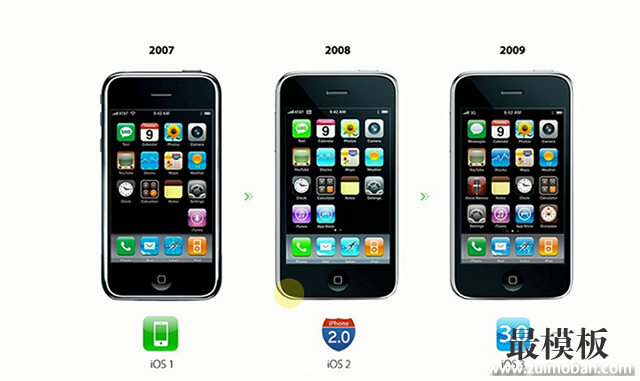
分享一下iOS与Android的发展史及规范 iOS篇 (注:iOS里头的i一定要小写,这样会显的我们比较专业。因为苹果公司小写i彰显了一种小我 、个性) 一、iOS是什么 iOS是由苹果公司开发的 移动操作系统 。苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上。iOS与苹果的Mac OS X操作系统一样,属于类Unix的商业操作系统。原本这个系统名为iPhone OS,因为iPad,iPhone,iPod touch都使用iPhone OS,所以2010WWDC大会上宣布改名为iOS(iOS为美国Cisco公司网络设备操作系统注册商标,苹果改名已获得Cisco公司授权)。 二、iOS发展史 (2008年3月6日,苹果公司将“iPhone runs OS X”改名为“iPhone OS;2010年6月,苹果公司将“iPhone OS”改名为“iOS”,同时还获得了思科iOS的名称授权。) 1、iOS系统发展 ①【iOS 1】:2007年1月9日苹果公司在Macworld展览会上公布,随后于同年的6月发布第一版iOS操作系统,最初的名称为“iPhone Runs OS X”。在这款系统中, 手势操作 重新定义了很多功能。比如用Safari浏览器进行上网,让内置的谷歌地图更加直观、使用自然。其次,i其内置的虚拟QWERTY键盘是首个完全可以通过用户手指进行流畅输入的虚拟键盘,用户不需要的时候还可以将其隐藏起来。该系统向用户完全隐藏了所有的系统文件。 ②【iOS 2】:这次升级时间是2008年的7月,苹果公司终于推出了iOS系统专用的 App Store应用商店 。用户不仅仅可以在手机中浏览和安装应用程序,同事还可以直接在手机中进行版本更新。此外在这次升级中 ,iOS SDK (SDK:软件开发工具包(外语首字母缩写:SDK、外语全称:Software Development Kit)一般都是一些软件工程师为特定的软件包、软件框架、硬件平台、操作系统等建立应用软件时的开发工具的集合。)也同时诞生。从这时开始,iOS平台应用的强大阵势来开了序幕。 ③【iOS 3】:这一代iOS发布于2009年3月份,这次更新带来了全新的 文本选择方式 。他们对于文本放大镜和选择滑块的结合非常的直观,剪切、复制、粘贴功能设计的更为直观,更加方便使用。此外将Mac OS中的Spotlight添加iOS中,在主屏幕的左侧,加入了一个搜索页面,用户能够在此搜索到各式各样的信息,包括联系人、邮件、日历、便签等等。 (Spotlight是 Mac OS X v10.4 的一项快速、随打即找、系统支援的桌面搜寻特色。) ④【iOS 4】:iOS 4在2010年6月问世,发布的iOS 4操作系统将为iPhone 3GS手机提供100项最新 功能 ,包括多任务、应用文件夹、WIFI绑定、统一收件箱、以及多个Exchange账户的支持等。当然多任务是这版本系统的最大卖点。但是,iOS 4在技术上并不支持真正的多任务,也就是不允许任何应用程序在后台运行。 (苹果公司发布了iPhone第三代产品iPhone 3GS。作为iPhone 3G的提升,3GS中的S,代表了Speed(速度),意味着升级版的iPhone将搭载更加合理的配置,拥有更快的运行处理速度和3G网络载入速度) ⑤【iOS 5】:公布于2011年6月7日凌晨,iOS 5中首次引入 虚拟助手siri ,他带来了一些非常有趣的功能体验。Siri允许用户来问问题,然后会议自然的的语言来给出建议。但作为测试版的功能,Siri也有一些不完善的地方。