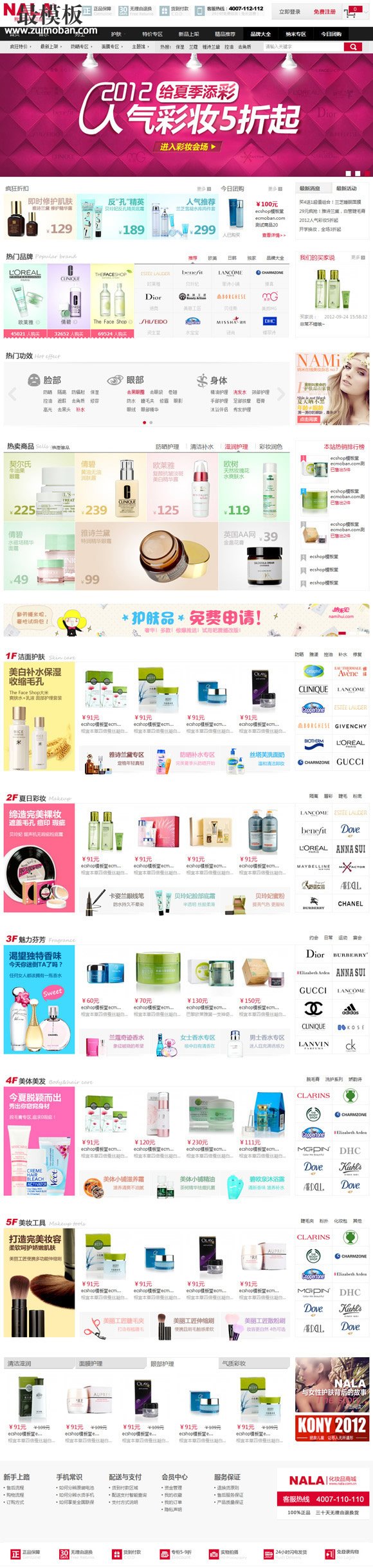
该模板非整站,单独模板,合适有数据的网站安装

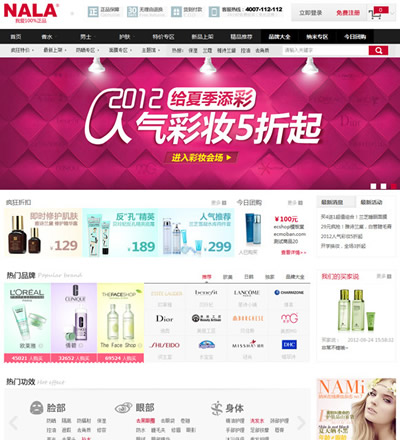
一、首页头部右侧立即登录、免费注册、鼠标移上去效果、包括购物车弹出效果
当购物车内没有产品的时候显示“购物车暂无商品”
二、购物车有产品时候,列出具体产品信息
这个功能非常不错哦,显示产品可以点击到产品页面,也可以进入购物车页面,很注重用户体验
三、导航栏可以下拉弹出二级分类,自动判断你调用导航栏下的二级分类
有鼠标移动上去变色的效果,子分类,和右侧品牌,鼠标移上去都会变成蓝色。
四、全宽广告位向上不间断滚动效果,非常绚丽
播放器可以向上不间断滚动,因为是全宽效果,所以屏蔽周围不会出现背景,很大气
五、首页右侧最新消息,最新活动可切换滑动效果
自动调用后台文章列表,设置方便
六、首页热门品牌滚动效果,点击即可左右移动,平滑滚动,并非直接切换
鼠标效果非常到位,可以平滑滚动并非直接切换。
七、用户评论区域,虽然只有一个产品的位置,但可以不间断向上滚动n个产品
注重细节,鼠标移到图片上面可以出现商品名称
八、热门功效区域 可以点击左右或下面的两个按钮实现左右滑动,非切换
静态区域,但后台依然可以修改
九、热卖产品区域,可以实现四个区域的切换广告区域,每个区域都有很多广告位展示
既然是广告位,那么就可以通过后台修改连接与图片
十、本站热销排行榜,可调用产品销售量
我们做了开发,调用产品销量更加可以促进用户购买欲
十一、三个通栏广告图片向上不间断滑动效果,也可按右下角按钮滑动
一个位置三个广告,节约了空间也提升了动态效果
十二、中部产品区域布局清晰合理
有鼠标点击效果,比如移动到 产品上面出现背景色,移动到品牌上面出现蓝底白字
十三、底部分类下产品可以实现切换四个分类区域
该区域判断好分类之后可自动调用产品,并有鼠标移动效果,比如移动到产品上面出现背景色。
十四、右下角固定悬浮在线咨询按钮与回到顶部按钮
鼠标移上去颜色会变深一些,回到顶部按钮也一样
十五、左侧商品分类树可实现点击之后只显示相关分类展开
有鼠标移动效果,移上的分类去会出现变色效果
十六、分类页筛选区域,可实现展开收缩功能
由于有些属性会比较多,点击展开与收缩会更加利于用户体验。当点击“展开”之后显示所有品牌,此时按钮变成“收起”,点击之后又会收缩到之前的高度
十七、商品列表页产品鼠标移上去出现背景与变色效果
除了鼠标移动效果另新增了简单描述字段,与已出售几件字段
十八、商品详细页放大镜功能与相册切换功能
十九、商品详细页新增节省数量,几折,与几人评论字段
二十、商品详细页面的切换栏目可 随着浏览器滚动而滚动
二十一、阶梯式购物流程步骤
当前步骤是什么,非常清楚,引导客户进行购物并完成
二十二、当会员登录之后,头部右上角的效果变化
可以展示会员名称并且可弹出我的订单,我的收藏,我的留言等信息,并可直接退出
二十三、会员中心页左侧修改成更加人性化的分类管理
将默认会员中心功能实现分类,并可折叠展开,点击之后颜色变成高亮显示当前页面。
下载:
解压密码:zuimoban20151426312
注意: 最模板不提供该程序任何技术支持,有问题请在评论留言。如需售后支持请联系客服付费!
安装说明:
直接拿PHP文件覆盖网站,后台启用NALA模板, 复制nala,sql语句在后台SQL导入,再设置下后台参数,即可同演示图一样
下载:

