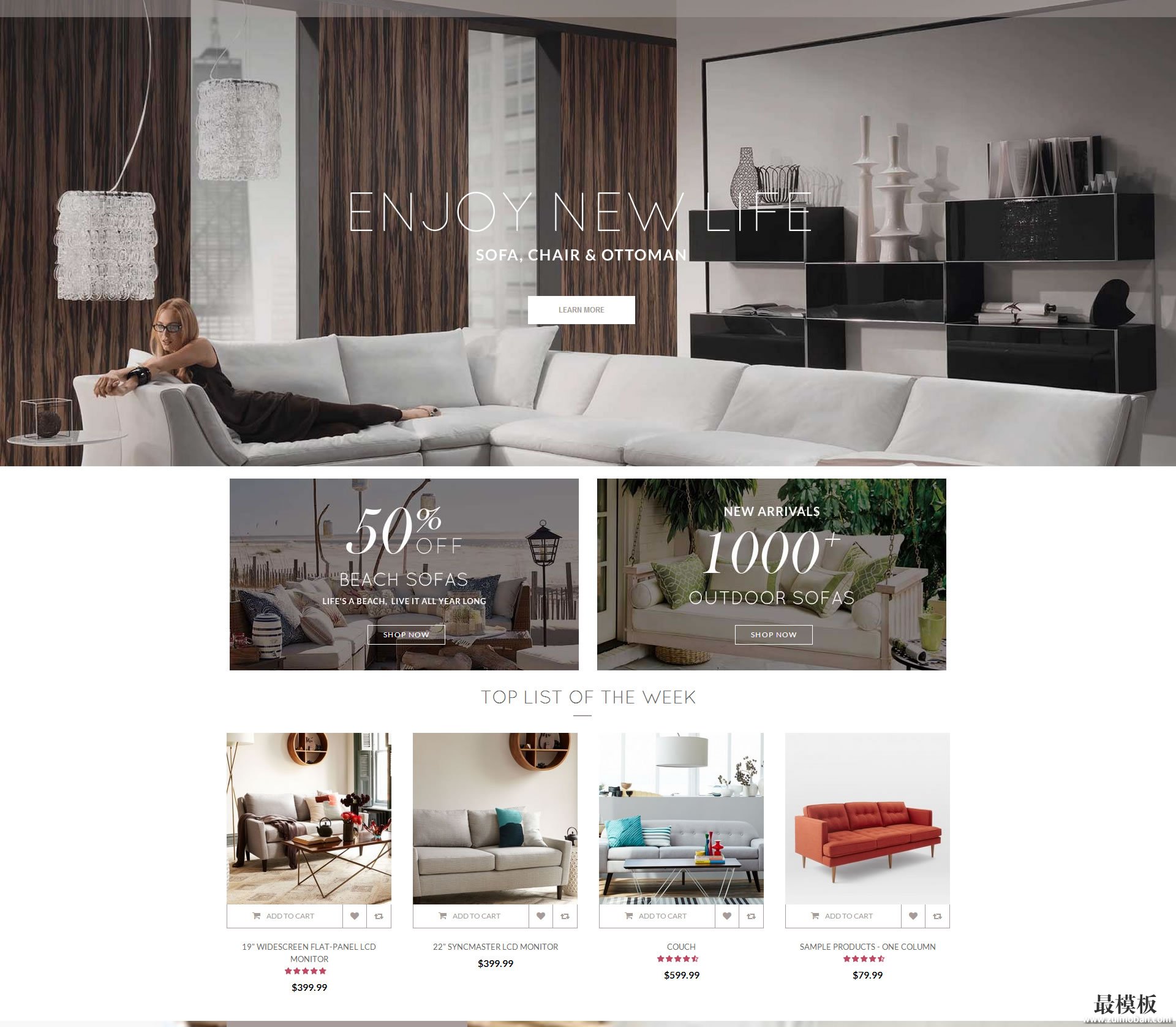
2011版兰亭(lightinthebox.com)的Magento模板
纯净安装(只安装模板,没有示例产品数据
# 文件拷贝
把template_se101下的文件全部拷贝到Magento安装目录
# 把Magento的cache暂时关闭:
在 Admin -> System -> Manage Cache 去暂时关闭cache功能,等模板安装测试成功再打开cache.
# 首页安装:
打开 Admin -> CMS -> Manage Pages -> Homepage.
