Opencart前台中文字体优化,
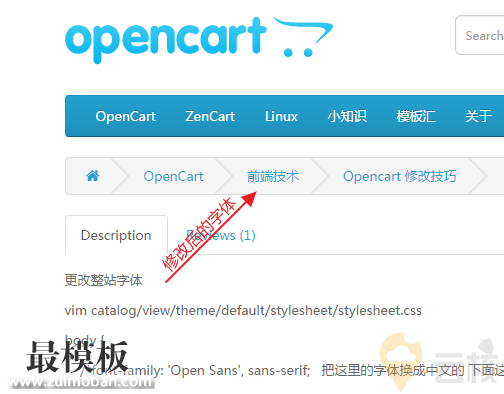
下图是修改过的效果,中文部分显示好看多了!
实现步骤如下: vim catalog/view/theme/default/stylesheet/stylesheet.css body { /*font-family: ‘Open Sans’, sans-serif; 把这里的字体换成中文的 下面这个字体兼容性强,从阿里云的前端扣下来的..嘿嘿*/ font: 13px/1.5 “\5FAE\8F6F\96C5\9ED1″,”Microsoft Yahei”,”Hiragino Sans GB”,tahoma,arial,”\5B8B\4F53″; color: #666; line-height: 20px; width: 100%; } 搜索到footer h5大致在329行,然后注释掉这里的字体 /*font-family: ‘Open Sans’, sans-serif;*/ (责任编辑:最模板) |
Opencart前台中文字体优化
时间:2016-12-25 13:00来源:未知 作者:最模板 点击:次
Opencart前台中文字体优化, 下图是修改过的效果,中文部分显示好看多了! 实现步骤如下: vimcatalog/view/theme/default/stylesheet/stylesheet.css body { /*font-family: Open Sans, sans-serif; 把这里的字体换成中文
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:Opencart速度优化方案
- 下一篇:Opencart评论星星的前面加文字
- 热点内容
-
- OpenCart下单后库存为何不减少
最近OpenCart客户让我们查看问题,为何客户下了单库存没有减少...
- 修改opencart后台文件夹名
在使用opencart进行二次开发时,若需要修改后台目录的文件夹名...
- Opencart前台中文字体优化
Opencart前台中文字体优化, 下图是修改过的效果,中文部分显示好...
- Opencart实现产品URL静态化地址不含分
opencart 启用 URL 静态化后,产品的 URL 地址会有多个,在 明明就...
- 给opencart的商品添加新栏位字段的方
opencart中,在添加商品时,栏位是固定的,有时栏位不够用,我...
- OpenCart下单后库存为何不减少
- 随机模板
-
-
 Prestashop多用途英文服饰商
人气:154
Prestashop多用途英文服饰商
人气:154
-
 Sebian外贸综合多用途mage
人气:157
Sebian外贸综合多用途mage
人气:157
-
 ecshop仿15分生鲜农产品水果
人气:425
ecshop仿15分生鲜农产品水果
人气:425
-
 Matrix多用途外贸电子商务
人气:302
Matrix多用途外贸电子商务
人气:302
-
 dedecms古典风格书院网站模
人气:938
dedecms古典风格书院网站模
人气:938
-
 Ves Bags Store外贸综合服饰
人气:219
Ves Bags Store外贸综合服饰
人气:219
-