具体方法: |
dedecms文章页加边框的方法 分享一下
时间:2010-11-18 10:56来源: 作者: 点击:次
dedecms文章页加边框的方法
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 织梦dede解决“更新数据库archives表
织梦dedecms升级以后遇到这个问题是在是郁闷 终于找到解决的办...
- DEDECMS首页调用商品价格
DEDECMS首页调用商品价格...
- DEDECMS幻灯片中JavaScript实际应用举例
由于这个问题正好与最近Zero学习的JavaScript有一点点关系, 所以...
- 新建php页面且模板支持读取织梦标
在使用织梦dedecms建站时,想自己建立几个php页面,并且还想让其...
- 织梦DedeCms调用Discuz论坛主题等数据
同时使用织梦Dedecms和Discuz论坛的朋友,难免要在网站内调用论坛...
- 织梦dede解决“更新数据库archives表
- 随机模板
-
-
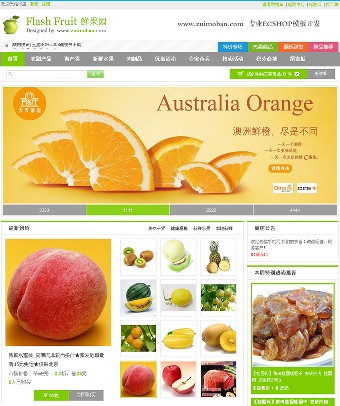
 ecshop蔬菜水果模板|蔬菜水
人气:2128
ecshop蔬菜水果模板|蔬菜水
人气:2128
-
 新蛋网ecshop模板|ecshop电子
人气:459
新蛋网ecshop模板|ecshop电子
人气:459
-
 ecshop银联插件接口
人气:3457
ecshop银联插件接口
人气:3457
-
 ecshop礼品网模板
人气:1750
ecshop礼品网模板
人气:1750
-
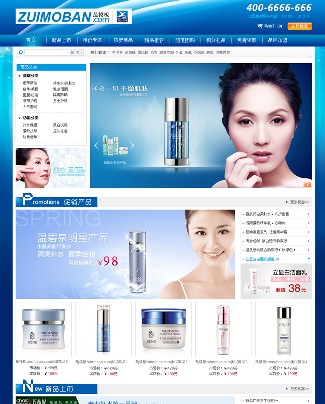
 ecshop蓝色冰爽妆品模板
人气:611
ecshop蓝色冰爽妆品模板
人气:611
-
 绿色大气ecshop果蔬商城模
人气:984
绿色大气ecshop果蔬商城模
人气:984
-