-
点击左边content tab,然后点击 "show/hide Editor" 把html关闭,把下面代码加入 content 区域:
******************************************************************************
-
在 homepage -> Design -> Layout Update XML field:
-
选择左边的 'design' tab, 选择layout为: '2 column with left bar'
-
最后选择 save page 按钮存储该页面
-
在首页代码中 href="{{store direct_url="#"}}" 可以填入产品或者分类的url,比如是浏览器看到某页面url是http://www.yourdomain.com/electronics/computers.html,则代码href="{{store direct_url="electronics/computers.html"}}"就是该页面的链接。
-
Hot Products是客户浏览最多的产品列表,这个是动态自动生成,可以去后台 system -> Configuration -> MostViewed 去设置该块显示产品个数。
-
Bestseller是卖的最好的产品列表,这个是动态自动生成。
-
Featured category是产品分类列表,可以去后台 system -> Configuration -> Easy Catalog Images 去设置, 请按照下面例子设置该插件:
- Enable: Yes
- Show categories listing on homepage:Yes
- Show produt listing on categories pages with child categories: Yes
- Show categories listing for anchor categories: Yes
- Columns count: 4
- Show categories thumbnails:Yes
- Resize categories thumbnail: Yes
- Thumbnail height:165
- Thumbnail width:165
- Show child Categories:Yes
- Number of child categories to show: 2
-
首页New Arrivals需要在后台产品管理把 "Set Product As New from Date" 选项中设置一个日期,设置完成后该产品会在设定日期开始显示在首页 New Arrivals。
-
首页Featured Product 和 Promotion Product 都是显示的某个分类里的产品,需要修改首页代码中的 category_id="22" ID值
-
首页产品广告轮换图片存放在 skin/frontend/default/se101/images/slider 目录下, 可以用你自己的图片替换,替换时要注意每个图片的尺寸要和原来的图片相同。
# 在后台加入静态块代码:
在加入静态块时,一定要注意 Identifier 要一模一样,Magento就是用这个id 去调用相应的静态块的
静态块1
打开 CMS ->Static Blocks 加入下面静态块
- Block Title:Community Block
- Identifier:community-block
- Store View: All Store Views
- Status: Enabled
-
Content代码如下,一定要先点击 ”show/hide Editor“ 按钮隐含html编辑器。
******************************************************************************
-
可以加入一些facebook 等链接。
静态块2
