而我们在检查中发现,这些用户的网站响应速度并不慢,网站在打开之后,整体框架非常快的打开了,而一些图片则加载的非常慢,从而拖慢了网站加载的时间。 那么我们如何对上传的图片进行优化,让网站速度加载更快呢? 图片格式,gif、jpg和png一般的图片格式有gif、jpg和png三种格式,一般来说,gif是所有格式中最小的,但是gif的颜色复杂质量不高,而jpg的质量和大小都是在网页上能够显示的比较好的,最大的要算png格式的图片了,png可以显示为透明背景的图片。 那么我们在网站上使用这些图片格式应该是如何使用的呢? gif图片 gif图片的图片连续性不是很好,在处理复杂的图片,如果使用gif图片,特别是一些有渐变,或者颜色较为复杂的图片时,会出现较大的噪点,这样影响我们网站的美观性。 所以gif图片的使用一般用于,带有背景的图标、纯色图片、颜色较为简单地图形图片。 总而言之,gif适合于颜色比较简单,没有渐变等复杂的色彩搭配的图片,这样他们会以最小的质量保证你的加载速度 jpg图片 jpg图片对于颜色的连续性有着非常好的体验,并且图片的质量也不会很高,因此,我们在使用颜色较为复杂的图片,如一些照片,颜色绚丽的带有渐变色彩的复杂设计稿,都可以使用jpg。 因此jpg是我们使用最多的一种格式,不仅显示的效果好,并且质量不会特别高。 png图片 png图片的最大优势是,背景可以透明,因此在一些浮动的元素,需要透明背景的元素和图标都可以使用png图片,这样我们网站的效果会有比较好的加强。 但png图片最好不要用于非透明背景的图片,如果使用png格式,这些图片的质量会远远大于jpg
看了上面的介绍,三种图片格式,你应该知道如何使用了吧,在实际网站图片使用过程中,jpg是最常用的一种方法,其他两种最为辅助即可。
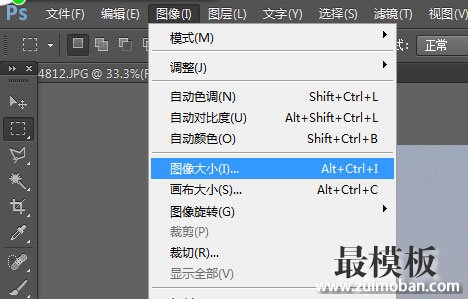
压缩图片质量,不要上传原图很多朋友在上传图片时,是直接使用照相机拍出来的照片直接上传,而照相机照出来的图片质量都非常高,因为这些图片是可以用于印刷照片的,精度和分辨率都很高,导致图片的大小都在1M甚至3M的大小,要知道最模板网的wordpress主题整个的大小都在1M左右,也就是说如果你上传原图,那么有可能你的一张图片比整个网站的框架都要大。 因此我们需要对原图进行裁切。 比如一张2.9M的照片,我们将原图放置在photoshop中,点击图像--图像大小(如下所示)
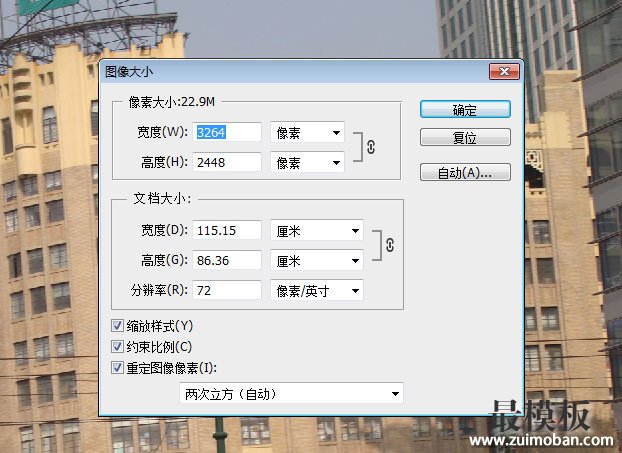
打开图片大小面板,我们可以看到图片的尺寸,现在的照片的图片尺寸是3264x2448 ,可以说是非常大了,我么网站上完全不需要这么大像素的图片 一般来说,网站显示最大分辨率是1920,而一般正文宽度也就是950分辨率了,如果是两栏模式的 一般800像素就足够了。 因此我们将宽度改为800,可以看到宽度修改完成之后,图片的高度也会等比例下降,所以我们只需要修改宽度即可:
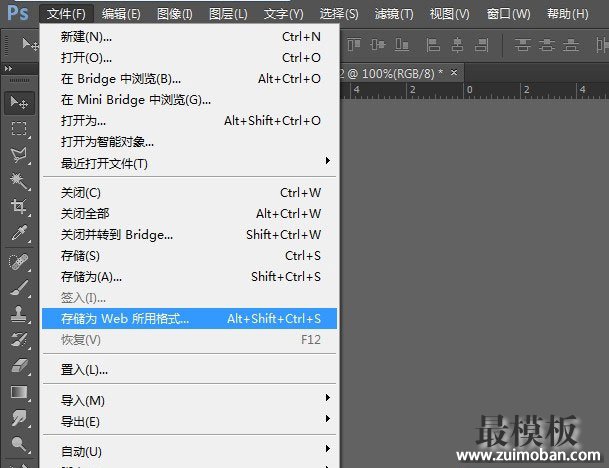
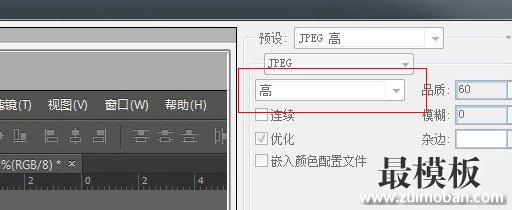
修改好了之后,点击确认,达到我们想要的图片大小,这时候图片的质量已经大大缩小了, 现在显示为180KB大小,已经足够小了,但是我们还可以继续压缩,将图片压缩到最小。 在顶部菜单找到”文件选项“,选择”储存为WEB所用格式“,然后选择图片质量为”高“,再保存,就会小很多了,如下图操作:
选择图片质量为“高”:
