如何开放wordpress网站开放注册。
添加登录和注册的入口
如果你的主题支持用户注册,那么是最好的了,支持用户注册的主题只需要将登录、注册、个人中心等用户相关的链接放置在页面比较明显的位置,这样注册才会有一个入口,而不是要让用户输入wordpress后台的地址去注册。如果不支持,你也可以使用小工具来讲注册、登录放置在侧栏的显眼位置(默认小工具“功能”)
然后,我们需要一款插件,将我们所有的登录、注册、个人中心等信息放置在前端,而不是在wordpress后台去操作这些问题。
安装Theme My Login
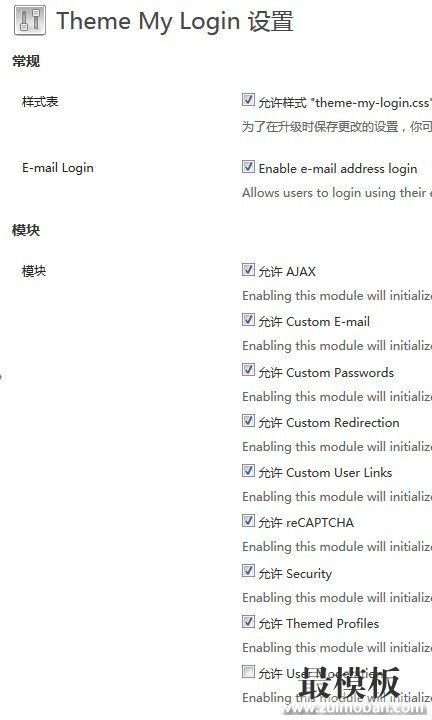
在后台搜索安装Theme My Login,安装完成之后启用,侧边栏会出现插件的设置按钮TML,点击进入常规设置如下:

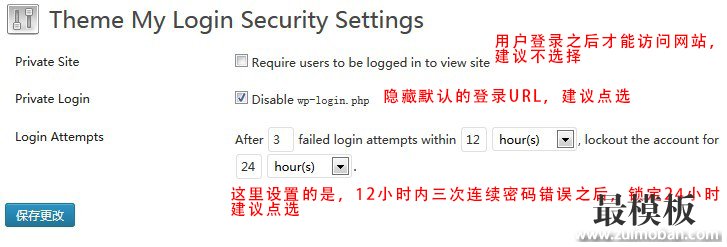
保存之后,还可以去设置下安全,点击Security,如下图设置:

现在在后台进入页面,你会发现登录、注册、找回密码、个人中心、重置密码等等页面被自动建立起来了!,现在你可以给这些页面设置一个合适的页面模版,这样就能够在前端实现用户注册了! 设置完成之后,可以在小工具、菜单中把这些页面显示在网站上。
净化个人中心
进入个人中心之后,你会发现很多的东西是你不需要的,这里可以用一些代码将他们删掉,也可以使用代码添加一些我们想要的资料,如电话号码、微博等等:
function my_profile( $contactmethods ) {
$contactmethods['weibo_sina'] = '新浪微博'; //添加
$contactmethods['weibo_tx'] = '腾讯微博';
unset($contactmethods['aim']); //删除
unset($contactmethods['yim']);
unset($contactmethods['jabber']);
return $contactmethods;
}
add_filter('user_contactmethods','my_profile');
这段代码会添加新浪微博和腾讯微博,删除AIM、Yahoo IM、Jabber 这些对于国内用户毫无用处的项目,这样,个人资料就干净多了。但是如果你还想干净一点,那么,我们就来强行把一些无用的资料给删掉,如名字、姓氏,在你的js文件夹添加如下代码:
$("#your-profile table tbody tr td #first_name").parent().parent().remove();
$("#your-profile table tbody tr td #last_name").parent().parent().remove();
$("#your-profile table tbody tr td #description").parent().parent().remove();
$("#your-profile h3").remove();
$("#registerform").children("p").children("#pass2").prev('label').html('再次输入');
现在、个人中心上的姓氏、名字、以及个人中心中的分类标题:姓名、联系方式等都被删除了,只剩下我们想要的信息,干净简洁了很多吧!(现在登录最模板网,进入个人中心,点击修改资料,是不是很简洁呢?)
另外,你可以将个人中心修改为”资料修改“而建立另一个页面,使用一些小标签将这些资料显示出来,将修改资料和显示个人中心分开(如最模板网的个人中心):
头像获取(如果使用多说等工具,可以获取到qq、微博等社会化网站上的头像哦):
<?php global $current_user; get_currentuserinfo();
echo get_avatar( $current_user->user_email , 25);
?>
输出昵称(用户资料中选择公开显示为的选项):<?php echo $user_identity; ?>
输出电邮::<?php echo $user_email; ?>
输出网站: <?php echo $user_url; ?>
输出个人说明: <?php echo $user_description;; ?>
其他更多可以查阅一下官方文档,可以调用更多的资料出来哦!
现在你知道如何设置和制作一个开放用户注册的wordpress网站了吧! 不久《无线日志》将会有比较大的更新,会加入登录注册的支持,并可以设置为登录才能下载、播放视频、音乐等高级设置,希望大家能够持续关注!
感谢您的支持!
(责任编辑:最模板) |
wordpress网站开放注册详解
时间:2016-10-08 17:51来源:未知 作者:最模板编辑 点击:次
如何开放wordpress网站开放注册。 添加登录和注册的入口 如果你的主题支持用户注册,那么是最好的了,支持用户注册的主题只需要将登录、注册、个人中心等用户相关的链接放置在页
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Yoast WordPress SEO 设置教程
我们都知道,WordPress本身对搜索引擎的优化是非常友好的,除了...
- 浅谈如何降低wordpress网站的跳出率
什么是网站的跳出率 网站的跳出率,相信广大的站长朋友都不会...
- wordpress开放注册:验证码
wordpress开放注册:验证码 。之前我们介绍过一款验证码插件,可...
- 防止权重流失,将wordpress文章的外
将wordpress网站文章中的外链转化为内链,防止权重流失 我们在...
- WordPress速度优化详解
我们归纳了一些WordPress速度方面的方法和插件,并详细介绍使用...
- Yoast WordPress SEO 设置教程
- 随机模板
-
-
 shopex仿爱情鸟模板
人气:425
shopex仿爱情鸟模板
人气:425
-
 空包代发刷快递单空包网
人气:3590
空包代发刷快递单空包网
人气:3590
-
 ecshop仿梦芭莎内衣模板
人气:874
ecshop仿梦芭莎内衣模板
人气:874
-
 高档品网站模板仿LV商城
人气:928
高档品网站模板仿LV商城
人气:928
-
 shopex时尚起义服装模板
人气:562
shopex时尚起义服装模板
人气:562
-
 仿趣玩shopex模板
人气:795
仿趣玩shopex模板
人气:795
-
