CSS的浮动,算是我在写网页时用的最多的属性之一。但要说我对浮动的了解程度的话,只能说“知其然而不知其所以然”。虽然很多人都说浮动会用就行,但是要想成为一个优秀的前端,对这些常用属性得知根知底。 恰巧在慕课网,张鑫旭老师开了《CSS深入理解之float浮动》这门课。链接在文末,有兴趣的可以听听,老师讲课风格很风趣…… Float的历史
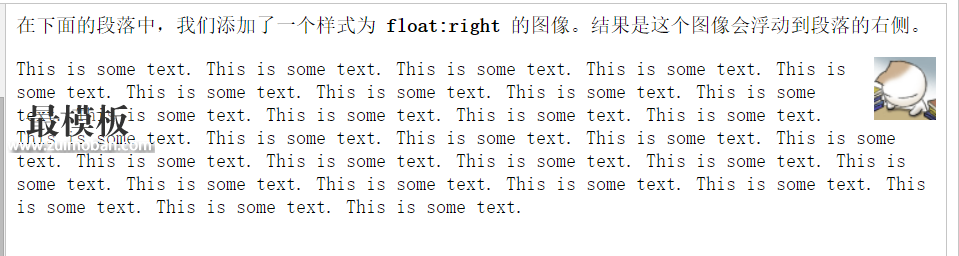
Float设计的初衷,是为了实现文字环绕效果。就像下图展示的一样(图片源于w3school): Float引起的父元素高度塌陷BUG?
在这儿,我们用一个例子来说明子元素设置浮动,从而引起父元素高度塌陷的问题。
<div id="div"> <img src="./source/head.jpg"> </div>
我们再给div设置一个border,为了让大家看的清楚。 CSS设置如下:
#div { border: 5px solid red; width: 600px; }
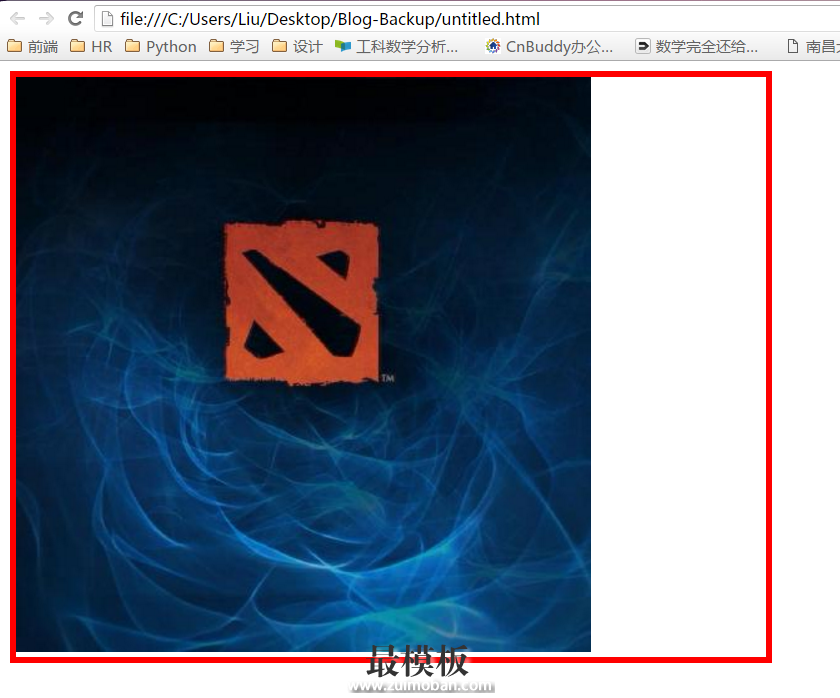
最后效果是这样的: 接下来,我们给那张图片添加浮动效果。
#div img{ float: left; }
再看网页,发现父元素已经塌陷了,之前的边框也消失不见了,成为一条线了。 不,不是BUG很多人把这个现象称为浮动带来的BUG。但从一开始Float的用途来思考:
“Float设计的初衷,是为了实现文字环绕效果。” (责任编辑:最模板) |
理解CSS浮动与清除浮动
时间:2016-02-08 21:49来源:未知 作者:最模板 点击:次
CSS的浮动,算是我在写网页时用的最多的属性之一。但要说我对浮动的了解程度的话,只能说知其然而不知其所以然。虽然很多人都说浮动会用就行,但是要想成为一个优秀的前端,对
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- html考虑<pre>标签的样式
可能正在使用pre标签。这是一个 HTML 中非常特别的标签,它允许...
- css隐藏文字的小技巧
背景图片上有一个立即注册的按钮,需要点击。但是问题是:现...
- css中继承比如字体字号继承
在网页中设计 需要很多公共的部分,比如设计字号的时候,父级...
- 浏览器Lexer与XSS-HTML编码
浏览器Lexer与XSS-HTML编码问题一直是一个痛点,在wooyun有一篇XS...
- JavaScript否定谓语函数
如果你从没听过这个概念,那么至少用过谓语函数。谓语本质上...
- html考虑<pre>标签的样式
- 随机模板
-
-
 ecshop仿淘宝母婴商城模板
人气:533
ecshop仿淘宝母婴商城模板
人气:533
-
 dedecms筑尊装饰企业网站模
人气:689
dedecms筑尊装饰企业网站模
人气:689
-
 ecshop桃花坞成人用品网站
人气:2206
ecshop桃花坞成人用品网站
人气:2206
-
 ecshop仿爱之谷成人用品商
人气:1491
ecshop仿爱之谷成人用品商
人气:1491
-
 asp全静态外贸英文网站源
人气:1252
asp全静态外贸英文网站源
人气:1252
-
 ecshop绿色英文球衣服装外
人气:690
ecshop绿色英文球衣服装外
人气:690
-


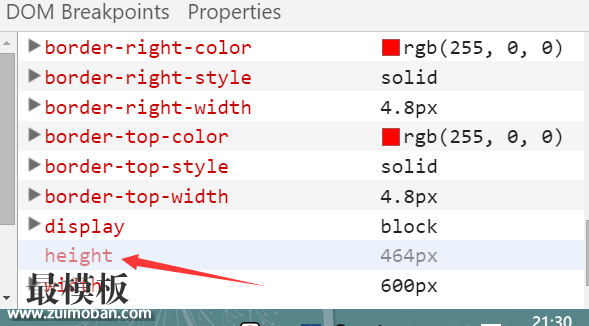
 通过chrome控制台,可以看到此时div的高度为464px。
通过chrome控制台,可以看到此时div的高度为464px。 
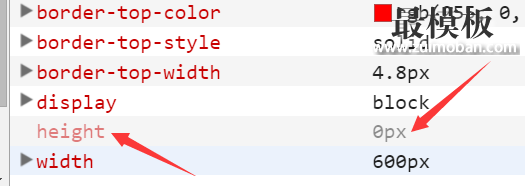
 此时再去控制台查看div的高度,高度为0px。
此时再去控制台查看div的高度,高度为0px。