|
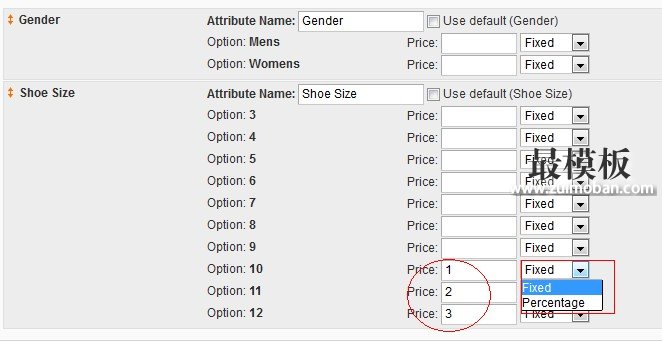
这里有一个困惑的地方:选项的值,比如Size有4、5、6、7,但是只配置了5和6的,前端就显示5和6,那么它是如何对应填入的? 从一个可以配置的产品中截获一段JSON代码把它转换为PHP数组输出:
{"attributes":{"501":{"id":"501","code":"gender","label":"Gender","options":[{"id":"36","label":"Mens","price":"0","oldPrice":"0","products":["88","89","90","91","92"]},{"id":"35","label":"Womens","price":"0","oldPrice":"0","products":["29","84","85","86","87"]}]},"502":{"id":"502","code":"shoe_size","label":"Shoe Size","options":[{"id":"46","label":"3","price":"0","oldPrice":"0","products":["29"]},{"id":"45","label":"4","price":"0","oldPrice":"0","products":["84"]},{"id":"44","label":"5","price":"0","oldPrice":"0","products":["85"]},{"id":"43","label":"6","price":"0","oldPrice":"0","products":["86"]},{"id":"42","label":"7","price":"0","oldPrice":"0","products":["87"]},{"id":"41","label":"8","price":"0","oldPrice":"0","products":["88"]},{"id":"40","label":"9","price":"0","oldPrice":"0","products":["89"]},{"id":"39","label":"10","price":"1","oldPrice":"1","products":["90"]},{"id":"38","label":"11","price":"2","oldPrice":"2","products":["91"]},{"id":"37","label":"12","price":"3","oldPrice":"3","products":["92"]}]}},"template":"$#{price}","basePrice":"15.99","oldPrice":"15.99","productId":"83","chooseText":"Choose an Option...","taxConfig":{"includeTax":false,"showIncludeTax":false,"showBothPrices":false,"defaultTax":8.25,"currentTax":0,"inclTaxTitle":"Incl. Tax"}}
// PHP数组
Array
(
[attributes] => Array
(
[501] => Array
(
[id] => 501
1 => gender
[label] => Gender
[options] => Array
(
[0] => Array
(
[id] => 36
[label] => Mens
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 88
[1] => 89
[2] => 90
[3] => 91
[4] => 92
)
)
[1] => Array
(
[id] => 35
[label] => Womens
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 29
[1] => 84
[2] => 85
[3] => 86
[4] => 87
)
)
)
)
[502] => Array
(
[id] => 502
1 => shoe_size
[label] => Shoe Size
[options] => Array
(
[0] => Array
(
[id] => 46
[label] => 3
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 29
)
)
[1] => Array
(
[id] => 45
[label] => 4
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 84
)
)
[2] => Array
(
[id] => 44
[label] => 5
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 85
)
)
[3] => Array
(
[id] => 43
[label] => 6
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 86
)
)
[4] => Array
(
[id] => 42
[label] => 7
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 87
)
)
[5] => Array
(
[id] => 41
[label] => 8
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 88
)
)
[6] => Array
(
[id] => 40
[label] => 9
[price] => 0
[oldPrice] => 0
[products] => Array
(
[0] => 89
)
)
[7] => Array
(
[id] => 39
[label] => 10
[price] => 1
[oldPrice] => 1
[products] => Array
(
[0] => 90
)
)
[8] => Array
(
[id] => 38
[label] => 11
[price] => 2
[oldPrice] => 2
[products] => Array
(
[0] => 91
)
)
[9] => Array
(
[id] => 37
[label] => 12
[price] => 3
[oldPrice] => 3
[products] => Array
(
[0] => 92
)
)
)
)
)
[template] => $#{price}
[basePrice] => 15.99
[oldPrice] => 15.99
[productId] => 83
[chooseText] => Choose an Option...
[taxConfig] => Array
(
[includeTax] =>
[showIncludeTax] =>
[showBothPrices] =>
[defaultTax] => 8.25
[currentTax] => 0
[inclTaxTitle] => Incl. Tax
)
)
可以看到属性的选项对应的产品(比如Gender的选项Men对应了88,89,90,91,92这些产品)区分得非常清晰。当选择了第一个选项后就在第二选项显示88,89,90,91,92对应的选项值,这样第二个选项就确认了那个产品。这个就是选项和产品Id关联了。 创建可配置商品时,添加的每个简单商品,都需要指定选择的可配置属性(这里是Gender 和 Shoe Size),就是产品本身保存了这个对应关系,通过catalog_product_super_link的对应关系找到可以配置商品的所有简单商品,再通过这些简单商品的可配置属性保存的值,就可以根据选项值进行分组。这个就是以上数组的构建过程。
另外,每个选项虽然绑定了一个简单商品,库存管理自然没有问题了,但是如果可配置的选项由于选项值不同产生了价格差异,这个时候还可以应用选项价格:
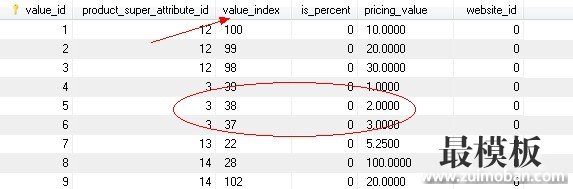
这些信息就保存到catalog_product_super_attribute_pricing中: |
可配置Magento商品的数据结构分析(2)
时间:2015-07-11 14:07来源:未知 作者:最模板 点击:次
这里有一个困惑的地方:选项的值,比如Size有4、5、6、7,但是只配置了5和6的,前端就显示5和6,那么它是如何对应填入的? 从一个可以配置的产品中截
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 如何更改Magento的Base URL网址
Magento的Base URL是用于访问商店页面的URL,您也可以为单独一个st...
- 获得magento指定customer购买的产品数
获得magento指定customer 购买的产品信息,如果是configurable的,则取...
- magento如何根据sku显示产品销售量
magento根据sku显示产品销售量,这个功能最好放在产品页中显示...
- 如何禁用Magento扩展
如何禁用安装在您的存储区上的 Magento 扩展?虽然您正在构建一...
- magento list页面add to cart设置产品数量
magento list 页面 add to cart 设置产品数量 form action=?php echo $this-ge...
- 如何更改Magento的Base URL网址
- 随机模板
-
-
 ecshop仿凡客免费模板带安
人气:5647
ecshop仿凡客免费模板带安
人气:5647
-
 ecshop仿淘宝母婴商城模板
人气:533
ecshop仿淘宝母婴商城模板
人气:533
-
 ecshop仿原vjia模板|ecshop免费
人气:2964
ecshop仿原vjia模板|ecshop免费
人气:2964
-
 Magento时尚餐厅主题模板
人气:268
Magento时尚餐厅主题模板
人气:268
-
 ecshop仿聚美优品加团购网
人气:576
ecshop仿聚美优品加团购网
人气:576
-
 dedecms古典风格书院网站模
人气:938
dedecms古典风格书院网站模
人气:938
-