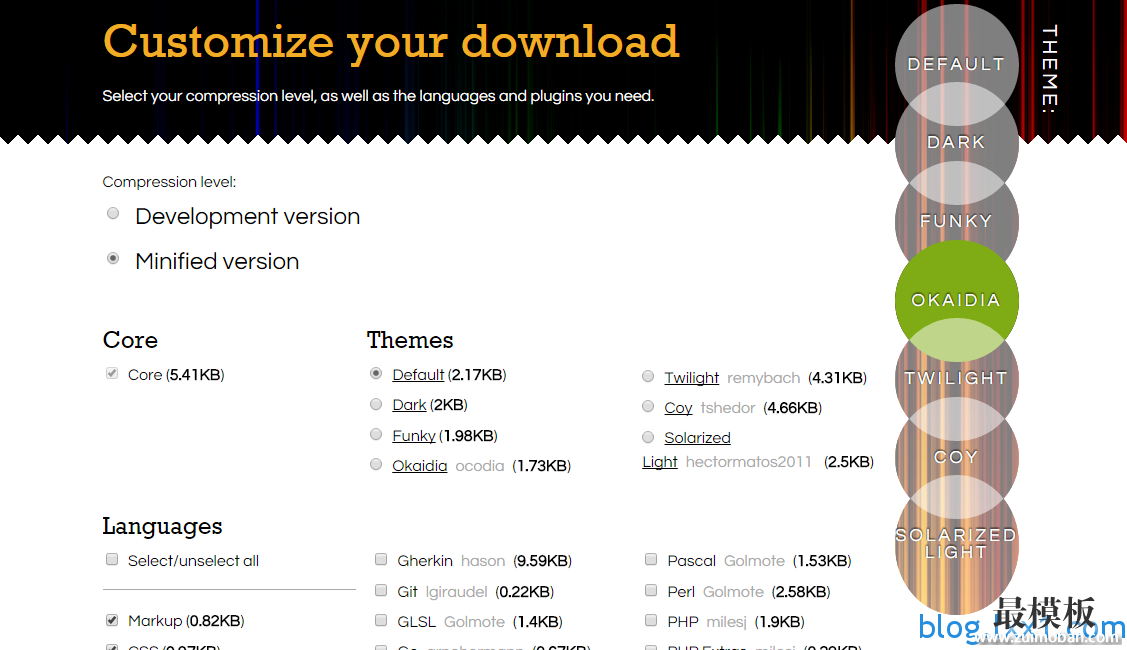
prismjs 是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建,使用 Prismjs 可以快速为网站添加代码高亮功能,支持超过113中编程语言,还支持多种插件,是简洁、高效的代码高亮解决方案。科技爱好者博客就是使用了Prism.js 实现漂亮的代码语法高亮功能,本文教你如何在wordpress上快速使用Prismjs实现代码高亮。 一、下载JS和CSS文件并上传到网站根目录。
在Prismjs网站下载页面下载需要的JS和CSS文件 二、上传JS和CSS文件到wordpress网站
我把文件上传到了网站的wp-content目录,然后在页面中引用。 <html> <head> ... <link href="themes/prism.css" rel="stylesheet" /> </head> 打开footer.php文件,在标签前添加JS引用,修改后如下: <body> ... <script src="prism.js"></script> </body> 三、在文章中引用
完成上述步骤后,就可以在wordpress文章中引用了。 <pre><code class="language-php"> <?php echo "Hello World!"; ?> </code></pre> 四、代码块添加行号在<pre>里添加 line-numbers 类就可以开启代码快的行号,当然前提是你必须下载Line Numbers插件。添加方式如下: <pre class="line-numbers"><code class="language-css"> 五、prismjs支持的语言Markup - markup CSS - css C-like - clike JavaScript - javascript ABAP - abap ActionScript - actionscript Apache Configuration - apacheconf APL - apl AppleScript - applescript AsciiDoc - asciidoc ASP.NET (C#) - aspnet AutoIt - autoit AutoHotkey - autohotkey Bash - bash BASIC - basic Batch - batch Bison - bison Brainfuck - brainfuck Bro - bro C - c C# - csharp C++ - cpp CoffeeScript - coffeescript Crystal - crystal CSS Extras - css-extras D - d Dart - dart Diff - diff Docker - docker Eiffel - eiffel Elixir - elixir Erlang - erlang F# - fsharp Fortran - fortran Gherkin - gherkin Git - git GLSL - glsl Go - go Groovy - groovy Haml - haml Handlebars - handlebars Haskell - haskell Haxe - haxe HTTP - http Icon - icon Inform 7 - inform7 Ini - ini J - j Jade - jade Java - java JSON - json Julia - julia Keyman - keyman Kotlin - kotlin LaTeX - latex Less - less LOLCODE - lolcode Lua - lua Makefile - makefile Markdown - markdown MATLAB - matlab MEL - mel Mizar - mizar Monkey - monkey NASM - nasm nginx - nginx Nim - nim Nix - nix NSIS - nsis Objective-C - objectivec OCaml - ocaml Oz - oz PARI/GP - parigp Parser - parser Pascal - pascal Perl - perl PHP - php PHP Extras - php-extras PowerShell - powershell Processing - processing Prolog - prolog Protocol Buffers - protobuf Puppet - puppet Pure - pure Python - python Q - q Qore - qore R - r React JSX - jsx reST (reStructuredText) - rest Rip - rip Roboconf - roboconf Ruby - ruby Rust - rust SAS - sas Sass (Sass) - sass Sass (Scss) - scss Scala - scala Scheme - scheme Smalltalk - smalltalk Smarty - smarty SQL - sql Stylus - stylus Swift - swift Tcl - tcl Textile - textile Twig - twig TypeScript - typescript Verilog - verilog VHDL - vhdl vim - vim Wiki markup - wiki YAML - yaml |
使用prismjs为wordpress添加代码高亮功能
时间:2016-06-07 22:10来源:未知 作者:最模板 点击:次
prismjs是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建,使用 Prismjs 可以快速为网站添加代码高亮功能,支持超过113中编程语言,还支持多种插件,是简洁、高效的代
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容
-
- 缓存wordpress小工具,将首页排版进
最模板网所出品的自定义排版主题,是使用wordpress原生小工具排...
- 使用prismjs为wordpress添加代码高亮功
prismjs是一款轻量、可扩展的代码语法高亮库,使用现代化的 W...
- Wordpress怎么对文章批量修改Categor
在Wordpress博客平台写作了大量文章后,如果对文章进行修改类型...
- Dedecms织梦自定义表单提交之后如何
织梦dedecms 自定义表单可以做一些在线订单、在线报名、在线留...
- 加强你的wordpress网站安保
我们在维护网站的时候,一旦网站上线,即会遭到各种网络威胁...
- 缓存wordpress小工具,将首页排版进
- 随机模板
-
-
 时尚起义ecshop模板|衣服模
人气:603
时尚起义ecshop模板|衣服模
人气:603
-
 ecshop内衣之仿兰缪模板
人气:576
ecshop内衣之仿兰缪模板
人气:576
-
 lightbox外贸模板|ecshop英文
人气:1120
lightbox外贸模板|ecshop英文
人气:1120
-
 Indigo简洁大气商城 Magent
人气:570
Indigo简洁大气商城 Magent
人气:570
-
 大气asp科技安防电子公司
人气:738
大气asp科技安防电子公司
人气:738
-
 zencart手机数码模板
人气:2065
zencart手机数码模板
人气:2065
-