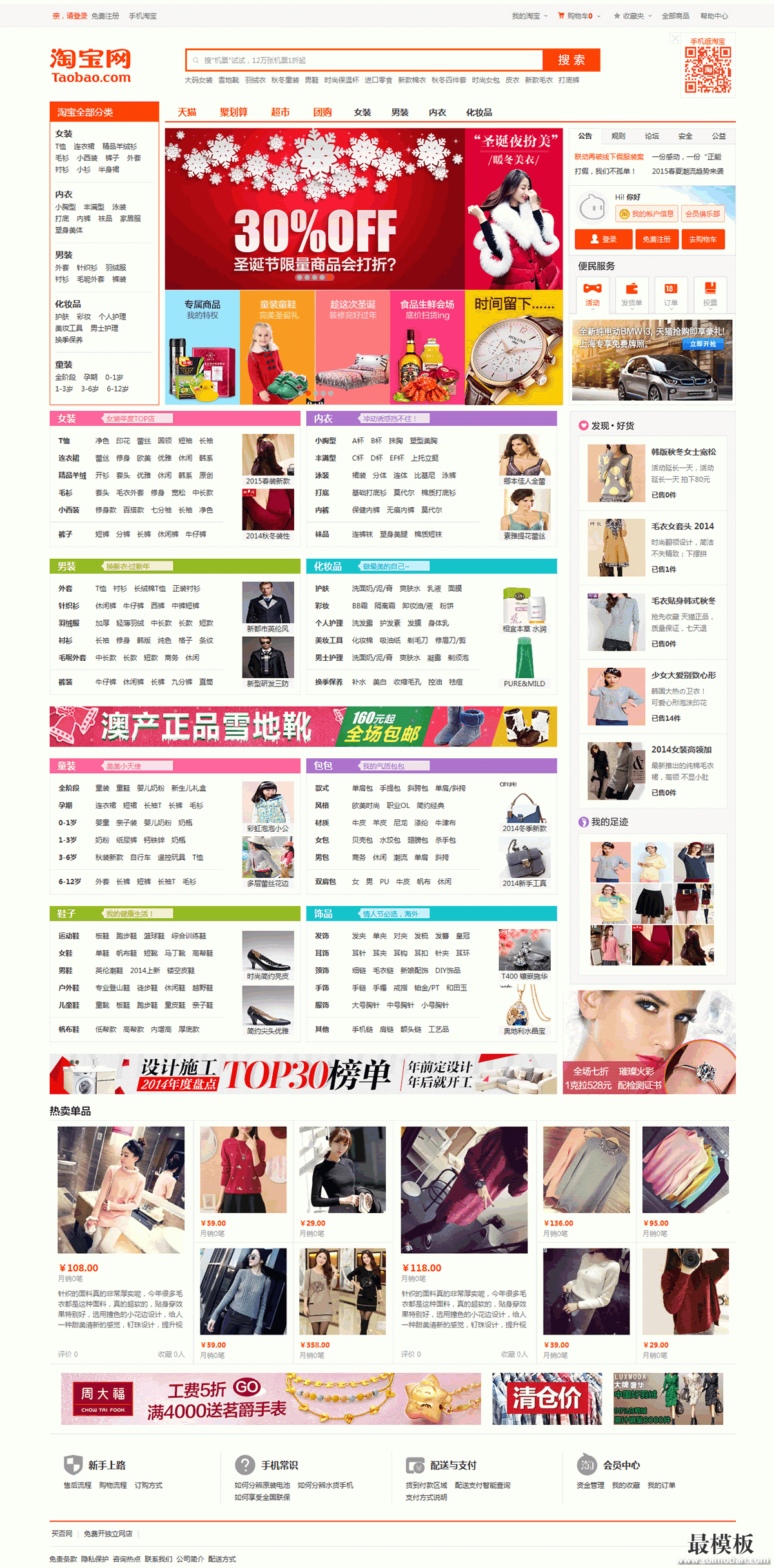
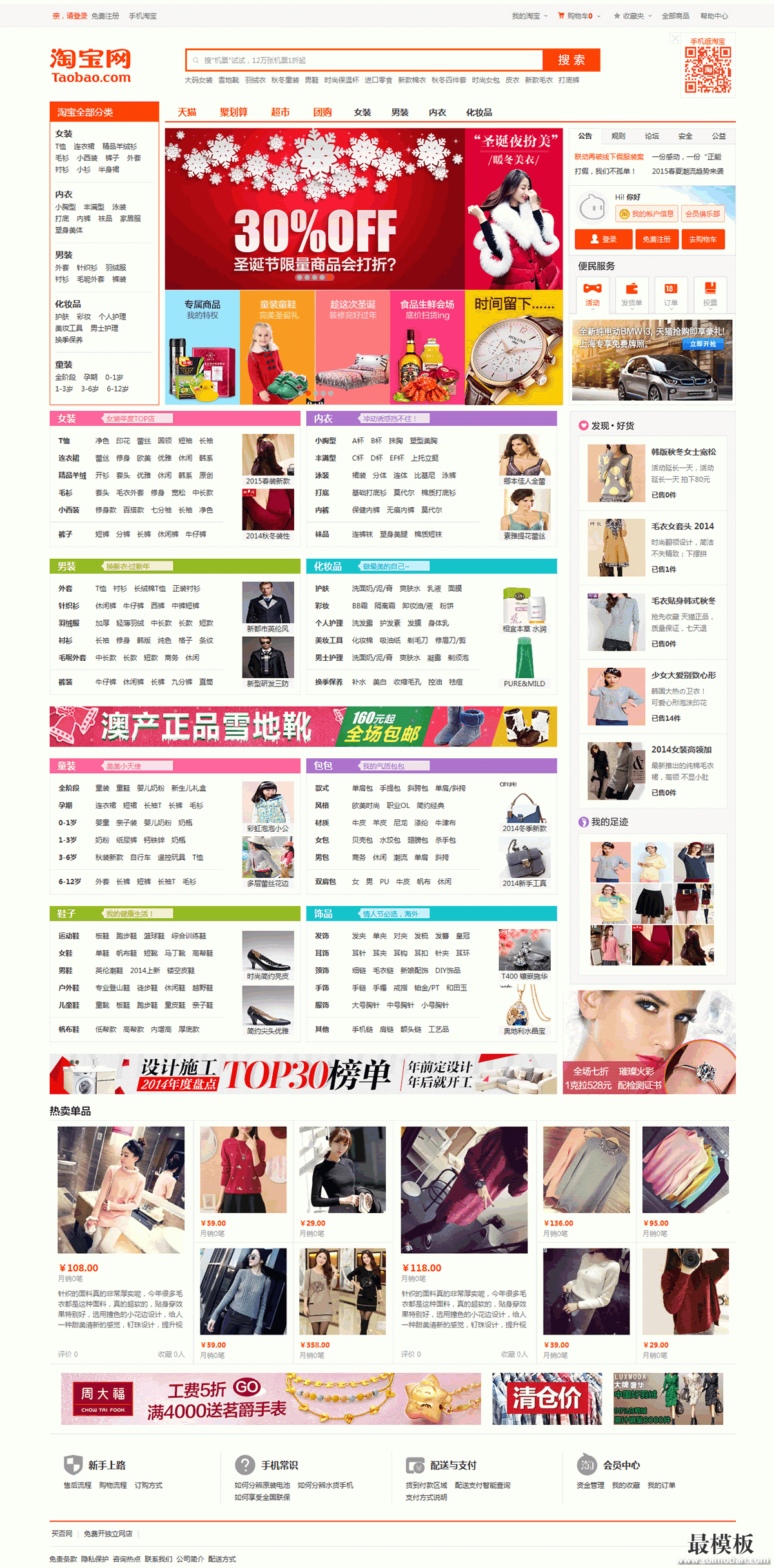
ecshop仿淘宝网2015整站模板,精仿淘宝网商城网上商城,自带组合购买套餐、物流跟踪等超多功能,超多页面,拥有了团购等几乎淘宝网的大部分功能,全面超越现有大部分模板,引领模板行业次时代的神作!