如有时会无法连接到网络来执行语言识别或转录,而有时候反馈的结果非常奇怪。i 北京时间2011年10月13日凌晨,苹果移动操作系统iOS 5正式在全球范围内推出。iOS 5中还推出了重要的 OTA系统更新方式 。 ⑥【iOS 6】:北京时间2012年6月12日,苹果在WWDC大会上公布了全新的 iOS6 操作系统。在这次升级中添加了200多项新功能, 全新地图 应用是其中较为引人注目的内容之一,它摒弃了谷歌地图,采用苹果自己设计的制图法,首次为用户免费提供在车辆需要拐弯时进行语音提醒的导航服务。这个仓促上马的地图系统漏洞百出,招来了用户各种吐槽和冷嘲热讽,库克也因此发表了一封致歉声明。在这一版中,Siri逐步完善;集合票据、优惠券功能的 Passbook ,为苹果移动支付做了铺垫。 ⑦【iOS 7】:作为iOS 6的继任者,该系统于2013年6月10日在苹果公司2013年WWDC上发布。这一款系统完全由苹果首席设计师 Jony lve(乔尼·艾维) 定义、升级的iOS系统,配色更加明亮、轻盈, UI界面 更加现代化,扁平化。在这版系统中增添了 AirDrop ,让用户能与身边的人轻松分享图片、视频及其他文件。 iTunes Radio 则类似于Spotify,根据用户需求来选歌曲。新的 拍照 应用也内置了滤镜。iPhone 5s的Touch ID让用户通过 指纹识别 来解锁设备或替代Apple ID,安全性与私密性更加有保障。改进的功能是 Spotlight 搜索,苹果加入了对 Google 和维基百科的支持。2013年9 月 iOS 7 正式推出时,苹果曾取消 Spotlight 对 Google 和维基百科的支持。 ⑧【iOS 8】:北京时间2014年6月3日凌晨,苹果正式公布了最新版iOS系统版本iOS8。iOS 8在设计风格上没有太大变化,除了在通知中心、输入法、信息、邮件等功能上改进和丰富上外,还新增了健康管理系统 Healkit 以及一个健康管理软件Health,这是所有苹果健康类配件设备一个一站式信息收集站,通过Health软件,iOS可以收集健康配件的测试数据。家庭分享功能,让你和你的家人组成一个最多六个人的小组,而在组员之间可以分享日历、书籍、照片甚至是购买软件。Siri在汽车上的智能化表现的也好于以往。 ⑨【iOS 9】:美国苹果公司于2015年9月16日正式推出。iOS 9系统比iOS8更稳定,功能更全面,而且还更加开放。iOS 9加入了更多的新功能,包括更加智能的Siri,新加入的省电模式。iOS 9为开发者提供5000个全新的 API (API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节) 。2015年12月9日,苹果正式推送了iOS 9.2,更新内容相当之多,修复BUG改善稳定性自然不必多说,还增加了很多新功能,比如邮件增加了Mail Drop功能可以发送大附件、iBooks开始支持3D Touch、Apple News新闻中的“热门报道”等等。iOS 9更新时遇到的崩溃问题主要有两种:第一种是在更新过程中因服务器堵塞出现“更新失败”页面;另一种则是在一个“滑动以升级”的页面出现系统卡死与崩溃现象。并且iOS 9还存在Touch ID响应迟钝问题 ⑩【iOS 10】:2016年6月,苹果系统iOS 10正式亮相,苹果为iOS 10带来了 十大项更新 包括:锁屏、控制中心、Siri开放SDK、相册应用、苹果地图、Apple Music、新闻、Home应用、电话功能、iMessage。iOS10的10项重大革新中很多新功能几乎是为中国用户量身打造,可以说iOS10是史上最接中国地气的国外研发操作系统。 2、iOS屏幕发展
3、iOS图标发展
