显示WooCommerce选定的变化信息如价格、重量等
让我们访问WooCommerce变体 ID。如果我需要读取变化价格、库存数量、SKU、重量等怎么办?那么,在这种情况下,我们需要不同的代码。

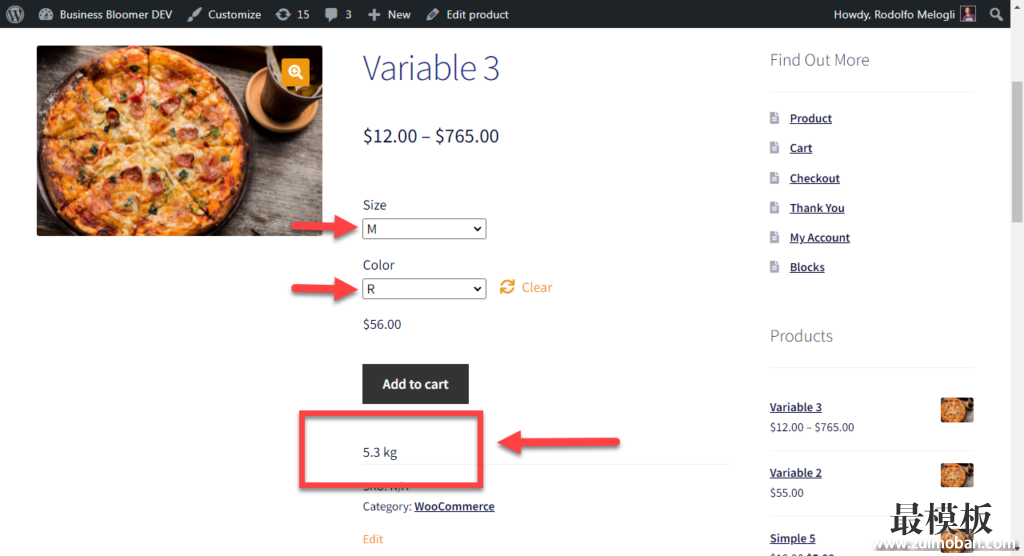
在此屏幕截图中,您可以看到一个自定义 DIV,其中包含变化权重。例如,这就是您可以使用下面的代码段执行的操作!
在本例中,我们将在添加到购物车按钮下方的自定义 DIV 中打印变体价格 (price_html ) 。当然,您可以改为在 JavaScript 警报中显示信息,或者用它做任何您喜欢的事情。
我们将针对名为“found_variation”的自定义 WooCommerce jQuery 事件,这当然会在当前选择了一个变体后触发。
在代码片段之后,您会找到一个数据键列表,您可以使用该列表代替“price_html”来获取其他变体信息。
add_action( 'woocommerce_after_add_to_cart_form', 'bbloomer_echo_variation_info' );
function bbloomer_echo_variation_info() {
global $product;
if ( ! $product->is_type( 'variable' ) ) return;
echo '<div class="var_info"></div>';
wc_enqueue_js( "
$(document).on('found_variation', 'form.cart', function( event, variation ) {
$('.var_info').html(variation.price_html); // SIMPLY CHANGE price_html INTO ONE OF THE KEYS BELOW
});
" );
}
正如我之前提到的,如果您需要其他信息而不是“price_html”,这里是您可以使用的数据键列表。'attributes'
'availability_html'
'backorders_allowed'
'dimensions'
'dimensions_html'
'display_price'
'display_regular_price'
'price'
'image'
'image_id'
'is_downloadable'
'is_in_stock'
'is_purchasable'
'is_sold_individually'
'is_virtual'
'max_qty'
'min_qty'
'price_html'
'sku'
'variation_description'
'variation_id'
'variation_is_active'
'variation_is_visible'
'weight'
'weight_html'
在代码段中,只需更改:
|
.html(variation.price_html);
|
例如:
|
.html(variation.dimensions_html);
|

相关文章
在WooCommerce产品页面上显示销售总数
让客户知道产品的受欢迎程度确实有助于转化。一种方法是在产品页面上显示产品已售出的次数。WooCommerce 已经记录了产品的销售次数,因此在产品页面上显示这些数据非常容易。 woo...
2022-07-10为注销的用户重命名WooCommerce我的帐户菜
在您的 WooCommerce 商店中,您可能会有一个指向我的帐户页面的菜单链接。通常,无论用户是否登录,此链接都会显示我的帐户。但是,如果我们想让它为注销的用户说一些更有用的东西...
2022-07-10按国家地区禁用WooCommerce支付网关
如果您使用 WooCommerce 向多个国家/地区销售商品,您可能需要阻止来自某些国家/地区的客户使用特定的支付网关。例如,您可能只想向美国客户提供 PayPal。或者您可能希望阻止澳大利亚...
2022-07-10变量$order获取WooCommerce订单信息
在WooCommerce我怎样才能得到订单总额或者我怎样才能得到订单物品或者可能是订单 ID、客户 ID、账单信息、付款方式、总退款等等,使用变量$order可以获取。可能有 $order_id 可用。在这种...
2022-04-15在WooCommerce中以编程方式隐藏价格
如果您具有编码技能并且更喜欢构建自己的解决方案,则可以以编程方式隐藏 WooCommerce 价格。使用插件是一种简单的方法,但创建自定义解决方案可以为您提供更多控制和灵活性。此外...
2022-08-01使用$product获取WooCommerce产品信息ID、S
在WooCommerce中,使用变量$product 如何获取产品 SKU或者我怎样才能得到产品的简短描述或者可能是产品库存水平、运输等级、税收等级、价格、正常价格、销售价格等等.并非总是可以访问...
2022-04-15在WooCommerce列表页显示商品品牌
安装好WooCommerce Brands 插件网站将显示品牌分类,商品也会出现品牌链接,但是商品列表页如何也显示商品品牌呢?仅将这些添加到单个产品页面中。 在woomcomerce当中添加以下代码: ad...
2022-04-15在 WooCommerce中自定义地址格式
每个国家都有不同的地址格式,例如,美国使用缩写的州名,而澳大利亚通常显示完整的州名。这些不是一成不变的规则,它们总是可以改变的。如何 ? 通过当然是自定义代码: 此代码...
2022-07-26在WooCommerce单个产品图像上禁用缩放、灯
如果WooCommerce您不销售具有大量细节的高端产品,您的客户可能不需要直接放大您的产品图像的能力。而且,如果您不上传高分辨率图像,那么缩放功能就毫无用处。这同样适用于灯箱和...
2022-07-10在WooCommerce添加产品视频代替图片
WooCommerce 不允许您添加产品视频,但是我们可以用几行代码添加它,不需要第三方插件。 WooCommerce 产品图片用于说明您的产品,但有些产品需要视频才能更好地展示它们。在这里,我将...
2022-04-04