一套很棒的ecshop模板,采用HTML5+CSS3响应式网页设计,自适应 电脑 平板 手机 等多种终端!无需启用ecshop的WAP功能减轻了服务器的负担提高了ecshop的运行效率!兼容IE6以上的浏览器。
大量使用CSS3在很少使用图片的情况下也能有很好的细节处理,节约顾客的网络流量和加快载入速度,本模板所有代码文件和图片文件加起来大小1M左右,非常轻量、简便、运行快速,如果你也喜欢这种简洁的风格那么本模板可能是你很好的选择!
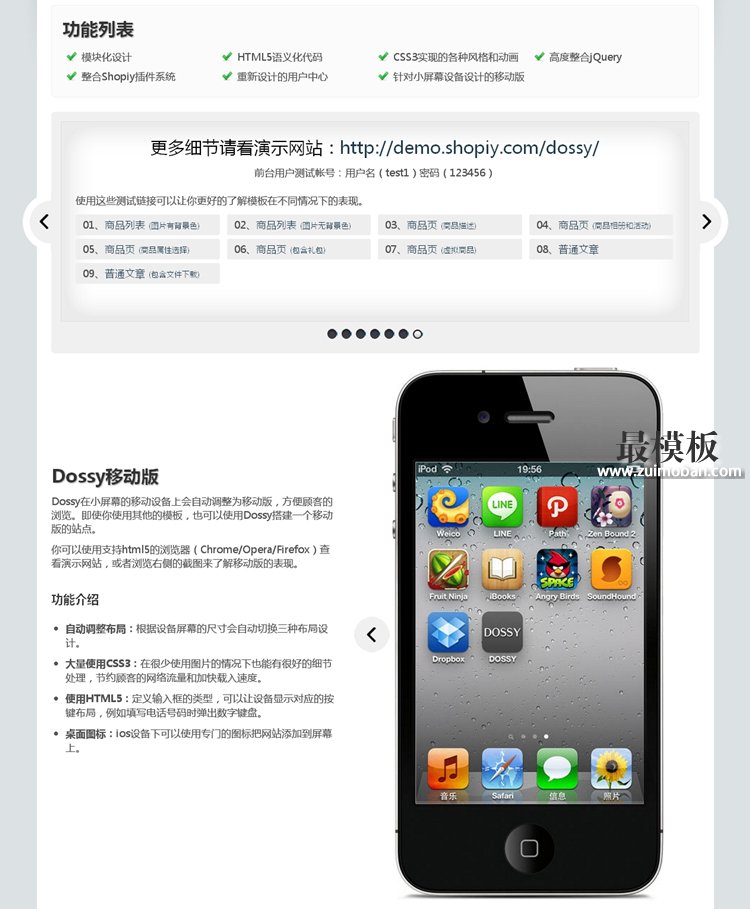
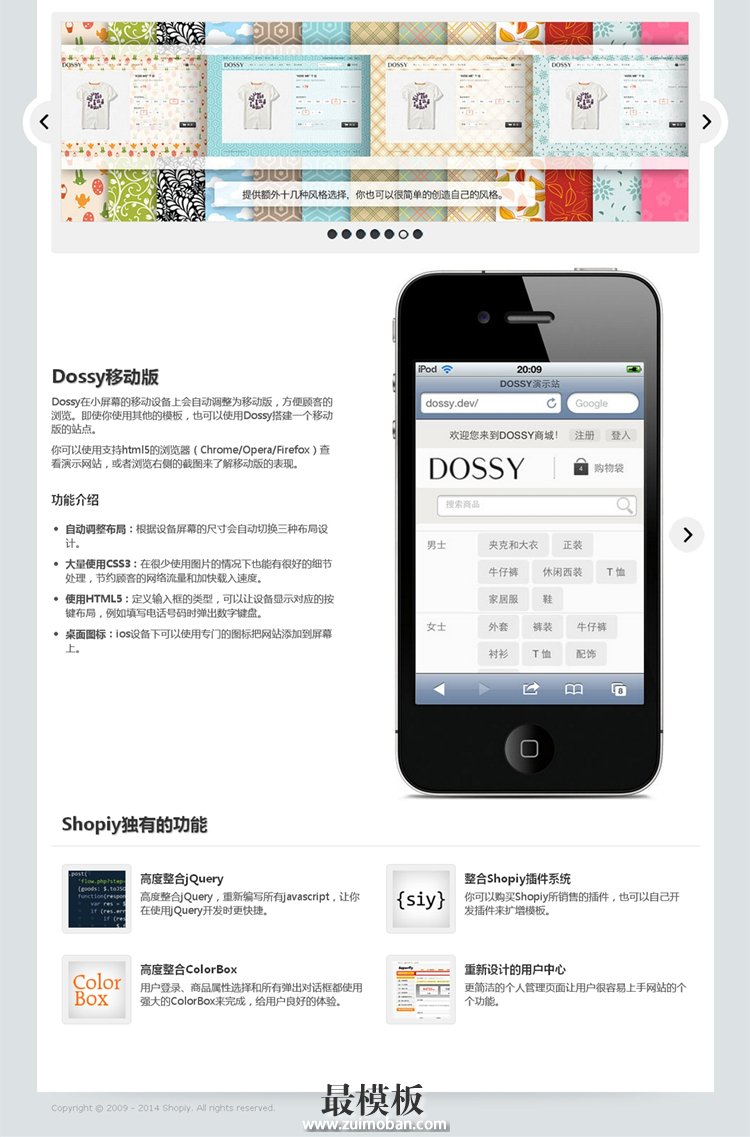
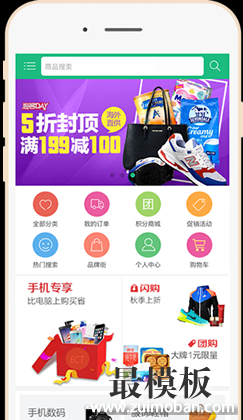
Dossy移动版
Dossy移动版
Dossy在小屏幕的移动设备上会自动调整为移动版,方便顾客的浏览。即使你使用其他的模板,
也可以使用Dossy搭建一个移动版的站点。
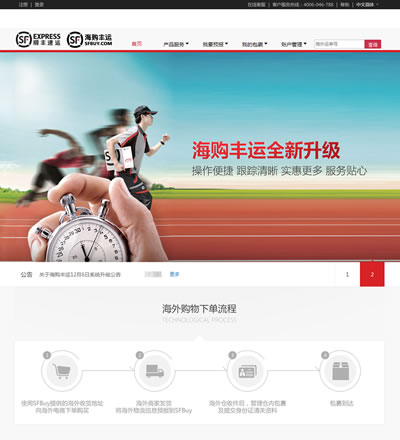
你可以使用支持html5的浏览器(Chrome/Opera/Firefox)查看网站,
或者浏览右侧的截图来了解移动版的表现。

功能介绍
自动调整布局:根据设备屏幕的尺寸会自动切换三种布局设计。
大量使用CSS3:在很少使用图片的情况下也能有很好的细节处理,节约顾客的网络流量和加快载入速度。
使用HTML5:定义输入框的类型,可以让设备显示对应的按键布局,例如填写电话号码时弹出数字键盘。
桌面图标:ios设备下可以使用专门的图标把网站添加到屏幕上。











一 、demo数据安装:
demo带演示数据和模板,直接上传到空间解压缩后安装,安装完成后进入后台:数据库管理-数据备份-恢复备份-导入里面的数据库备份2014.sql即可。
后台管理员:admin 密码:admin123
二、单独模板安装
安装步骤:
----------------------------------------------------------------------
一、上传压缩包内所有文件夹和文件覆盖到ECShop的根目录下。请注意,我们的模板和其他的模板不一样,不是上传到themes目录下,而是覆盖到ECShop的根目录下。
二、在后台选择此模板。
三、在“商店设置”→“显示设置”中设置:
