现在的App设计中,很多都会使用我们的底部导航,也就是我们经常说的底部Tab导航,称为Bottom Bottom Navigation是什么样子的
根据官方的介绍,我们的地步导航应该是这个样子的(其实如果做过iOS的话,你就应该比较了解了),如下图: 
pic1

pic2

pic3

pic4
另外,还有一点,我们Android的底部导航,在我们滑动上面的内容的时候,会动态隐藏掉的。在向上滑动的时候,需要隐藏掉tab,在向下滑动的时候,显示底部的tab。而且有了我们的底部导航,就不应该在内容区域在使用 使用BottomBar来进行计算
通过比较,我们选择第三方库bottomTab 来实现的 compile 'com.roughike:bottom-bar:1.3.3' 我们的build.gradle看起来就是这个样子的
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "com.youqiantu.android"
minSdkVersion 16
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.roughike:bottom-bar:1.3.3'
}
然后,我们就可以做我们的Layout了。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/tab_summary"
android:icon="@mipmap/ic_launcher"
android:title="@string/tab_summary_title"
/>
<item
android:id="@+id/tab_config"
android:icon="@mipmap/ic_launcher"
android:title="@string/tab_config_title"
/>
<item
android:id="@+id/tab_discover"
android:icon="@mipmap/ic_launcher"
android:title="@string/tab_discover_title"
/>
<item
android:id="@+id/tab_mine"
android:icon="@mipmap/ic_launcher"
android:title="@string/tab_mine_title"
/>
</menu>
然后在我们的mainActivity里面,我们使用我们的BottmBar就行了。
package com.youqiantu.android;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
import android.widget.Toast;
import com.roughike.bottombar.BottomBar;
import com.roughike.bottombar.OnMenuTabClickListener;
public class MainActivity extends AppCompatActivity {
private BottomBar mBottomBar;
private TextView mMessageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMessageView = (TextView) findViewById(R.id.messageView);
mBottomBar = BottomBar.attach(this, savedInstanceState);
mBottomBar.setItemsFromMenu(R.menu.bottombar_menu, new OnMenuTabClickListener() {
@Override
public void onMenuTabSelected(@IdRes int menuItemId) {
mMessageView.setText(getMessage(menuItemId, false));
}
@Override
public void onMenuTabReSelected(@IdRes int menuItemId) {
Toast.makeText(getApplicationContext(), getMessage(menuItemId, true), Toast.LENGTH_SHORT).show();
}
});
