大家都知道织梦dedecms更新了一个我们梦寐以求的手机站功能。当时更新了后,我没有立即实践。可是有很多朋友找我怎么实现,还是不会。今天我实践了一次,已经测试成功。

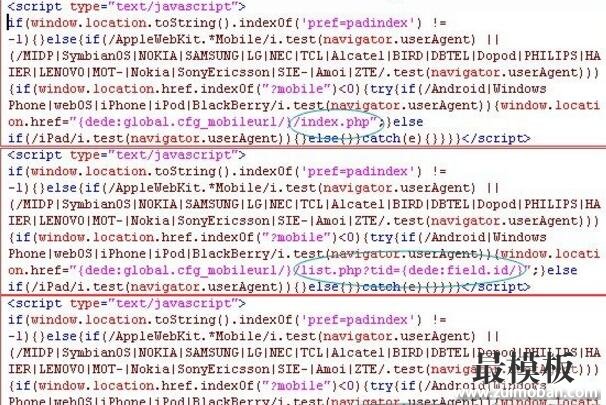
图上已经很清楚了,每个栏目模板都会对应相应的PC端和移动端。我们依次仿个PC端模板和移动端模板(两个站的模板放一起),放到同一个模板文件夹里,调用标签都是一模一样的(除下面2个标签)。这样其实就已经做完了。
Markup
1.[field:typeurl/]
改为:
Markup
list.php?tid=[field:id/]
Markup
2.[field:arcurl/]
改为:
Markup
view.php?aid=[field:id/]
但是需要在PC端模板分别加入JS来实现跳转。首页、列表页、内容页的JS是不一样的,详情请查看织梦默认模板里的文件:这里只贴图
201508201440042955241295.jpg
其他问题:
SEO问题:
首页、列表页、内容页的head分别增加:
PHP
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/index.php">
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
手机端首页不更新!?
因为你首页设置成了静态页,手机端自动匹配首页是静态页,织梦没有推出更新手机端静态页的功能。
有人说权限问题,可是我测试跟权限无关。
目前解决办法:
第一种:首页改为动态就可以自动更新
第二种:手机自动动态页
更改:/m/index.php
PHP
$row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
替换为:
PHP
$pv->Display();
如果在使用手机站过程中遇到问题,大家还可以在这里留言,我会为大家解答!
(责任编辑:最模板) |
dedecms实践PC站和官方推出的手机站同步
时间:2016-12-26 00:44来源:未知 作者:最模板编辑 点击:次
大家都知道织梦dedecms更新了一个我们梦寐以求的手机站功能。当时更新了后,我没有立即实践。可是有很多朋友找我怎么实现,还是不会。今天我实践了一次,已经测试成功。 图上已
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 织梦dedecms设置网站的绝对路径
使用用的织梦dedecms系统建站,感觉织梦在SEO优化方面做的还是非...
- 织梦Dedecms自定义表单后台列表展现
织梦Dedecms有自定义表单功能,方便我们收集用户信息。个人通常...
- 最模板简述 DedeCMS 自由列表 freeli
任何一位认识织梦DedeCMS模板体系的WEB计划者们都很相识 {dede:a...
- 让我们给网站的评论框加上个图片
最近想给织梦dedecms网站的背景进行更换,突然想到,如何更换评...
- 织梦dedecms模板中友情链接标签底层
织梦DEDECMS默认友情链接标签{dede:flink row=24}在默认情况下底层模...
- 织梦dedecms设置网站的绝对路径
- 随机模板
-
-
 shopex手机数码商城模板
人气:870
shopex手机数码商城模板
人气:870
-
 英文内衣外贸商城|ecshop英
人气:448
英文内衣外贸商城|ecshop英
人气:448
-
 ecshop仿凡客免费模板带安
人气:5647
ecshop仿凡客免费模板带安
人气:5647
-
 shopex4.85解密开源学习版
人气:5853
shopex4.85解密开源学习版
人气:5853
-
 ecshop网站联盟CPS插件
人气:2443
ecshop网站联盟CPS插件
人气:2443
-
 ecshop大卖场综合模板
人气:539
ecshop大卖场综合模板
人气:539
-