时间格式 Y-m-d H:i
缩略图的宽度 180 (如果想放大的图片不模糊,可以设置为234)
缩略图的高度 180 (如果想放大的图片不模糊,可以设置为234)
商品图片的宽度 480
商品图片的高度 480
商品分类页默认显示方式 表格显示
商品详情页相册图片数量 100
文章标题的长度 15
商品属性显示样式 单选按钮
在“系统设置”→“验证码管理”中设置:
验证码图片宽度 64
验证码图片高度 29
四、在模板目录中的options.php有更多选项,请查看其中说明。
特别说明:
----------------------------------------------------------------------
一、网站Logo的尺寸为:高40px 宽150px
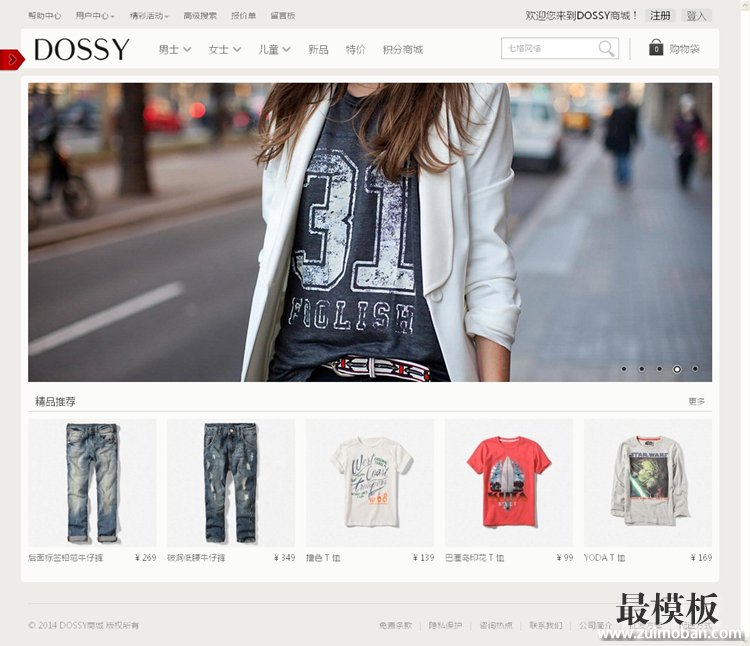
二、首页滚动广告图片的尺寸为:宽960px 高420px
三、商品相册请使用正方形的图片。
四、如果添加图片广告,请设置广告位的”广告位模板“为:
<div class="banner">
{foreach from=$ads item=ad}
{$ad}
{/foreach}
</div>
广告图片的尺寸为:宽960px
一般的图片广告在移动版下会隐藏,你可以专门添加一个针对移动版的广告位,请设置广告位的”广告位模板
移动版的广告图片尺寸为:宽320px
五、编辑文本文件(php,dwt,lbi,css,js等)推荐使用Notepad++(http://notepad-plus-plus.org/zh/)。
帮助文档
======================================================================
1.模板安装
一、上传所有文件到ECShop安装的根目录下。
二、在后台选择此模板。
三、更改网站的设置(带*号的为必须设置):
在“商店设置”→“显示设置”中
时间格式 Y-m-d H:i
货币格式* <span>¥</span>%s
缩略图的宽度* 180
缩略图的高度* 180
商品图片的宽度* 480
商品图片的高度* 480
商品名称的长度 30
商品详情页相册图片数量* 100
文章标题的长度 15
购物车里显示商品方式 显示文字与图片
在“商店设置”→“商品显示设置”中
商品属性显示样式 单选按钮