第一章 通用部分
1-1,顶部多个延迟下拉菜单特效,其中包括我的淘宝、购物车、收藏夹;
1-2,头部购物车功能,其有数量统计、总价统计等功能;
1-3,头部搜索功能,搜索关键字文字提示,输入时会消失,且下面还带有自定义关键字搜索功能;
第二章 首页
2-1,头部,右侧有二维码扫码位置,且带有关闭特效;
2-2,全部分类,js特效数量控制,内容再多也不会出现半截现象;
2-3,首屏广告,主广告幻灯片滚动特效、后台自定义数量、带左右箭头切换;下方多个广告同时切换特效。
2-4,右侧文章,公司公告、活动规则、安全小知识所有文章都能显示,不用担心文章分类太多显示不全面的问题;
2-5,登录信息,登录后可以一目了然的看到已有的订单状态;
2-6,便民服务,采用切换式js特效切换四个小功能,其中包括活动广告、发货单(滚动式特效)、订单查询、投票等功能;
2-7,商品楼层,多彩多姿的商品楼层,外带两个最新商品,且每个楼层都可以添加一小段文字描述描述,楼层之前还能添加横幅广告位起到视觉缓冲作用;
2-8,发现好货,掌柜推荐的五款精品商品,两行文字介绍外带销量统计,敢问商品能不好吗?
2-9,我的足迹,九宫格新颖布局,鼠标经过时显示色块和标题;
2-10,热卖单品,纵横交错的布局打破常规,透明遮盖层使其更凸显;
第三章 顶级分类页
3-1,导航特效,色块滑动式鼠标经过特效;子级分类太多?没关系,悬浮展开式分类帮您搞定;
3-2,首屏广告,广告再多也不怕,切换式特效广告位右侧再加五个广告位;
3-3,品牌列表,鼠标经过效果采用css3动画效果,枯燥无味的小图片立刻生动起来;
3-4,顶级分类楼层,方格式的新颖布局,滑动式特效显示商品名称及价格(楼层标题图片附带PSD原图哦);
3-5,购物车及足迹,右侧悬浮展开式购物车及浏览历史功能,底部还可以返回顶部,此功能是全网首发哦。
第四章 二级分类页
4-1,标签式筛选功能,切换式筛选条件,精简至极;
4-2,商品各种排序、展现形式切换、翻页等功能;
4-3,商品列表新增包邮商品标签、商品多种颜色切换带滚动特效,评论数统计、立即购买及喜欢收藏等多种实用功能;列表展示时,还可商品进行对比;
4-4,右侧外加掌柜推荐的热卖商品。
第五章 商品详细页
5-1,商品相册切换式特效浏览,外加局部放大镜效果,且点击图片还可查看全屏大图;
5-2,分享、收藏、最多可使用积分、优惠活动提示、评论统计以及交易成功数量统计等实用功能;
5-3,商品单选属性(可附加图片)、数量加减、剩余件数、加入购物车、加入成功弹窗等功能;
5-4,商品右侧自动获取同分类的其它及同品牌的商品功能;
5-5,推荐及搭配套餐功能,自动获取同分类的精品商品;自带组合购买功能;
5-6,后台添加商品唯一属性、宝贝详情、专项服务等功能;
5-7,买了还买了功能,自动获取买了该商品的用户还购买过哪些商品;
5-8,排行榜,左侧有切换式特效的销量及收藏次数排行榜;
5-9,购物车及足迹,右侧悬浮展开式购物车及浏览历史功能,底部还可以返回顶部,此功能是全网首发哦。
第六章 团购列表页
6-1,广告,带标题的切换式特效广告;
6-2,单件商品倒计时功能特效;
6-3,团购价格自动计算,算出节省价格。
第七章 团购详细页
7-1,新增商品相册切换式特效浏览,外加局部放大镜效果,且点击图片还可查看全屏大图;
7-2,自动获取商品单选属性(可附加图片)功能。
第八章 购物车页
8-1,Ajax更新购物车商品数量、总价、删除单件商品以及一件清空购物功能特效;
8-2,与购物车内商品关联配件商品列表功能、掌柜热卖功能、最近浏览历史功能等等切换滚动式特效;
8-3,美化订单填写、填写收货地址页面,新增填写收货地址按钮。


 ecshop仿唯品会2014全模板带
人气:2668
ecshop仿唯品会2014全模板带
人气:2668
 zencart仿focalprice外贸英文
人气:4029
zencart仿focalprice外贸英文
人气:4029
 ecshop抽奖插件免费送出
人气:5881
ecshop抽奖插件免费送出
人气:5881
 zencart手机数码模板
人气:2065
zencart手机数码模板
人气:2065
 ecshop黑红色耳机电子外贸
人气:938
ecshop黑红色耳机电子外贸
人气:938
 shopex仿普派商城模板
人气:757
shopex仿普派商城模板
人气:757