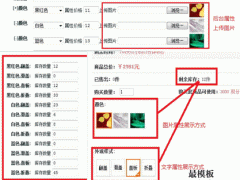
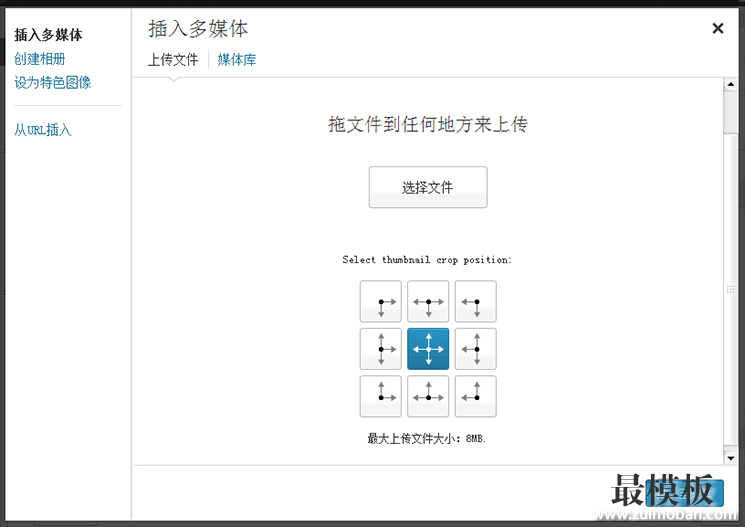
我们在很多主题都需要设置一张特色图片作为文章的封面图片,从而以比较小的图片模式显示在列表和首页上,这样不仅美观,并且可以大大优化网站的速度。 我们知道,wordpress默认的裁切略所图是从中间裁切的,有时候,从中间裁切并不能给我们的想要的样式,所以今天我们介绍一款插件,可以手动的调节特色图片的裁切的角度,从而达到我们想要的模式。 Thumbnail Crop Position 这款插件能够在你上传一张图片的时候,自由的手动选择裁切的方向,中间裁切或者左右上下的方向裁切,从而达到你想要的样式,如下图所示:
安装即可直接使用,无需任何设置,你可以在wordpress后台搜索Thumbnail Crop Position直接安装,或者去wordpress官网下载:http://wordpress.org/plugins/thumbnail-crop-position/ (责任编辑:最模板) |
wordpress网站手动裁切图片
时间:2016-10-19 18:04来源:未知 作者:最模板编辑 点击:次
我们在很多主题都需要设置一张特色图片作为文章的封面图片,从而以比较小的图片模式显示在列表和首页上,这样不仅美观,并且可以大大优化网站的速度。 我们知道,wordpress默认的
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容
-
- 适用任何WordPress网站的免费SSL杂志
如果你有一个电子商务的网站,信用卡信息通过SSL强制性处理。...
- 浅谈如何降低wordpress网站的跳出率
什么是网站的跳出率 网站的跳出率,相信广大的站长朋友都不会...
- WordPress博客程序建立新的导航页面
最模板小编在这里给大家分享下WordPress博客程序建立新的导航页...
- 怎么安装wordpress主题
...
- wordpress响应式主题设计浅析
移动互联网时代已经到来,微信微博的崛起也同时给我们带来了...
- 适用任何WordPress网站的免费SSL杂志
- 随机模板
-
-
 ecshop转盘积分抽奖插件
人气:7377
ecshop转盘积分抽奖插件
人气:7377
-
 ecshop多属性库存二次开发
人气:4442
ecshop多属性库存二次开发
人气:4442
-
 Athlete流畅外贸运动产品
人气:154
Athlete流畅外贸运动产品
人气:154
-
 Ves Bags Store外贸综合服饰
人气:219
Ves Bags Store外贸综合服饰
人气:219
-
 Honour多用途外贸英文综合
人气:230
Honour多用途外贸英文综合
人气:230
-
 ecshop多彩鞋子类综合商城
人气:443
ecshop多彩鞋子类综合商城
人气:443
-

 、
、