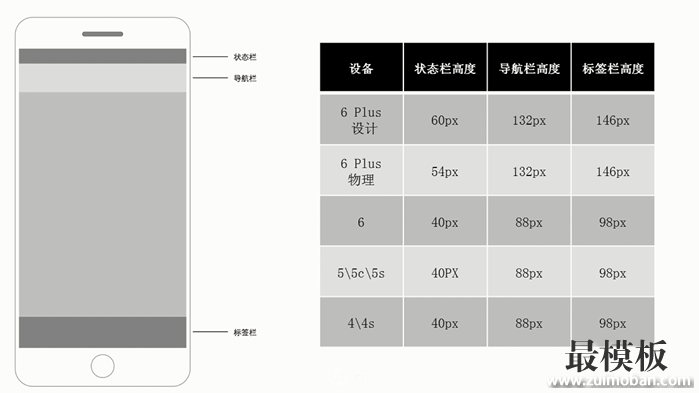
三、iOS界面规范 1、iOS尺寸
iPhone 6 Plus设计尺寸:设计图尺寸;物理尺寸:屏幕尺寸
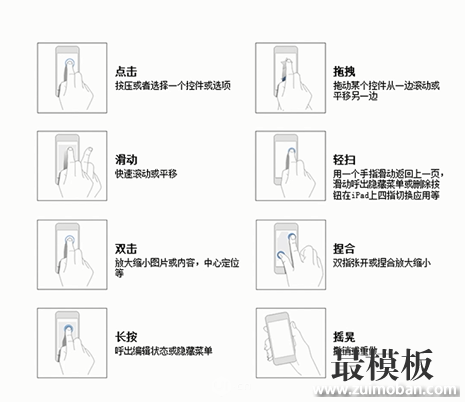
图标尺寸:是app图标在苹果手机中的不同位置的尺寸 2、常用手势
3、iOS设计尺寸 设计尺寸一般以750px * 1334px(iPhone 6)为准,分辨率为72。原因有三个: ①以这个尺寸做设计比较好适配,举例说明:750px * 1334px 同比例缩小到640px(iPhone4/4s)宽度时;宽高为640px * 1138px,只高出两像素。
750px * 1334px 同比例缩小到1242(iPhone 6 Plus)宽度时,宽高为1242px * 2208px,完全相符 ②设计图内部元素质量比较高,即使工程师适配到iPhone 6 Plus大小时,也基本上不会失真,能很好的呈现作品。 ③随着近几年的iPhone手机的发展,iPhone 6使用人数也急速增加,先做这个尺寸也能很好的照顾到很大一部分用户。 4、iOS设计字体 (可以用其他字体,但为了保证设计图与上线产品效果相同所以采用苹果默认字体) 中文字体:苹方、谷歌思源 英文字体:San Francisco text、San Francisco Display 四、iOS设计时常用 (仅供参考,以实际效果为准) 1、常用字号 正文字号:28-32px 正文摘要:24-30px 正文标题:34-42px 最小英文字号:14px(因为英文字母笔画比较简单,所以可以比中文小两字号) 最小中文字号:16px(小于16情况下,复杂的字可能会看不清) 终极原则:字号大小一般不超过所在要件高度的一半 2、基本要件 ①电池电量条(状态栏):40px ②顶部操作栏(导航栏):88px 顶部大标题:34-40px(选偶数值) 顶部按钮:高度不大于60px(列举几个常用尺寸36px、40px、44px、48px) ③底部操作栏(标签栏):98px 底部操作栏文字:16-24px(列举几个常用尺寸20px、22px) 底部图标:高度不大于60px(列举几个常用尺寸:40、44、46、48、52px) 3、安全距离 (app两边留白,一是为防止手部不小心触碰点击,二是适当留白也会增加美感) 20px、24px(常用)、30px、34px、40px 4、热区 (点击范围) 最小热区:44px*44px(44px*44px热区偏小,不方便点击) 常用热区:66px*66px 88px*88px 5、框与头像 ①框容器:88px、94px、96px、100px、104px、120px ②框尺寸:60px、70px、72px(圆角半径4-6px) ③顶头像:52-70px ④普通头像:60px、90px、104px、106px、152px、178px 6、距离 (一个界面中距离尽量小于三个) 段间距:安全距离 图标间距:安全距离、70px、82px 头像间距:150px、70px 分割线:1px 行距:字号的1.2倍或1.5倍 7、常用的颜色 ①背景色:#efeff4、#f0f0f0、#fafafa、#ffffff ②分割线: 外轮廓线:#d6d7dc、#df3d3e 内轮廓线:#e1e1e1 8、主色 ①红色(可在此基础上改变色相,来符合自己产品定位)#f75555、#df3d3e、#ca4341 ②偏蓝深灰:#2b2b2b、#3b3b3b 9、字体色 ①正文:#323232、#646464 ②摘要:#909090、180度灰(#b4b4b4) ③标题:#323232、#ffffff 10、常用比例 斐波那契数列:1:1:2:3:5:......m : n : (m+n) 黄金比:0.618 人体工程比例:16:9;16:10 iPhone5/5s、ipad、电视尺寸:4:3 五、Apple Watch尺寸规范 Apple Watch表盘为黑色所以界面背景色尽量为黑由于界面尺寸较少线性图标粗细不小于4px由于无需单手操作,所以安全距离不用考虑 1、规范 :电池电量条:40px 列表高度:88px/80xp 列表圆角:6-10px 一屏幕上决定按钮数量,多为一个或两个由于设备尺寸较小所以采用竖交互和硬件交互 2、中文字体 :苹方 3、英文字体 :San Francisco text>=19点 San Francisco Display>=20点) 4、 女款 :38mm(1.97英寸) 340*272px 图标尺寸172*172px 5、男款 :42mm(2.2英寸) 312*390px 图标尺寸196*196px 六、iPad尺寸规范 1、iPad1/iPad2/iPad mini1(1024*768px)
①基本要件: 电池电量条: 20px 顶部操作栏:60-80px 侧边栏: 70-90px ②字体 中文字体:苹方、谷歌思源 英文字体:San Francisco text、San Francisco Display ③字号 正文字体: 16-22px 正文摘要:14-20px 正文标题:18-28px 终极原则: 尽量不大于所在要件高度的一半 ④安全距离是iPhone的一半 2、iPad3/iPad4/iPad mini2(retina)[2048*1536px] (责任编辑:最模板) |
iOS与Android的发展史及规范
时间:2016-10-30 20:29来源:未知 作者:最模板 点击:次
分享一下iOS与Android的发展史及规范 iOS篇(注:iOS里头的i一定要小写,这样会显的我们比较专业。因为苹果公司小写i彰显了一种小我 、个性) 一、iOS是什么 iOS是由苹果公司开发的移动
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Android开发中的“要与不要”
我们在开发Android应用的过程中,不能只满足于实现功能,应该遵...
- 5分钟实现Android中更换头像功能
Android更换头像这个功能在用户界面几乎是100%出现的。通过拍摄...
- DatePicker三星Android5.0手机崩溃异常
少地方用到了DatePicker,其他地方运行都没问题,但是当运行在S...
- android保存一张图片sendBroadcast代码
android保存图片后加了以下代码就可以了 sendBroadcast(new Intent(Int...
- Android注解与反射机制
相信大家对于这行代码很熟悉了 @Override 但是肯定很多人都只是...
- Android开发中的“要与不要”
- 随机模板
-
-
 shopex4.85解密开源学习版
人气:5853
shopex4.85解密开源学习版
人气:5853
-
 仿buychina多语言淘宝代购系
人气:1588
仿buychina多语言淘宝代购系
人气:1588
-
 仿Zakka雜貨網ecshop模板
人气:534
仿Zakka雜貨網ecshop模板
人气:534
-
 黑色苹果简洁风格|ecshop外
人气:1458
黑色苹果简洁风格|ecshop外
人气:1458
-
 ecshop成人用品仿爱之谷2
人气:1462
ecshop成人用品仿爱之谷2
人气:1462
-
 ecshop英文外贸基本模板-特
人气:1629
ecshop英文外贸基本模板-特
人气:1629
-