解压密码:zuimoban20151426312
注意: 最模板不提供该程序任何技术支持,有问题请在评论留言。如需售后支持请联系客服付费!
安装说明:
直接拿PHP文件覆盖网站,后台启用NALA模板, 复制nala,sql语句在后台SQL导入,再设置下后台参数,即可同演示图一样
1,修改产品图片尺寸,在后台商店设置-显示设置里改
缩略图150*150
商品图 290*290
2,参考首页的设置模板截图 模板管理-设置模板
3 头部内容修改,
模板管理-库项目管理 page_header.lbi
类似这样的固定图片是ftp直接替换即可,路径可以通过鼠标右键属性看到。
themes/nala/images/header_service_bj.png
顺便说句,logo在后台商店设置里 上传
3-1 导航栏区域
左侧是后台 系统设置-自定义导航栏
右侧是静态内容, 库项目管理 page_header.lbi
<A class="click " title=品牌大全 href="brand.php"
target=_blank>品牌大全</A> </LI>
<LI class=last><A title=纳米专区 href="#"
target=_blank>纳米专区</A> </LI>
<LI><A title=今日团购 href="group_buy.php"
target=_blank>今日团购</A> </LI>
导航栏弹出
只要设置一级商品分类为导航,那么会自动调用二级分类并实现弹出,弹出窗口的右侧品牌内容是,库项目管理page_header.lbi
<!-- {if $smarty.foreach.nav_middle_list.iteration==2}-->
<DIV class=brand_tip>
<UL>
<LI>
<DIV class=brand_fu>
<A href="#" target=_blank>
<IMG src="../images/brand_2_1.jpg" width=101 height=40>
</A>
<A style="DISPLAY: none" class=brand_name href="" target=_blank>谜尚</A>
</DIV>
</LI>
.......
这部分的middle_list.iteration==2,“2”就代表第二导航
导航栏以下
左侧是库项目管理page_header.lbi里面修改。
右侧的热搜是,商店设置里面修改首页热门关键字
4,播放器修改
图片替换路径
themes/nala/images/banne01.jpg
themes/nala/images/banne02.jpg
themes/nala/images/banne03.jpg
连接修改:
库项目管理index_ad.lbi
5 疯狂折扣的广告
6,热门品牌
左边是三个广告
右侧的是静态内容
库项目管理 brand_gd.lbi 里修改内容和连接
品牌的图片分别是
themes/nala/images/brand_s01.jpg
themes/nala/images/brand_s02.png
themes/nala/images/brand_s03.png
themes/nala/images/brand_s04.png
7,热门功效模块
左侧是静态内容,库项目管理
Gongxiao.lbi
图片在
themes/nala/images/xiao_bg01.png修改
右侧的广告是 广告列表
8,热卖商品区域
这部分所有的图片都是广告位
9,三个通栏滚动广告
10 首页的1f 2f这些的产品区域
首先是调用产品 这里可以调用产品。
产品下面的三个广告图:
该区域头部的,1f洁面护肤 右侧的几个子分类修改:
后台库项目管理:tit1.lbi 直接修改
该区域右侧的一品牌静态内容:
后台库项目管理:brand1.lbi 里直接修改
每个区域都是如此,其他类推
10,底部切换产品区域
12,底部固定图片修改
themes/nala/images/footer_service.jpg
themes/nala/images/kefu_service.gif
themes/nala/images/footer_logo_1.jpg
themes/nala/images/footer_logo_2.jpg
themes/nala/images/footer_logo_3.jpg
13,右下角的在线咨询悬浮框,这里的qq号码需要修改js文件,Themes/nala/js/index_nav.js
搜索关键字
“99999&site=qq&menu=yes" target="_blank" class="fn_bg consultation" title="在线咨询”
把9999 改成你自己的qq即可
14,商品详细页的部分调整
这里是库项目管理 kefu.lbi
这里的优惠信息内容,是库项目管理 youhui.lbi修改


 麦考林ecshop模板 M18模板
人气:796
麦考林ecshop模板 M18模板
人气:796
 ecshop仿唯品会2014全模板带
人气:2668
ecshop仿唯品会2014全模板带
人气:2668
 英文电子数码商城|ecshop电
人气:870
英文电子数码商城|ecshop电
人气:870
 tiff风格珠宝饰品外贸ecs
人气:603
tiff风格珠宝饰品外贸ecs
人气:603
 ecshop仿淘宝母婴商城模板
人气:533
ecshop仿淘宝母婴商城模板
人气:533
 网络公司整站全静态生成
人气:635
网络公司整站全静态生成
人气:635