打开 CMS ->Static Blocks 加入下面静态块
- Block Title:Footer CMS Links
- Identifier:footer-cms-links
- Store View: All Store Views
- Status: Enabled
-
Content代码如下,一定要先点击 ”show/hide Editor“ 按钮隐含html编辑器。
******************************************************************************
-
可以加入一些外部链接,或者CMS页面。
静态块3
打开 CMS ->Static Blocks 加入下面静态块
- Block Title:Footer Secure
- Identifier:secure
- Store View: All Store Views
- Status: Enabled
-
Content代码如下,一定要先点击 ”show/hide Editor“ 按钮隐含html编辑器。
******************************************************************************
静态块4(顶部导航图片广告)
打开 CMS ->Static Blocks 加入下面静态块
- Block Title: Top Menu Banner 1
- Identifier:banner_1 (这里是第一个大分类,ID就是 banner_1, 如果是第一个分类就是 banner_2, 依次类推。
- Store View: All Store Views
- Status: Enabled
-
Content代码如下,一定要先点击 ”show/hide Editor“ 按钮隐含html编辑器。
******************************************************************************
-
href="{{store direct_url="#"}}" 用相应的链接代替,比如 Magento Contacts 页面是:href="{{store direct_url="contacts"}}"
#关于blog
本模板已经集成了 aw_blog,在登陆Magento后台后可以看到Blog的菜单项,可以添加blog文章等,具体使用和问题可以参考该插件的官方网站: http://www.magentocommerce.com/magento-connect/aheadWorks/extension/1516/blog-extension-by-aheadworks
# 在后台选择模板:
在 Admin -> System -> Configuration -> 'Design' tab -> Themes' Group' 中 'Default' 中填入 se101
# 安装完成
下载地址:http://u.115.com/file/aq3bdw1q#
magento_2011版兰亭.rar
下载地址二:http://pan.baidu.com/s/1gdyxS5P
解压密码: 本站域名(无www)


 Glory外贸商城多维移动化
人气:235
Glory外贸商城多维移动化
人气:235
 ecshop亚马逊amazon外贸模板
人气:1451
ecshop亚马逊amazon外贸模板
人气:1451
 ecshop高仿趣玩模板|ecshop礼
人气:988
ecshop高仿趣玩模板|ecshop礼
人气:988
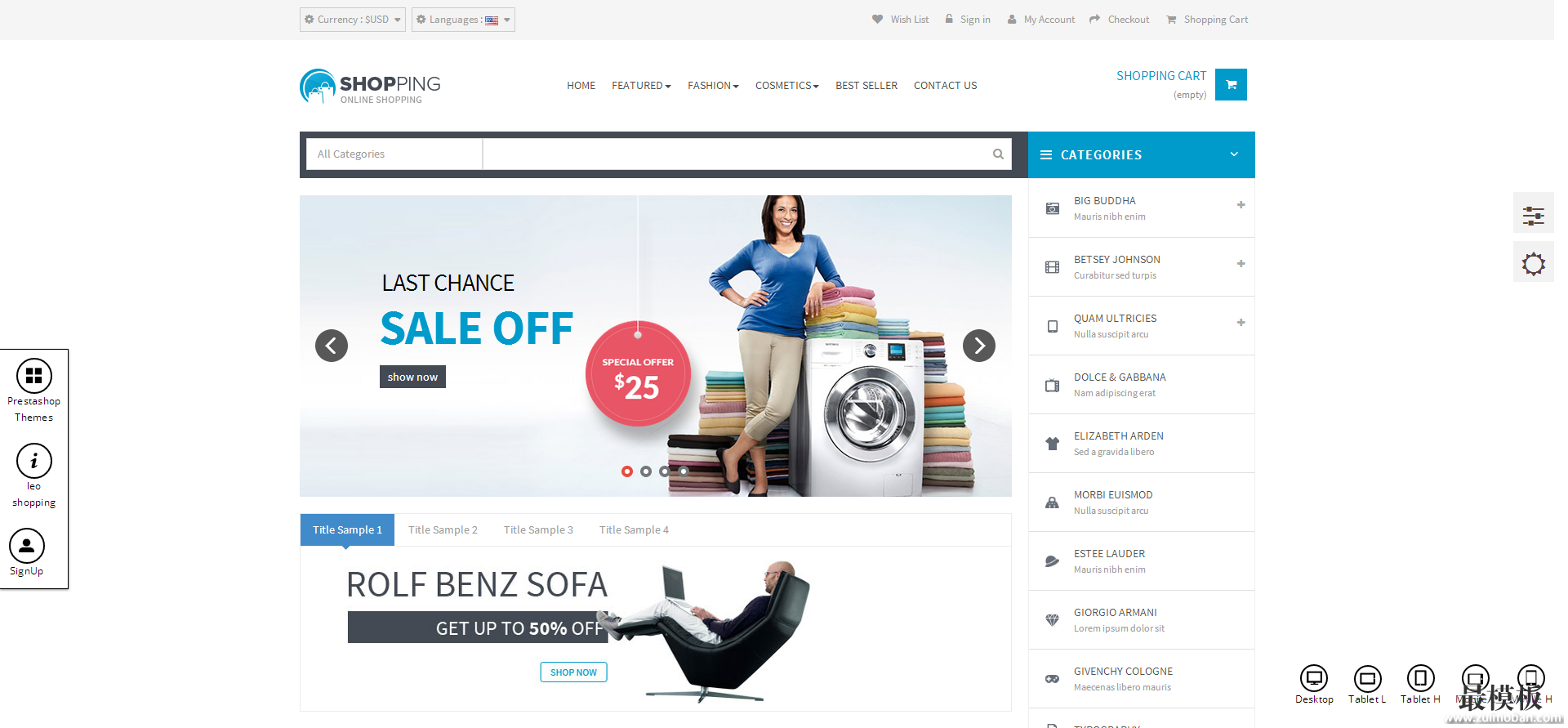
 Leo Shopping英文时尚饰品母
人气:331
Leo Shopping英文时尚饰品母
人气:331
 亚洲产品外贸ecshop模板
人气:825
亚洲产品外贸ecshop模板
人气:825
 Super Duper高端女装商城Ma
人气:237
Super Duper高端女装商城Ma
人气:237