ecshop网上的大多都是利用图形方式的,那些都不是很好,而且我也不推荐那样的方式。这种方式实现起来也不是很难。而且美观。不涉及到图片的兼容问题

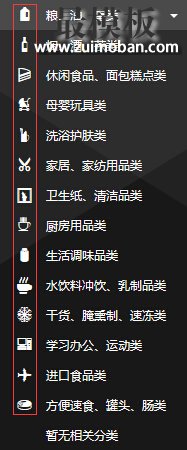
先看一个效果图吧:
看到这个图的最左边的图形了么,不要以为这个是图片,其实这个是所谓的HTML代码。
如今流行的各大网站都使用了这个技术,在ECSHOP上如何实现这个功能呢,方法如下:
首先我们需要在分类表中增加一个新的文字码字段:
后台执行SQL查询:
ALTER TABLE `ecs_category` ADD `cat_style` TEXT NOT NULL COMMENT '分类代码' AFTER `parent_id` ;
至于插在某个字段后面,就随便你了。
数据库插入新的字段之后,需要修改 admin/templates/category_info.htm 文件 在 里面增加 如下代码段
<!--楼层样式-->
<tr>
<td class="label">分类代表文字码:</td>
<td>
<input type="text" name="cat_style" value="{if $cat_info.cat_style}{$cat_info.cat_style}{/if}"/>
</td>
</tr>
<!--楼层样式-->
需要说明的是:$cat_info 需要对应你的文件 变量,因为我这里修改过,所以可能不一样。修改完毕之后,再在admin/category.php 文件的 insert 与 update 两个代码段 增加
如下代码:
$cat['cat_style'] = !empty($_POST['cat_style']) ? trim($_POST['cat_style']) : '';
到此后端修改完毕,剩余部分修改前段的 分类树函数。
把 includes/lib_goods.php 的 这段代码
/* 获取当前分类及其子分类 */
$sql = 'SELECT cat_id,cat_name ,parent_id,is_show ' .
'FROM ' . $GLOBALS['ecs']->table('category') .//www.zuimoban.com
"WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC";
修改为
/* 获取当前分类及其子分类 */
$sql = 'SELECT cat_id,cat_name ,parent_id,is_show,cat_style ' .
'FROM ' . $GLOBALS['ecs']->table('category') .
"WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC";
即可。
模板中调用此变量即可: {$cat.cat_style}
(责任编辑:最模板) |
给ECSHOP的分类树增加CSS图形样式非图片
时间:2015-05-18 18:09来源:未知 作者:最模板 点击:次
ecshop网上的大多都是利用图形方式的,那些都不是很好,而且我也不推荐那样的方式。这种方式实现起来也不是很难。而且美观。不涉及到图片的兼容问题 先看一个效果图吧: 看到这
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:ecshop绕过禁用SMTP发送邮件
- 下一篇:ecshop改造读写主从数据库分离
- 热点内容
-
- 解决ecshop后台商品库存突然变成6
这个问题 ecshop论坛 很久以前就有 会员 提出此bug,但详细 解决...
- 修改ECSHOP让会员登录后直接进用户
修改ECSHOP让会员登录后直接进用户中心...
- 让ecshop提现会员增加手续费功能
用ecshop的时候想为每个会员的提现增加一个手续费,需要涉及修...
- 解决ecshop邮件无限发送时间限制的
user.php 找到: if (send_regiter_hash($user_id)) 在其中面添加: //www.l...
- 解决ecshop缩略图以及产品页图模糊
解决ecshop缩略图以及产品页图模糊的方法...
- 解决ecshop后台商品库存突然变成6
- 随机模板
-
-
 谷歌翻译仿panli代购程序
人气:2319
谷歌翻译仿panli代购程序
人气:2319
-
 Luxury高端时尚magento主题模
人气:116
Luxury高端时尚magento主题模
人气:116
-
 shopex玛索模板
人气:358
shopex玛索模板
人气:358
-
 Fashion Feast时尚盛宴magent
人气:641
Fashion Feast时尚盛宴magent
人气:641
-
 ECSHOP仿海尔商城电器模板
人气:1036
ECSHOP仿海尔商城电器模板
人气:1036
-
 ecshop趣玩模板2010老版
人气:834
ecshop趣玩模板2010老版
人气:834
-