压缩完成之后,只有120KB了,比之前又少了60KB,这样我们的一张图片就非常适合放在网站上了。 使用wordpress的略缩图功能wordpress具有略缩图功能,会自动裁剪和压缩图片,因此我们在使用wordpress主题的时候,可以查看下是否支持略缩图功能,大部分的wordpress主题都是使用特色图片作为封面图片,因此设置好封面图片让wordpress自己处理,也是可以的。 另外就是如果上传了非常大的图片,插入到文章时,可以使用略缩图尺寸,这样也可以避免过大的原图直接加载,而拖慢网站的速度了。 此外还有一些对图片压缩插件,比如WP Smush,这款插件可以自动将你网站的图片上传到Smush.it 服务器,压缩处理后再下载回你的空间,前后的文件路径和名字都不会改变。比较智能的是,已经压缩过的图片不会再自动上传压缩,而且,图片的效果和质量几乎没有改变,也就是所谓的无损压缩。 WP Smush.it 安装启用后,在后台媒体----Bulk Smush.it,点击运行按钮即可开始压缩以前存在的图片, 如果你的图片很多,是要比较长时间的,请不要关闭这个界面,耐心等待,处理完已经存在的图 片以后,只会对新上传的图片进行压缩了。
不过在最后我们还是建议在上传图片到网站上之前,还是最好在本地电脑上将图片先处理好再上传,photoshop的批处理功能和动作功能都可以非常轻松的帮你处理好较多的图片流,毕竟使用插件增加wordpress和服务器负担也不是一件很好的事情,并且本地处理过的图片也更加美观,更加适应你的网站。
希望本文对你有所帮助。 (责任编辑:最模板) |
压缩图片,让你的wordpress网站加载更快
时间:2016-10-13 11:14来源:未知 作者:最模板编辑 点击:次
而我们在检查中发现,这些用户的网站响应速度并不慢,网站在打开之后,整体框架非常快的打开了,而一些图片则加载的非常慢,从而拖慢了网站加载的时间。 那么我们如何对上传的
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 禁止WordPress程序WP-Cron减少服务器负
WP-Cron这个功能是我们后台在编辑文章的时候用来设置定时使用的...
- wordpress限定已知用户和固定ip访问
如果你想要使用wordpress搭建一个内部网站,是允许某些已知用户...
- 禁止目录浏览及其他增强wordpress安
很多主机默许情况下,都答应目录阅读,这导致经过阅读器任何...
- dedecms添加文章提示标题编辑器空白
DEDECMS代码本身没有多大关系, 主要因为 php 5.4 后 htmlspecialchars 函...
- 最模板教你如何wordpress创建分类目
wordpress的分类目录,就像图书馆的图书分类是一样的,这样能方...
- 禁止WordPress程序WP-Cron减少服务器负
- 随机模板
-
-
 ecshop逛街模板程序源码
人气:1359
ecshop逛街模板程序源码
人气:1359
-
 ecshop内衣模板兰缪2010版
人气:723
ecshop内衣模板兰缪2010版
人气:723
-
 shopex麦考林m18模板
人气:330
shopex麦考林m18模板
人气:330
-
 magento通用外贸商城主题模
人气:292
magento通用外贸商城主题模
人气:292
-
 shopex缤纷商城模板
人气:661
shopex缤纷商城模板
人气:661
-
 SuperShop外贸综合通用mage
人气:181
SuperShop外贸综合通用mage
人气:181
-