在“系统设置”→“验证码管理”中
验证码图片宽度 64
验证码图片高度 29
四、在模板配置文件(模板目录中的options.php)中有更多选项,请查看其中说明后按需要修改。
2.图片相关
一、网站Logo的尺寸为:高10px 宽150px,命名为logo.gif,上传到/static/img/下,或者修改模板配置文件中的logo选项。
二、商品品牌Logo的尺寸为:宽180px 高60px。
三、商品相册请使用正方形的图片,例如1000px*1000px。
四、首页滚动广告图片的尺寸为:宽960px 高420px,在后台的“首页主广告管理”中管理。
五、如果要添加图片广告,请设置广告位的”广告位模板“为:
<div class="banner">
{foreach from=$ads item=ad}
{$ad}
{/foreach}
</div>
普通广告图片的宽度为960px。
3.导航栏管理
Dossy使用分组导航栏插件,可以自定义导航栏的下拉菜单,目前支持主导航栏和顶部导航栏。
设置方法:
在“自定义导航栏”中编辑条目时,“排序”选项里的数字为个位数时(1-9),就会作为一级导航栏,而数字为两位数时(11-99),就会显示在第一个数字为排序的导航栏(如果有)的下拉菜单中。
例如排序为12或13或15的条目就会显示在排序为1的条目的下拉菜单中。
例如排序为51或56或59的条目就会显示在排序为5的条目的下拉菜单中。
但这并不意味一级导航栏就只能就九个,而是只能有九个分组,比如排序为2的条目可以有无限个,但不能作为分组。
4.风格设置
Dossy带有十几种风格,方便根据网站的商品种类选择不同的风格。也可以自己制作一个风格。
设置方法:
一、更改整体的风格:修改模板配置文件中的theme_style选项,改为'theme01'或'theme02'或'theme03'...'theme14'。
二、更改某个分类页面的风格:在后台编辑分类时,在“分类的样式表文件”中填写static/theme01/style.css或static/theme02/style.css或static/theme03/style.css...static/theme14/style.css。
制作一个新的风格:
一、在static目录下创建一个目录(例如mytheme),然后把你的背景图命名为bg.png放在这个目录下。