// Setting colors for different tabs when there's more than three of them.
// You can set colors for tabs in three different ways as shown below.
mBottomBar.mapColorForTab(0, ContextCompat.getColor(this, R.color.colorAccent));
mBottomBar.mapColorForTab(1, 0xFF5D4037);
mBottomBar.mapColorForTab(2, "#7B1FA2");
mBottomBar.mapColorForTab(3, "#FF5252");
// mBottomBar.mapColorForTab(4, "#FF9800");
}
private String getMessage(int menuItemId, boolean isReselection) {
String message = "Content for ";
switch (menuItemId) {
case R.id.tab_summary:
message += "盘点";
break;
case R.id.tab_config:
message += "配置";
break;
case R.id.tab_discover:
message += "发现";
break;
case R.id.tab_mine:
message += "我的";
break;
}
if (isReselection) {
message += " WAS RESELECTED! YAY!";
}
return message;
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// Necessary to restore the BottomBar's state, otherwise we would
// lose the current tab on orientation change.
mBottomBar.onSaveInstanceState(outState);
}
}
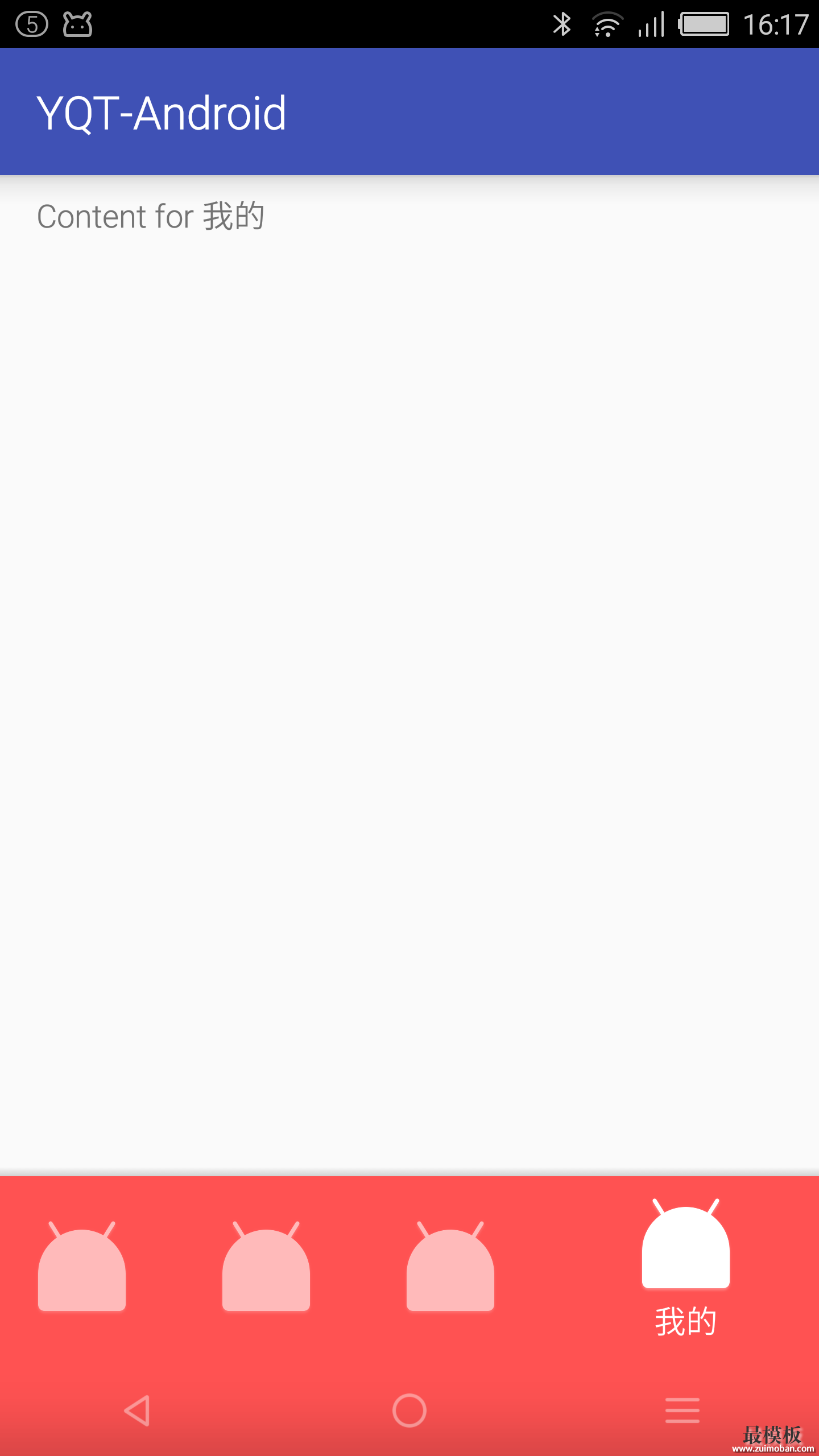
最终,我们的效果就是如下: 
screen
这些只是最基本的功能,此外,你还可以添加动态的隐藏,客户化动画效果等等。更多功能呢请参照第三方 (责任编辑:最模板) |
Android使用Bottom Navigation
时间:2016-10-30 20:27来源:未知 作者:最模板 点击:次
现在的App设计中,很多都会使用我们的底部导航,也就是我们经常说的底部Tab导航,称为Bottom Navigation,在iOS中,这是一种自带的默认导航结构,而在Android中,以前是没有这种导航的,
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Android性能优化之巧用软引用与弱引
从事Android开发的同学都知道移动设备的内存使用是非常敏感的话...
- Android相对布局RelativeLayout属性大全
在进行具体的安卓开发前,我们都需要对即将开发的页面进行规...
- Android 各版本对HTTPS支持一览
Android 支持https相关问题 1,android 的WebView 支持Https,但是是由一个...
- 浅谈android访问http原理
说到HTTP协议,那必须要说说WWW了,WWW是环球信息网(World Wide ...
- Android语音识别演示代码
Android语音识别演示代码public class VoiceActivity extends Activity implem...
- Android性能优化之巧用软引用与弱引
- 随机模板
-
-
 ecshop仿小米2012模板
人气:3005
ecshop仿小米2012模板
人气:3005
-
 玉器商城|ecshop玉器模板
人气:641
玉器商城|ecshop玉器模板
人气:641
-
 ecshop仿衣服网模板
人气:568
ecshop仿衣服网模板
人气:568
-
 zencart仿兰亭集势模板一
人气:5582
zencart仿兰亭集势模板一
人气:5582
-
 ecshop仿聚美优品2015化妆品
人气:774
ecshop仿聚美优品2015化妆品
人气:774
-
 麦考林ecshop模板 M18模板
人气:796
麦考林ecshop模板 M18模板
人气:796
-
