如果你在做 wordpress 主题或插件的开发,通常需要在后台dashboard管理面板添加菜单方便用户做主题设置或插件设置。这篇文章要讨论的问题就是怎么样加这个菜单,加在哪里? 添加顶级菜单项add_menu_page()参数 <?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); //page_title页面title标签信息 //$menu_title 菜单标题 //capability 权限 //menu_slug 别名 //function 执行函数 //icon_url 菜单图标url地址 //position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖 ?>
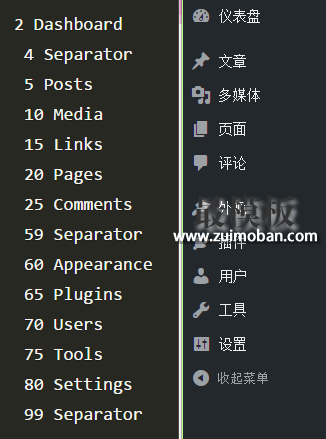
这个position对应为: 示例
function test_add_menu_page(){
add_menu_page( '测试菜单', '新增用于测试', 'edit_themes', 'test_slug','callback_function','',1);
}
function callback_function(){ echo '<h1>设置页面--用于测试</h1>'; }
add_action('admin_menu', 'test_add_menu_page');
(责任编辑:最模板) |
wordpress添加自定义菜单到管理面板
时间:2016-04-08 07:44来源:未知 作者:最模板 点击:次
如果你在做 wordpress 主题或插件的开发,通常需要在后台dashboard管理面板添加菜单方便用户做主题设置或插件设置。这篇文章要讨论的问题就是怎么样加这个菜单,加在哪里? 添加顶级
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容
-
- WordPress离线发表文章自动生成别名
多人会把WordPress文章的固定链接设置为 postname ,也就是自己对每...
- WordPress nginx环境下开启多站点
WordPress nginx环境下开启多站点,按照以下步骤,在wp-config.php插入...
- 织梦cms后台登陆不上提示验证码不
织梦dedecms 后台登陆不上提示验证码不正确,明明填写的验证码...
- 移除wordpress前端自带的js和css
wordpress-clean-up wordpress在其wp-head和wp-foot函数中,会自动加载一些...
- WordPress: 通过数据库(phpMyAdmin)添加
进入phpMyAdmin, 选择用户数据库 wp_users或者(前缀)_users ID pick a nu...
- WordPress离线发表文章自动生成别名
- 随机模板
-
-
 免费ecshop响应式设计手机
人气:16800
免费ecshop响应式设计手机
人气:16800
-
 ecshop仿1mall网上超市整站免
人气:7963
ecshop仿1mall网上超市整站免
人气:7963
-
 2012最佳办公用品商城程序
人气:1030
2012最佳办公用品商城程序
人气:1030
-
 ecshop也买酒模板|ecshop酒业
人气:1383
ecshop也买酒模板|ecshop酒业
人气:1383
-
 ecshop仿跨境通2016整站模板
人气:947
ecshop仿跨境通2016整站模板
人气:947
-
 电子数码工业化工用品程
人气:979
电子数码工业化工用品程
人气:979
-