二、创建文件style.css,输入以下代码后保存:
body{background:#ffffff url('bg.png') repeat left top;}
根据背景图的背景色更改ffffff为指定的颜色Hex值,如果你不了解可以不修改。
如果使用的是一张大的背景图,可以把代码改为:
body{background:#ffffff url('bg.png') no-repeat center top;}
5.常见问题
在后台没看到这个模板可以选择?
请注意,我们的模板和其他的模板不一样,不是上传到themes目录下,而是覆盖到ECShop的根目录下。
前台有错误,有些地方显示{siy:等字样。
这也许是因为你更新的补丁还原了一些文件,请联系 客服来协助安装。
如果修改网站在iphone/ipad主屏幕上显示的图标?
你需要修改static/img/website_icon.png。
演示网站中的“裤脚可以卷边穿~露出里面的配色!”在哪里设置?
在编辑商品时填写“商品简单描述”。
分类页面的价格筛选和属性筛选如何设置?
在编辑分类信息时,有个“价格区间个数”的选项,填写5,程序就会按照当前分类中商品的最低价和最高价划分为5个区段提供顾客筛选。
模板默认仅支持简体中文,增加其他语言支持需要手动修改,以繁体zh_tw为例:
1.将static/js/目录下的lang.zh_cn.js文件复制一个改名为lang.zh_tw.js,翻译里面的内容为繁体;
2.将themes/dossy14030523/lang/目录下的zh_cn文件夹复制一份改名为zh_tw,翻译里面的文件的内容为繁体;




 ecshop仿橡果国际2011模板
人气:684
ecshop仿橡果国际2011模板
人气:684
 代运/转运网站系统
人气:2268
代运/转运网站系统
人气:2268
 ecshop仿m18麦考林2012版模板
人气:1009
ecshop仿m18麦考林2012版模板
人气:1009
 ecshop微信商城系统2016版
人气:1304
ecshop微信商城系统2016版
人气:1304
 ecshop女装商城模板
人气:480
ecshop女装商城模板
人气:480
 2011版兰亭(lightinthebox.com
人气:11278
2011版兰亭(lightinthebox.com
人气:11278