人气:6194
2014免费ecshop仿美乐乐家具
人气:6194
-
 shopex仿爱情鸟模板
人气:425
shopex仿爱情鸟模板
人气:425
-
 空包网刷快递单号自动发
人气:3467
空包网刷快递单号自动发
人气:3467
-
 Logancee多用途外贸服饰鞋包
人气:435
Logancee多用途外贸服饰鞋包
人气:435
-
 ecshop广告联盟CPS插件
人气:3598
ecshop广告联盟CPS插件
人气:3598
-
 TIMEPLUS英文巨型商店magen
人气:150
TIMEPLUS英文巨型商店magen
人气:150
-